1、安装Node.js
2、设置 cnpm的下载路径和缓存路径

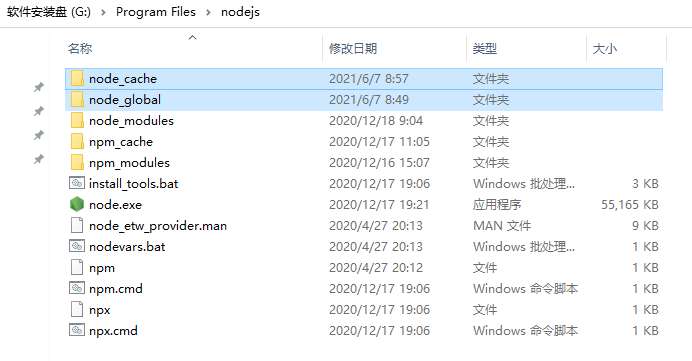
npm config set prefix "G:\Program Files\nodejs\node_global" npm config set cache "G:\Program Files\nodejs\node_cache"
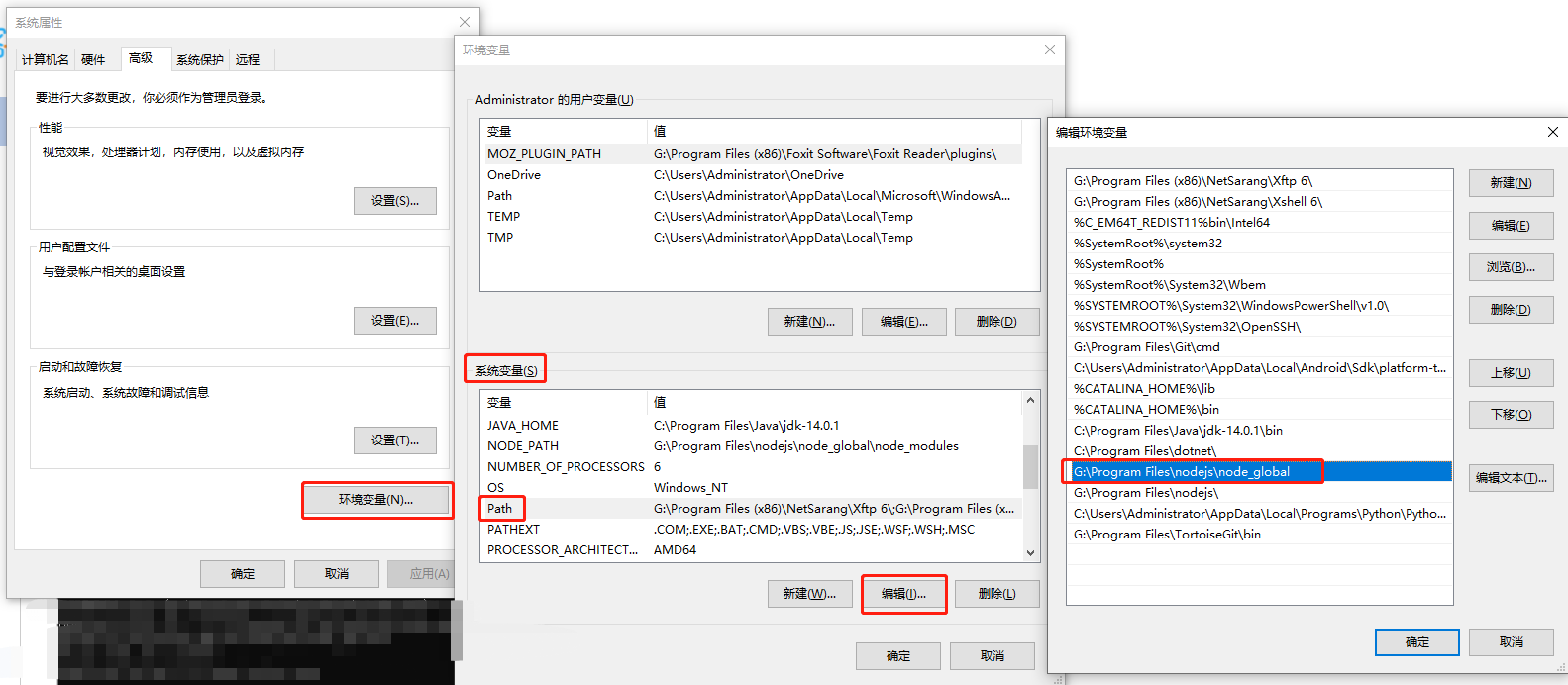
3、设置环境变量


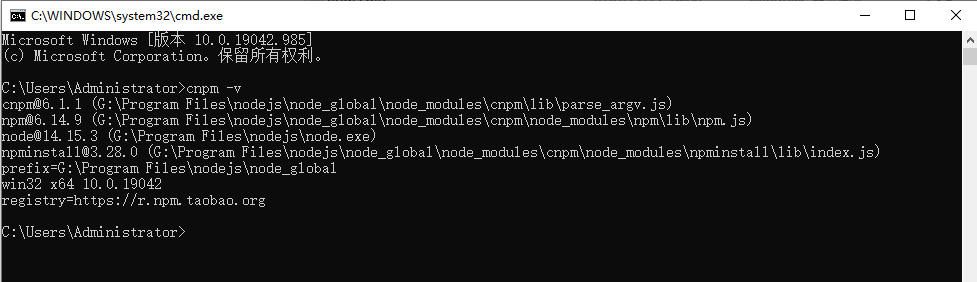
4、安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
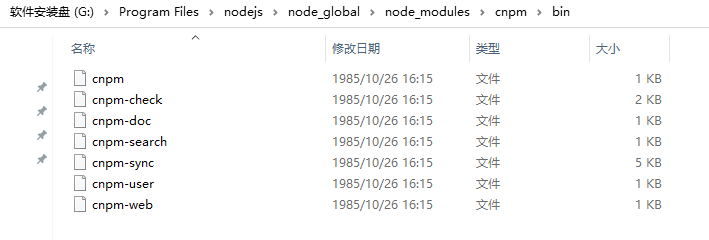
【注】cnpm的安装路径是 G:\Program Files\nodejs\node_global\node_modules\cnpm\bin

5、安装vue-cli
npm install -g @vue/cli
G:\Program Files\nodejs\cnpm install -g @vue/cli
6、创建并运行工程项目


原文:https://www.cnblogs.com/sunshine233/p/14865991.html