cnpm intall vue-quill-editor --save

或者在main.js中引入
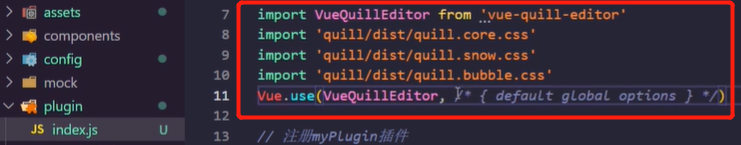
import VueQuillEditor from ‘vue-quill-editor‘
// require styles
import ‘quill/dist/quill.core.css‘
import ‘quill/dist/quill.snow.css‘
import ‘quill/dist/quill.bubble.css‘
Vue.use(VueQuillEditor)
在调用的页面中声明
<script>
import ‘quill/dist/quill.core.css‘
import ‘quill/dist/quill.snow.css‘
import ‘quill/dist/quill.bubble.css‘
import { quillEditor } from ‘vue-quill-editor‘
export default {
components: {
quillEditor
}
}
</script>
复制SPA部分进行修改
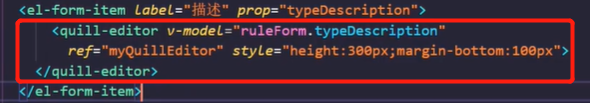
<quill-editor v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)">
</quill-editor>

https://www.npmjs.com/package/vue-quill-editor
原文:https://www.cnblogs.com/yuruotianxin/p/14825361.html