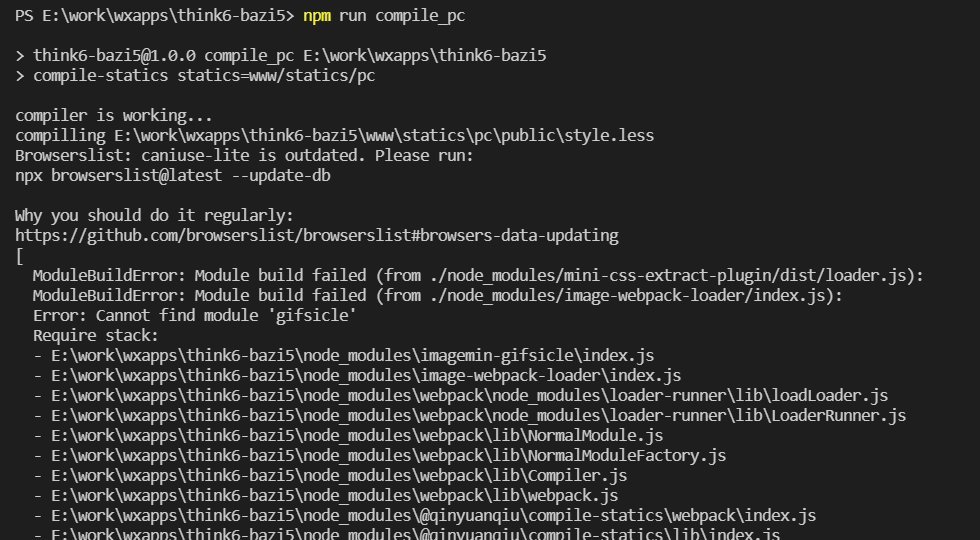
1. ModuleBuildError: Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):

解决办法将image-webpack-loader卸载,使用cnpm install image-webpack-loader -D 重装
2.原链接:https://blog.csdn.net/yyp0304Devin/article/details/105620677
cnpm : 无法加载文件 C:\Users\ada\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?
LinkID=135170 中的 about_Execution_Policies。
+ cnpm install image-webpack-loader -D
解决方法:
在开始菜单里找到Windows PowerShell.并以管理员身份运行,如果直接运行怕权限不够,依然会出错。



直到看到RemoteSigned就成功了。
原文:https://www.cnblogs.com/huanghuali/p/14856421.html