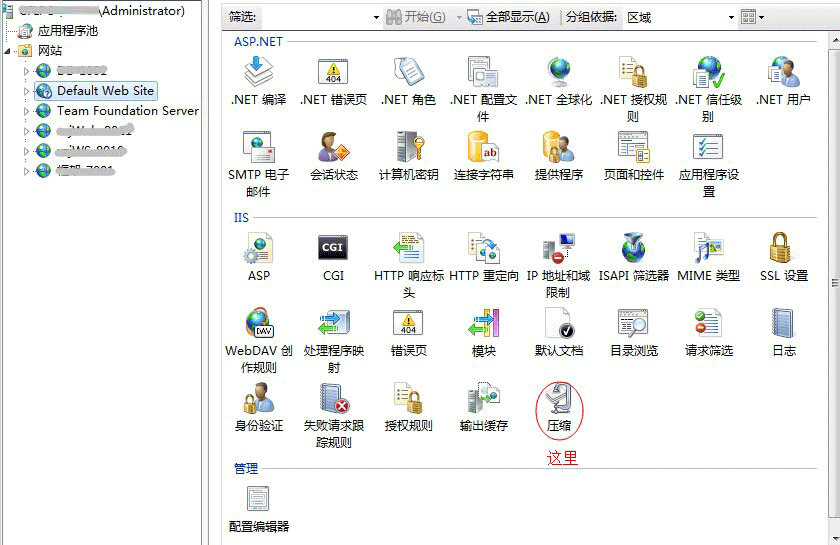
IIS7.5或者IIS7.0开启GZip压缩方法:打开IIS,在右侧点击某个网站,在功能视图中的“IIS”区域,双击进入“压缩
”,如图下图:


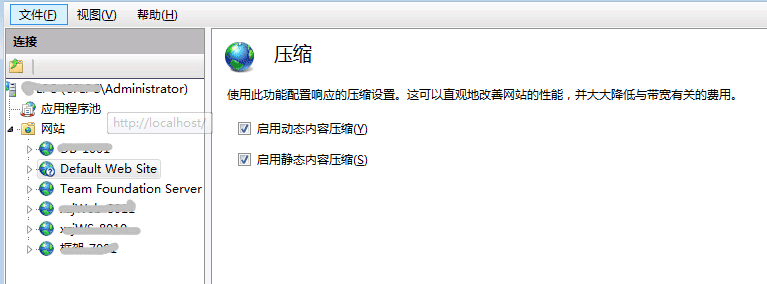
分别勾选“启用动态内容压缩”和“启用静态内容压缩”。这样最通用的设置GZip压缩就完成了。
静态内容压缩和动态内容压缩的区别
静态内容压缩:压缩的静态响应可以缓存到磁盘上,供多个请求使用,同时不会降低 CPU 资源的性能。对于下一个请求
,可以从磁盘检索压缩文件,由于 CPU 不必再次压缩文件,从而提高了性能。
动态内容压缩:压缩动态应用程序响应会影响 CPU 资源,因为 IIS 不缓存动态输出的压缩版本。如果对动态响应启用
了压缩,那么当 IIS 每次收到对包含动态内容的资源的请求时,都会发送新压缩的响应。因为动态压缩会消耗大量的
CPU 时间和内存资源,所以应当仅在满足下列条件的服务器上使用它:客户端的网络连接速度很慢,但有多余的 CPU 时
间。
启用了IIS的动态和静态内容压缩后默认只压缩后缀是htm与html的文件,对于js、css并没有压缩。对js、css文件有没
有压缩效果可以通过一些在线的测试工具查看。
如何让GZip压缩支持js、css文件呢?需要做进一步的设置。
打开C:\Windows\System32\inetsrv\config\applicationhost.config,找到以下内容:
<httpCompression directory="%SystemDrive%\inetpub\temp\IIS Temporary Compressed Files">
<scheme name="gzip" dll="%Windir%\system32\inetsrv\gzip.dll" />
<dynamicTypes>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="*/*" enabled="false" />
</dynamicTypes>
<staticTypes>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/x-javascript" enabled="true" />
<add mimeType="application/atom+xml" enabled="true" />
<add mimeType="application/xaml+xml" enabled="true" />
<add mimeType="*/*" enabled="false" />
</staticTypes>
</httpCompression>
将dynamicTypes下的“<add mimeType="application/x-javascript" enabled="true" />”剪切到“staticTypes”下。
可根据实际情况添加自己需要的mime节点。