一、创建三个文件放在项目文件夹src下面的API文件夹下:
分别是:apiList.js、index.js、request.js

二、文件内容作用:
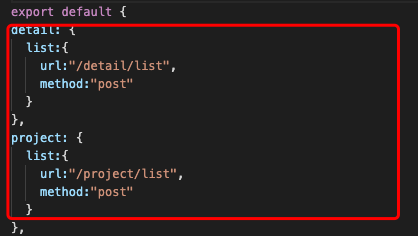
(1)apiList.js
用于存放接口的地址信息(如下所示:)

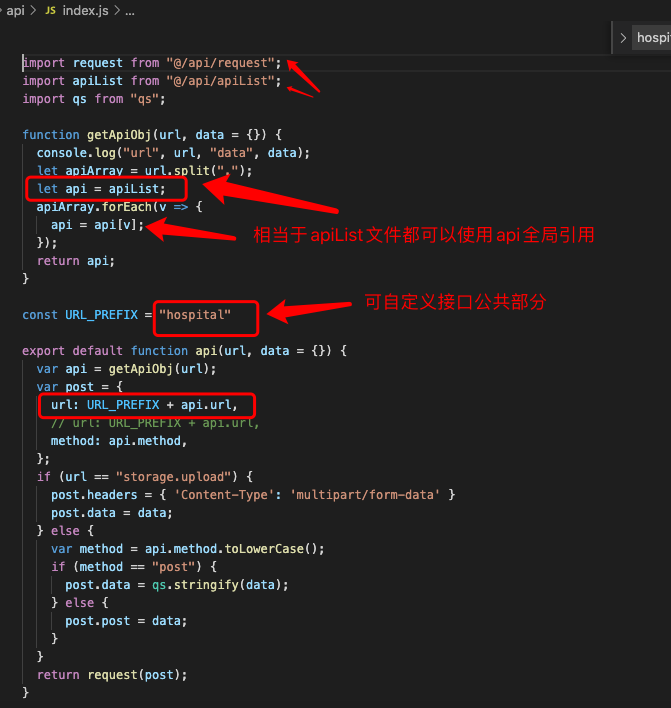
(2)index.js
封装接口,可全局使用this.$api(‘...‘),后面举例说明:

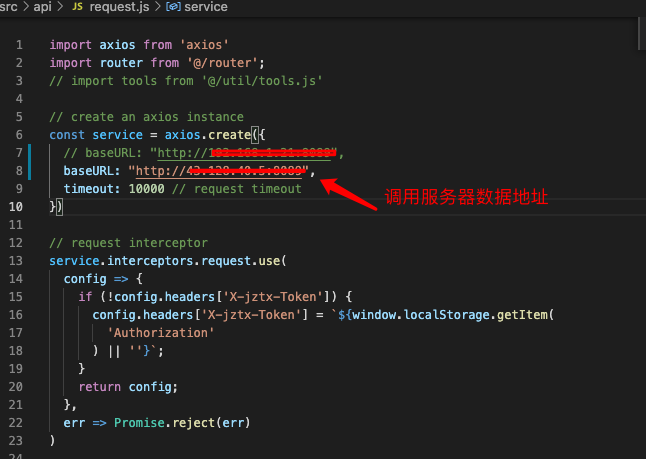
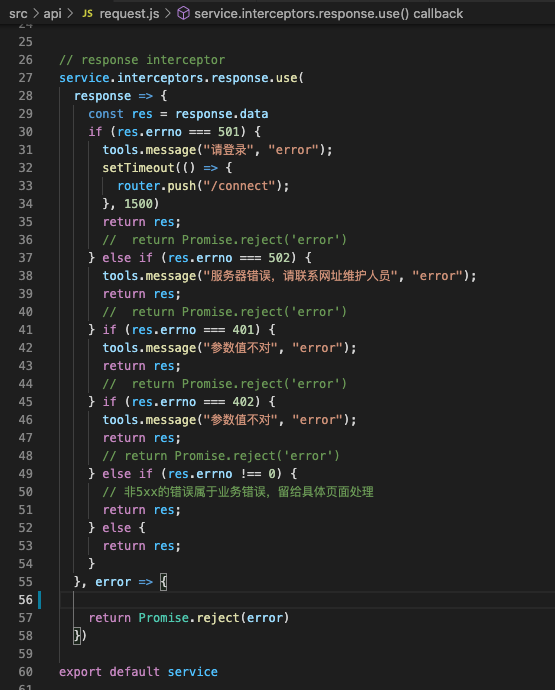
(3)request.js


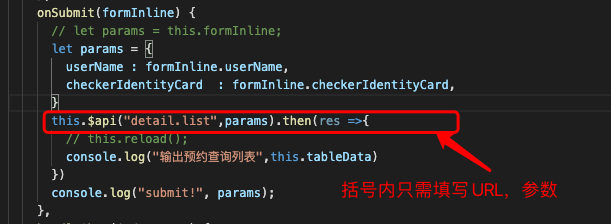
三、vue文件下对应js写法如下所示:

没有参数可以不填。
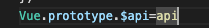
四、最后别忘了在main.js 文件下加上:

原文:https://www.cnblogs.com/jiangcaicai/p/14805639.html