
1、script lang="ts" 引入:
import { ElMessage, ElMessageBox } from ‘element-plus‘;
2、setup 点击事件绑定:
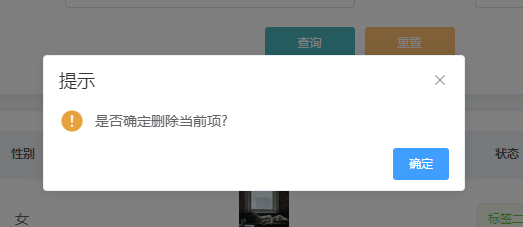
function handleDelete(row: any) { // console.log(row.id); ElMessageBox({ title: ‘提示‘, //MessageBox 标题 message: ‘是否确定删除当前项?‘, //MessageBox 消息正文内容 confirmButtonText: ‘确定‘, //确定按钮的文本内容 cancelButtonText: ‘取消‘, //取消按钮的文本内容 showCancelButton: true, //是否显示取消按钮 closeOnClickModal: false, //是否可通过点击遮罩关闭 type: ‘warning‘, //消息类型,用于显示图标 }).then(() => { ElMessage.success(‘删除成功!‘); }).catch(() => { ElMessage.info(‘已取消删除!‘); }); };
3、return 返回点击事件:
return { handleDelete, }
ElMessageBox 详细配置见:https://element-plus.gitee.io/#/zh-CN/component/message-box
原文:https://www.cnblogs.com/moguzi12345/p/14813130.html