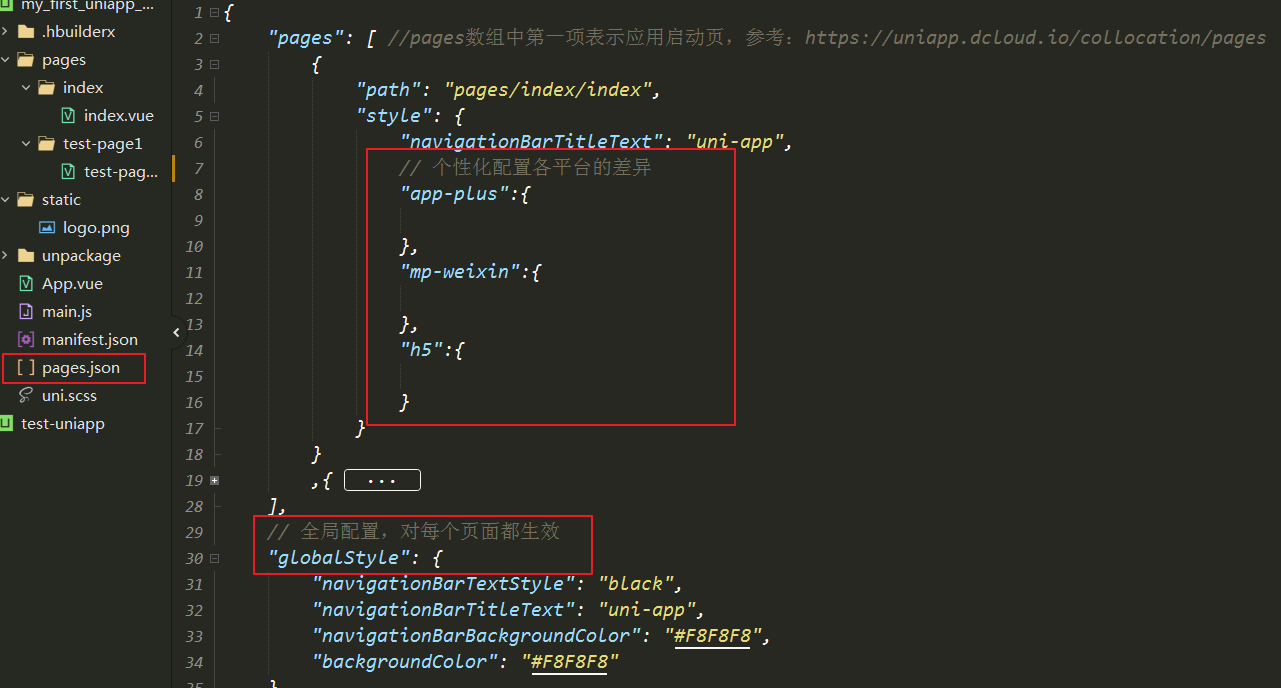
一、项目结构


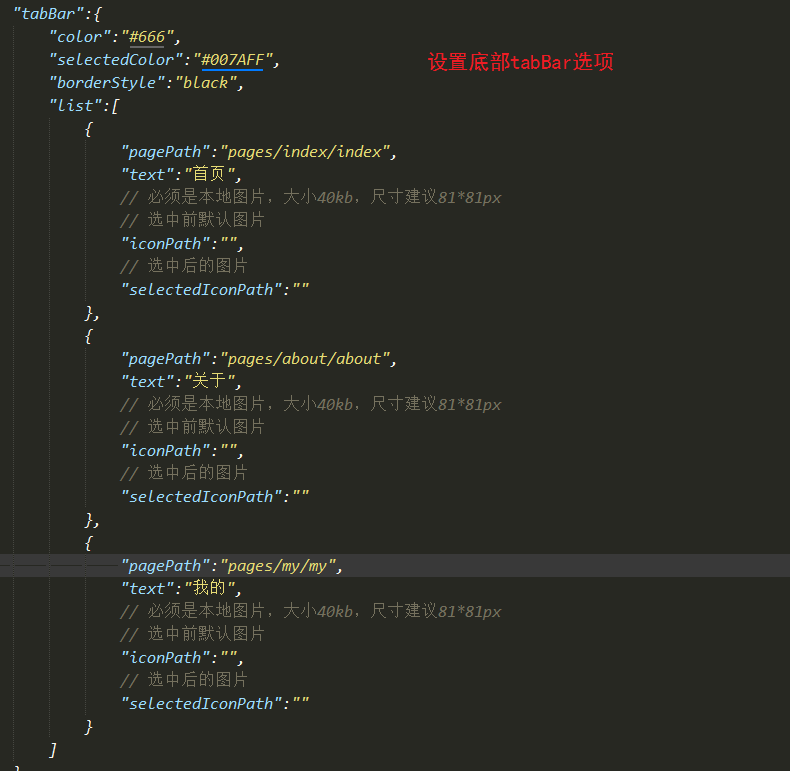
二、设置底部导航栏-tabBar:
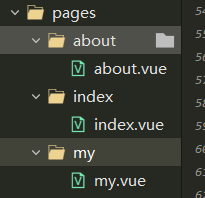
目录结构:

pages.json:

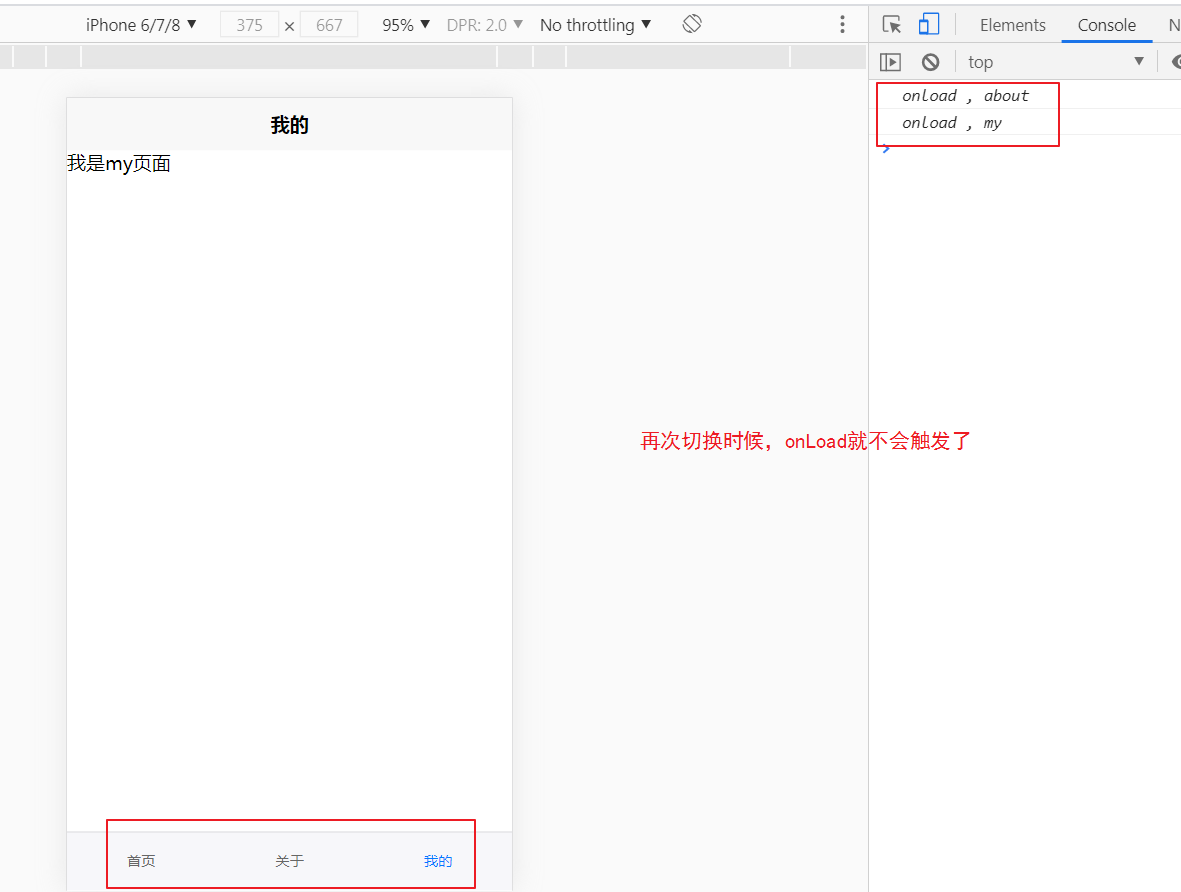
效果:


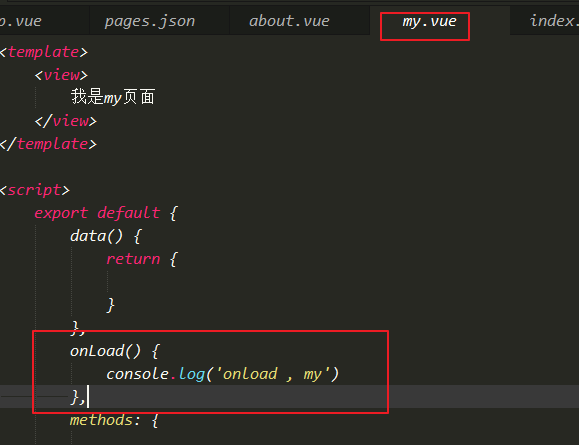
问题:再次切换时候,就不会触发了,说明切换时候没有销毁原来的页面,onload只执行一次,如何解决?
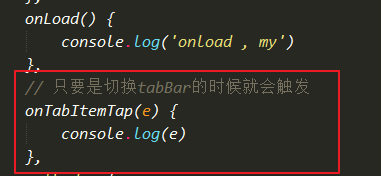
1.加入onTabItemTap钩子:只要是切换tabBar就会执行这个生命周期钩子
 输出结果:
输出结果:
2.利用onShow钩子,每次再进去这个页面都会触发onShow钩子

这样我们就可以在切换tabBar的时候利用这两个钩子做数据的重新渲染。
三、项目中使用sass
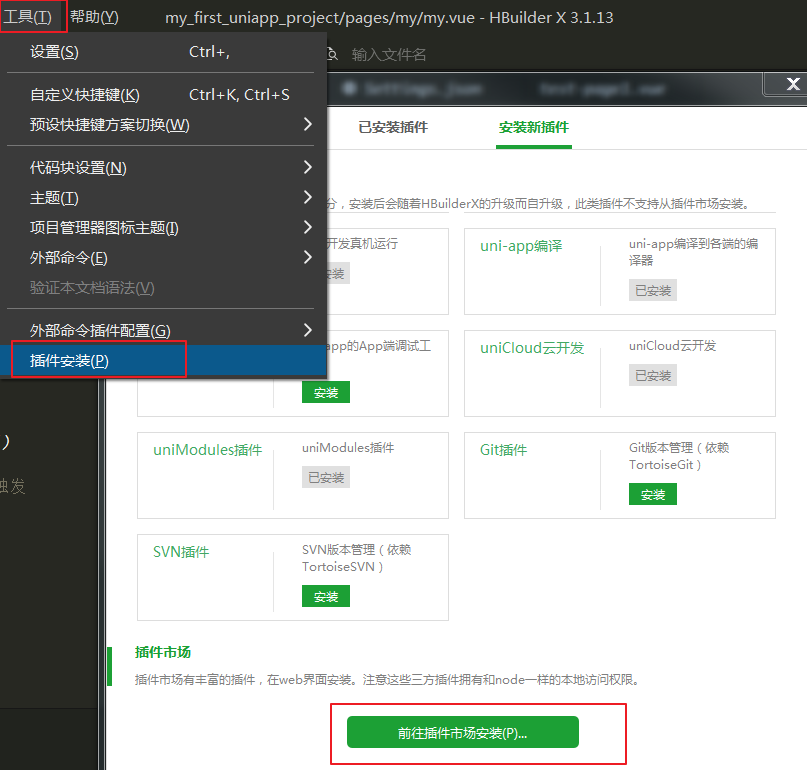
首先HybuilderX中是不带sass的,需要自己安装:

登录后:点击使用HX导入插件即可

就会自动在HX中安装sass

然后就可以在已安装插件栏中看到:

在组件中要记得在style标签上加上lang= "scss"

最后就可以正常的使用scss书写样式了
原文:https://www.cnblogs.com/haoqiyouyu/p/14829012.html