1.创建文件
在vue项目中添加.eslintrc.js文件,文件中按照个人喜好配置相关验证规则。
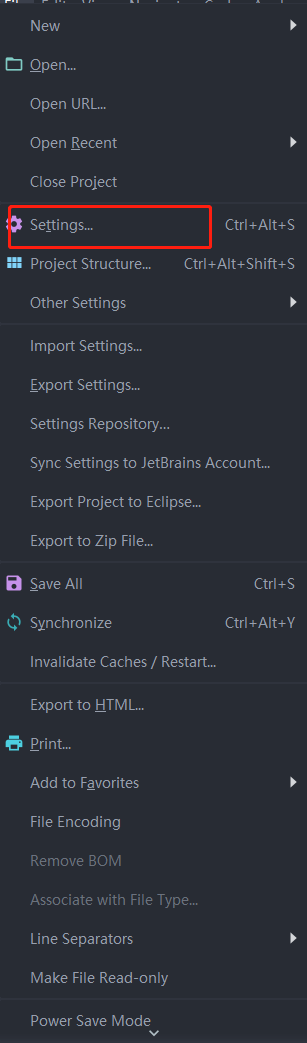
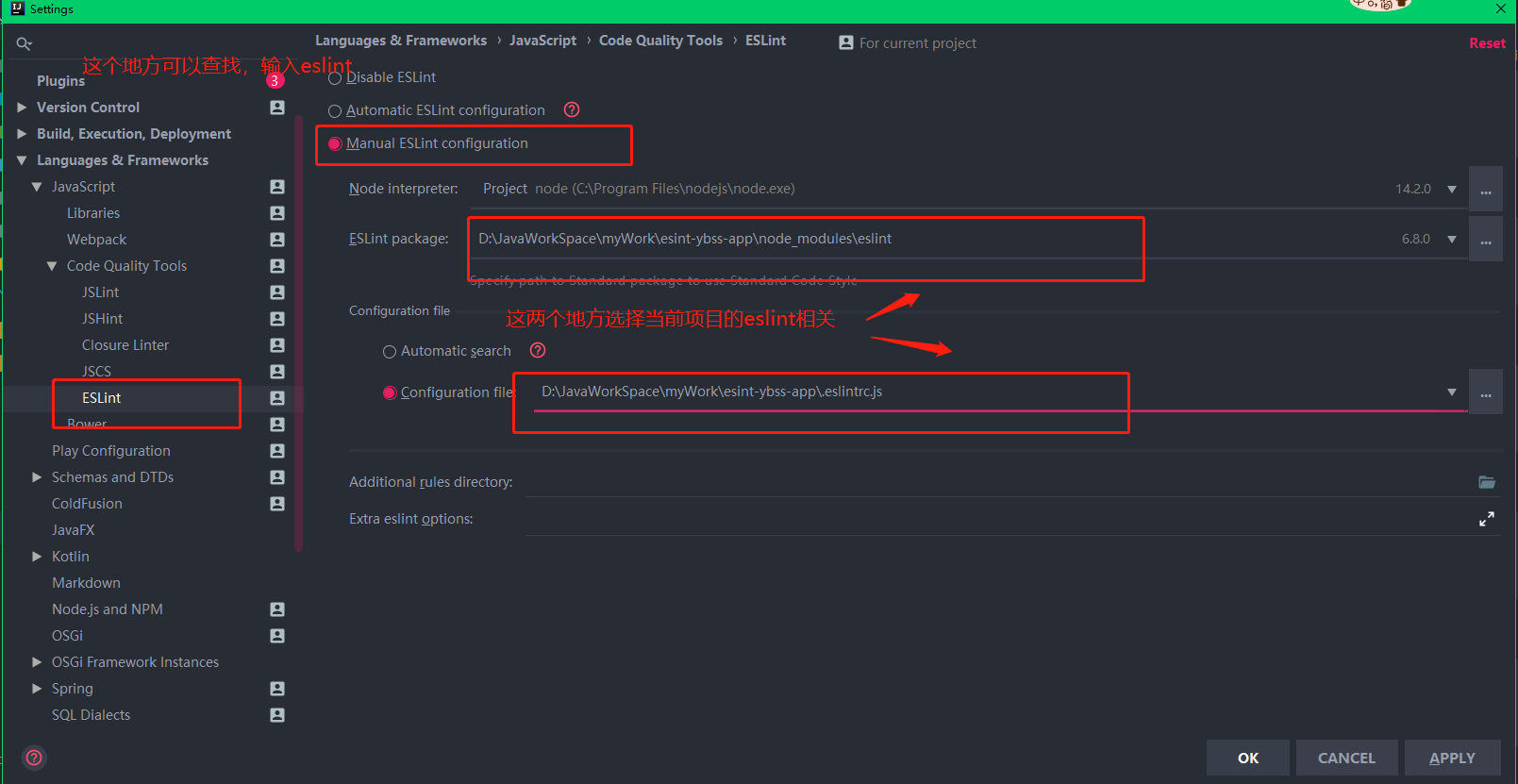
2.打开idea的Sttings(见图1),查找eslint并且设置相关配置(见图2)。点击apply,点击OK

(图1)

(图2)
3.设置保存快捷键
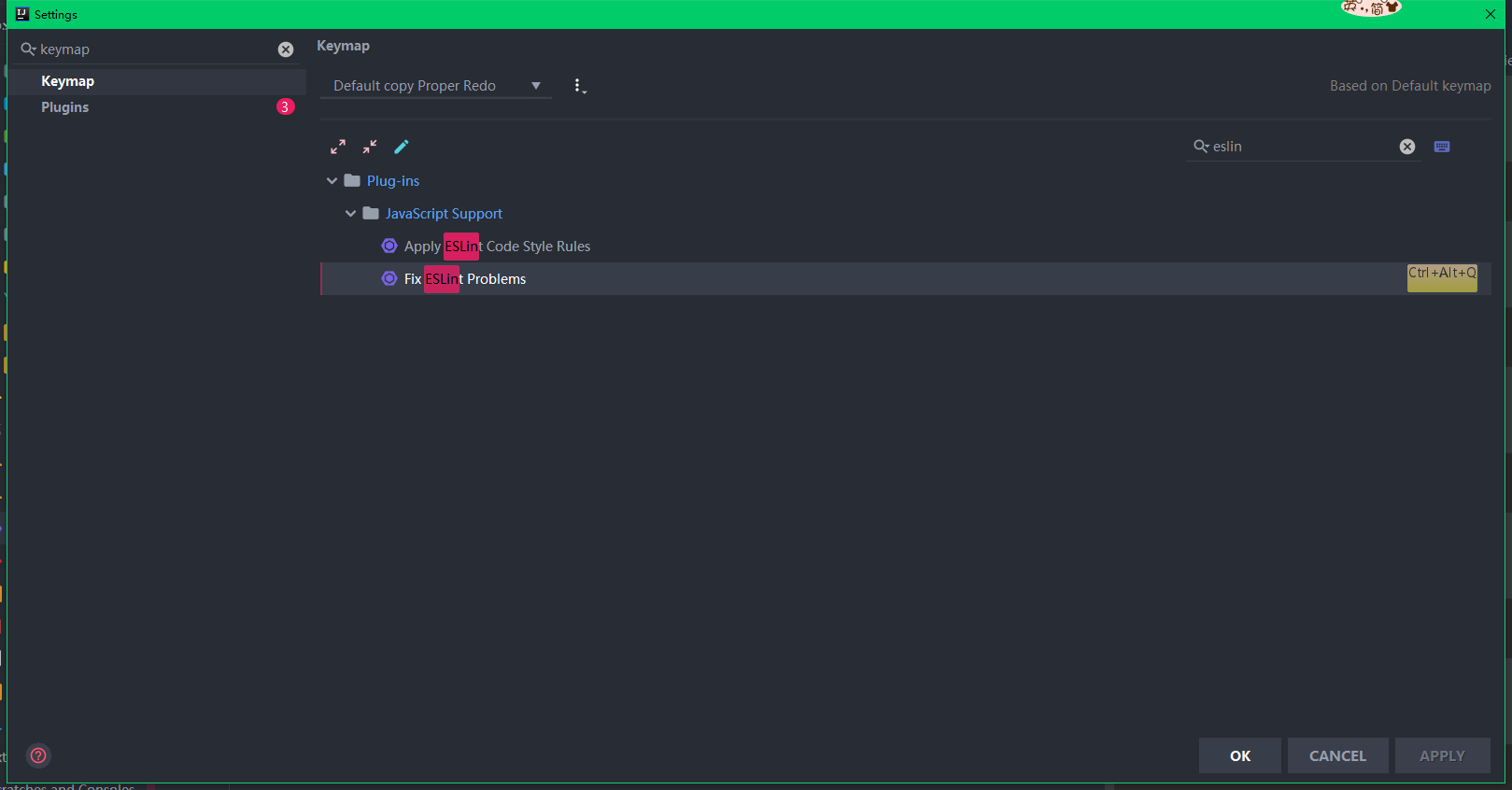
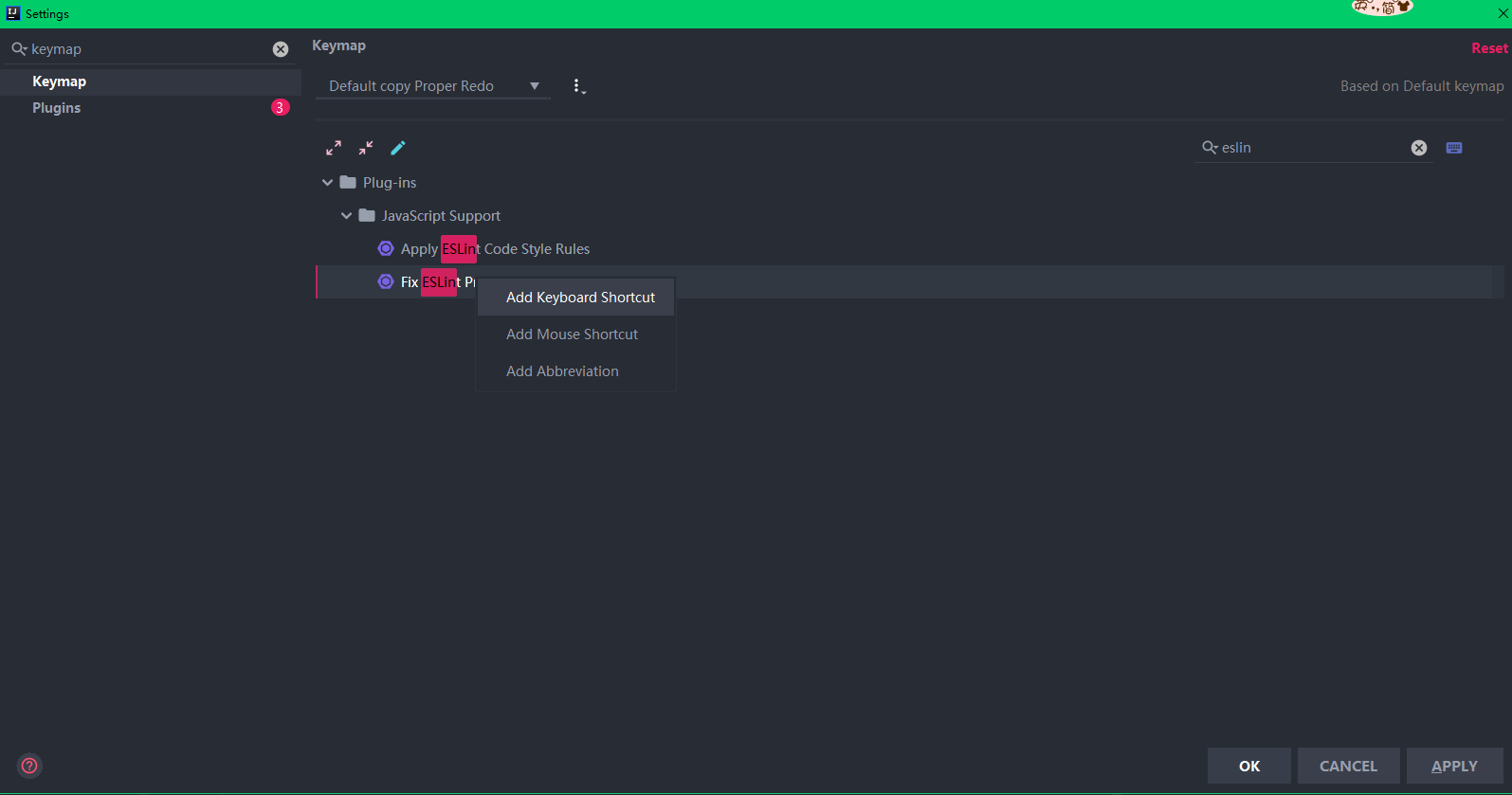
还是打开idea的settings -> 查找keymap,在keymap中查找eslint,鼠标选中Fix Esint Problems ,点击鼠标右键,选择第一个选项设置验证的相关快捷键。(见图3,图4)。温馨提示可能存在快捷键冲突,请换不冲突的快捷键。别忘记apply和ok

(图3)

图(4)
原文:https://www.cnblogs.com/shangguancn/p/14814068.html