一、安装路由:
方法1、npm install vue-router --save。
方法2、在创建项目的同时下载vue-router:创建项目命令:vue create 项目名称。
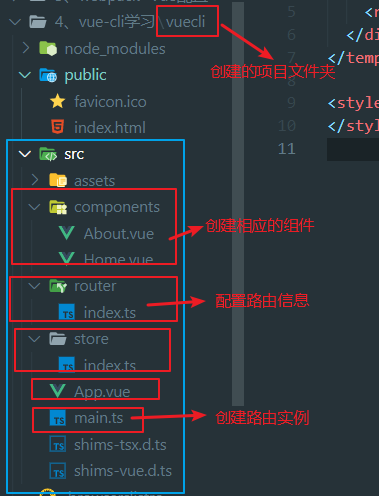
创建项目下载路由后会有下面文件:

二、使用和配置:
1、搭建路由框架:
①、安装vue-router。
②、使用vue.use()来安装路由功能:
a、导入路由对象,并调用vue.use(VueRouter),并导出router对象; router/index.ts文件里面
b、创建路由实例,并且传入路由映射配置; main.ts:接收传出的router对象
c、在Vue实例中挂载创建的路由实例。
2、配置路由映射关系
a、创建路由组件:components文件里面创建:如:Home.vue/About.vue。
b、配置路由映射:组件和路径映射关系:index.ts里面。
c、使用路由:通过<router-link>和<router-view>:在App.vue里面写
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
原文:https://www.cnblogs.com/wan520/p/14869198.html