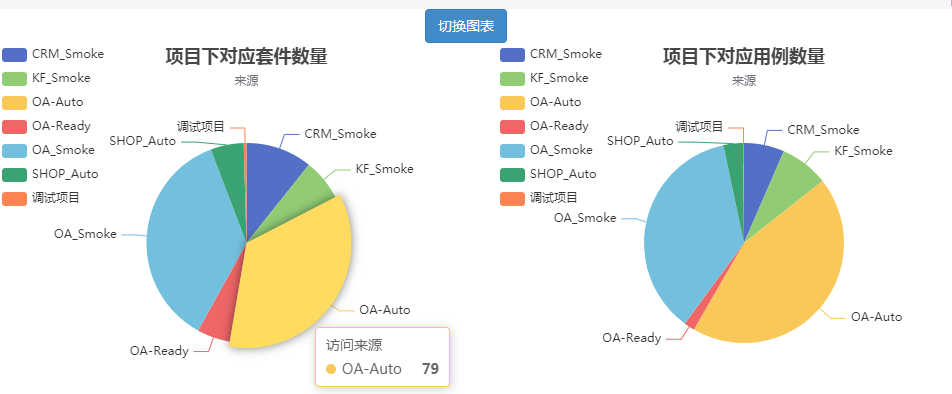
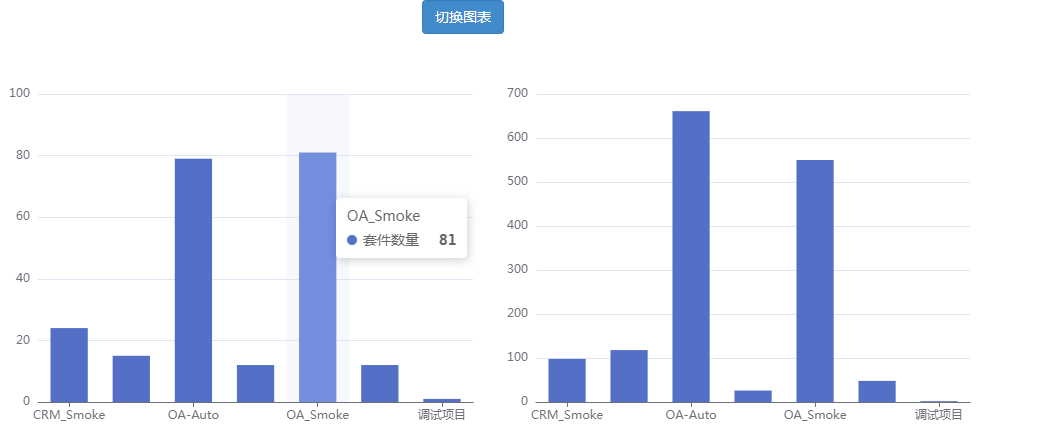
首先查看对应的效果图,切换图表可展示为对应的柱状图,图表中的数据来源是Django的Queryset查询结果


整个实现流程如下:
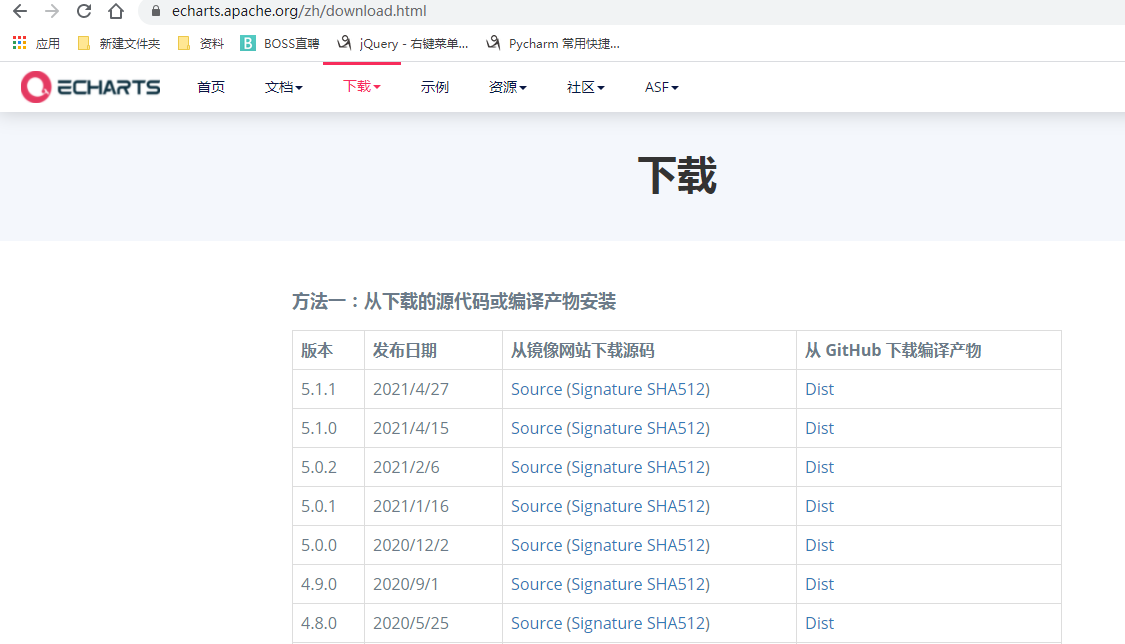
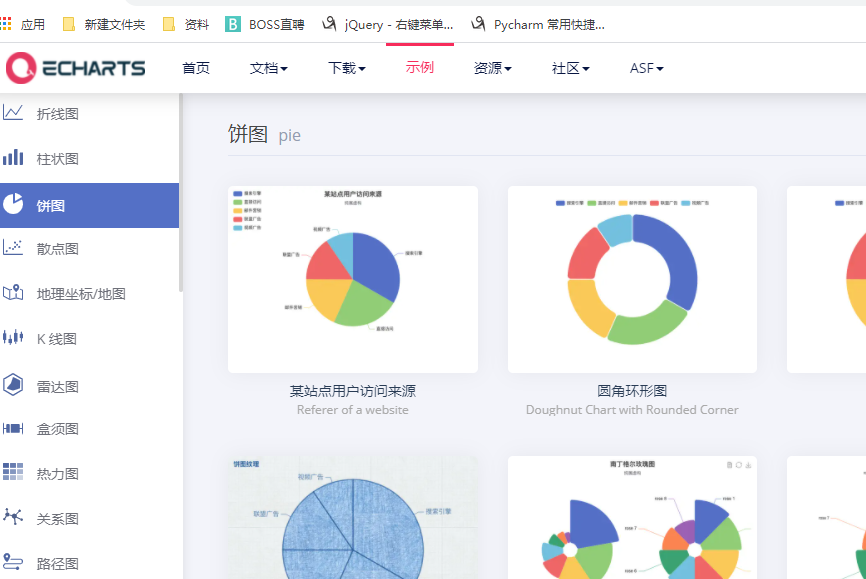
1、进入 echarts官网下载,并导入echarts.js


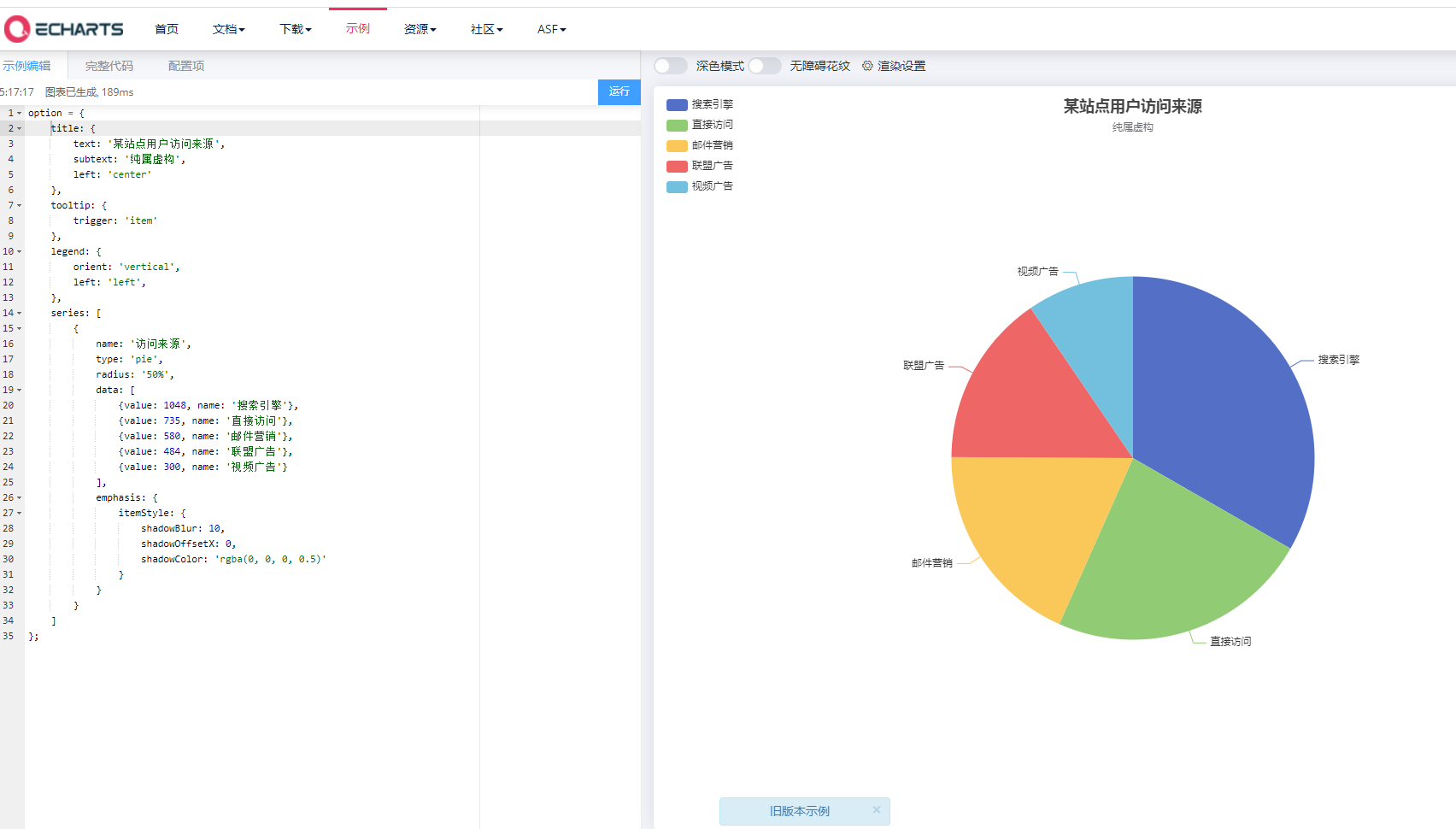
2、在 echarts官网寻找想要的图型示例,点击图形查看示例编码,复制对应的option


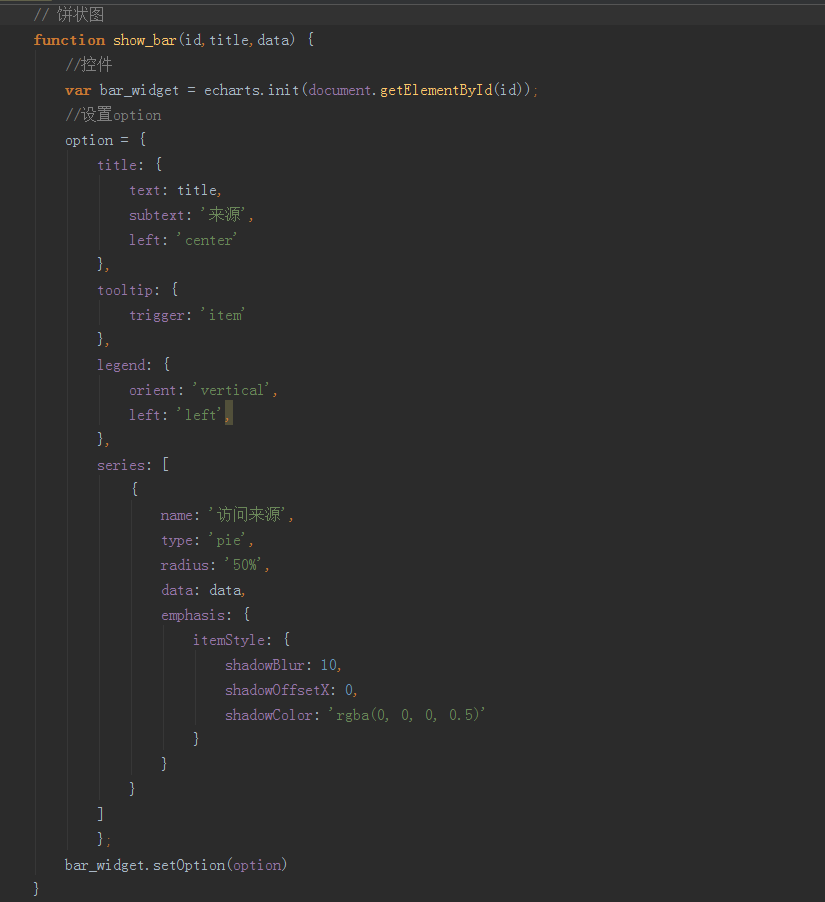
3、编写js函数,根据自己的需求将对应的数据进行参数化。本文例子中将对应展示位置的id,对应图表展示的标题及整个数据字典做了参数化

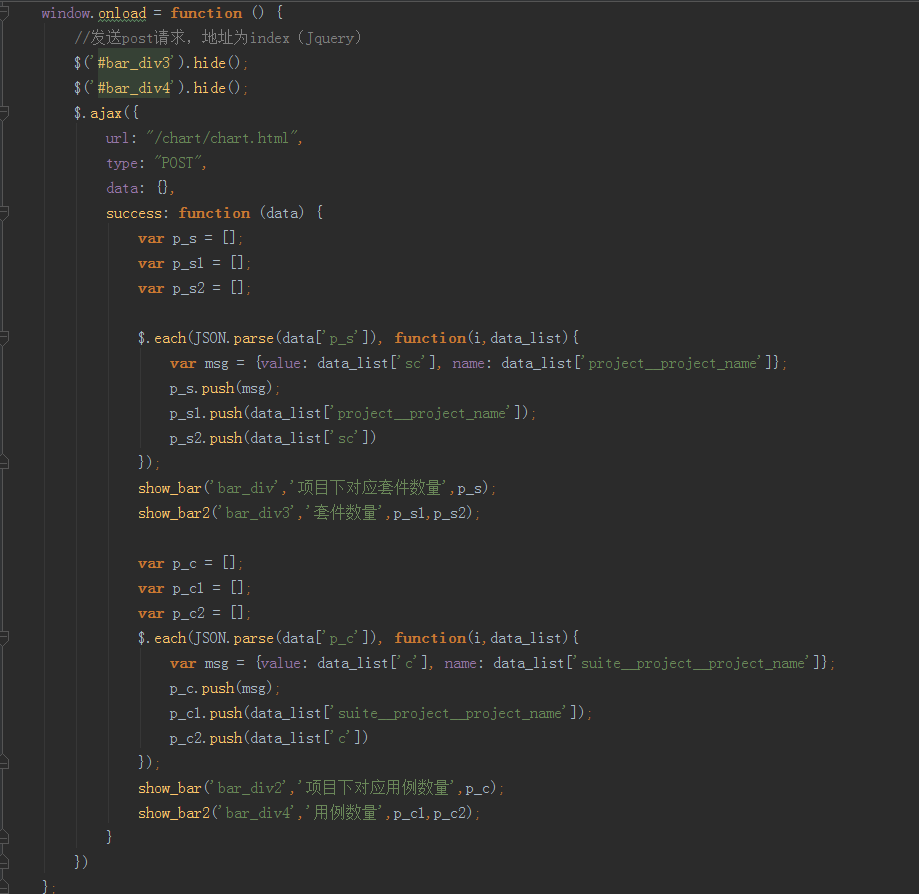
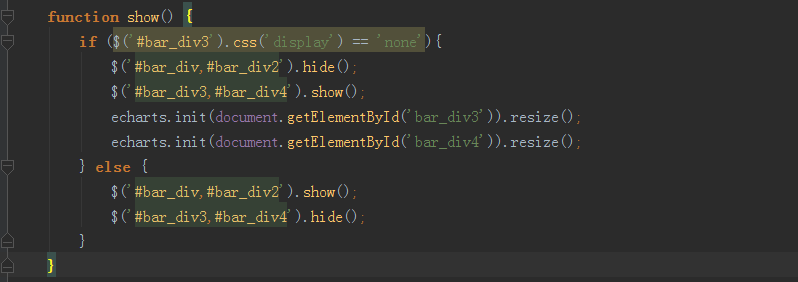
4、编写对应的函数调用方法。本文中做了饼图和柱状图的切换,因此在页面调用函数时先对柱状图做了隐藏,使用ajax调用Django请求获取数据,获取的结果函数在第五条中,返回了对应的字典,如本文中返回的项目对应套件数量及项目对应用例数量的列表字典,然后进行对应的循环生成新的字典放入列表中,列表数据符合option对应data的格式,最后调用生成图表的函数。不善于前端语言的小伙伴可直接在后台生成符合option对应data的格式数据进行返回。

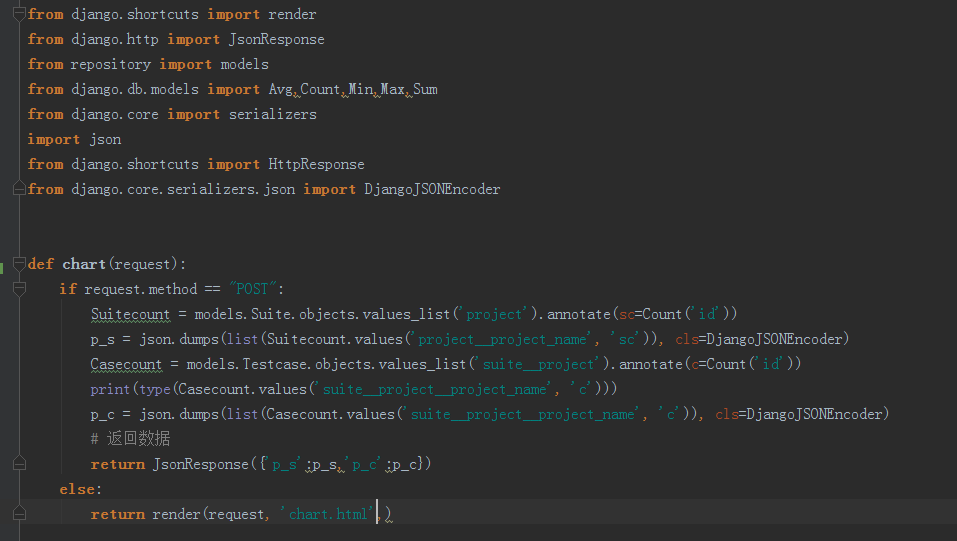
5、对应请求进行数据获取,本文中套件关联项目,使用annotate及Count进行数量统计,统计出字段为项目名称及对应的套件数量,最后使用DjangoJSONEncoder将Queryset对象转为字典格式,使用json.dumps转为标准json格式返回给ajax

最后配置对应的url,调用后即可发现已生成图表。注意图表切换时,应初始化调用resize()方法,否则图形显示格式会被压缩。

原文:https://www.cnblogs.com/haoshf/p/14852658.html