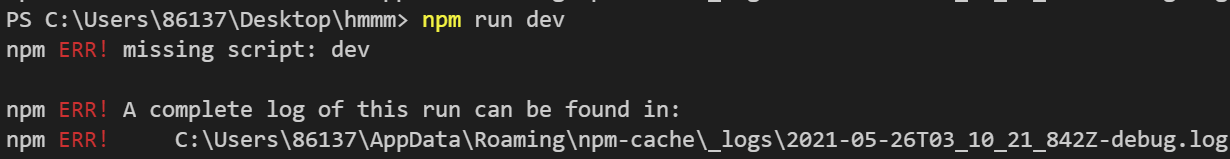
在运行vue项目时,有时会报这样的错:

然后我们就会想以前也用的是这个命令,为什么这次会报错,这时我们就需要去看看自己或是别人改了 package.json 这个文件的配置:
找到文件中的scripts中的这个配置:
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },
npm run serve运行的其实就相当于 vue-cli-service serve 这个命令的简化。
观察上面的配置,我们发现运行命令被改为了serve, 那么要想之后的能够正常运行起来项目的话,要么使用npm run serve运行;要么将配置项改为如下;
1 "scripts": { 2 "dev": "vue-cli-service serve", 3 "build": "vue-cli-service build", 4 "lint": "vue-cli-service lint" 5 },
原文:https://www.cnblogs.com/zxy112/p/14812721.html