ext开发实现点击任意html元素打开一个ext组件悬浮面板的功能。
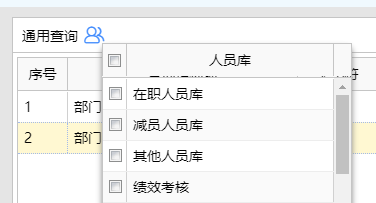
类似与下图中点击蓝色按钮,触发一个选择面板组件功能。

首先要求此悬浮面板组件必须继承于
Ext.Component
此时利用component的float属性将组件悬浮,利于showat将组件定位与指定html元素下方。
关键代码如下
//获取dom元素xy位置,
var getXY=function(obj){
var x = 0,y = 0;
if (obj.getBoundingClientRect) {
var box = obj.getBoundingClientRect();
var D = document.documentElement;
x = box.left + Math.max(D.scrollLeft, document.body.scrollLeft) - D.clientLeft;
y = box.top + Math.max(D.scrollTop, document.body.scrollTop) - D.clientTop
}
else{
for (; obj != document.body; x += obj.offsetLeft, y += obj.offsetTop, obj = obj.offsetParent) {}
}
return [x,y]
}
//buttonDom 为按钮dom
//创建元素点击事件
buttonDom.onclick = function () {
var selector=Ext.widget(‘panel‘,{
width:400,
height:200,
floating: true //此属性必须设置为true
});
//实现鼠标点击其他位置时关闭面板
var xys = getXY(buttonDom);
xys[1] = xys[1] + 20;
xys[0] = xys[0] + 20;
selector.showAt(xys);
var mouseIn = false;
selector.getEl().dom.onmouseleave = function () {
mouseIn = false;
};
selector.getEl().dom.onmouseenter = function () {
mouseIn = true;
};
document.onmousedown = function () {
if (mouseIn == false) {
selector.destroy();
}
};
};
原文:https://www.cnblogs.com/zz4926/p/14841031.html