创建组件方式有三种:
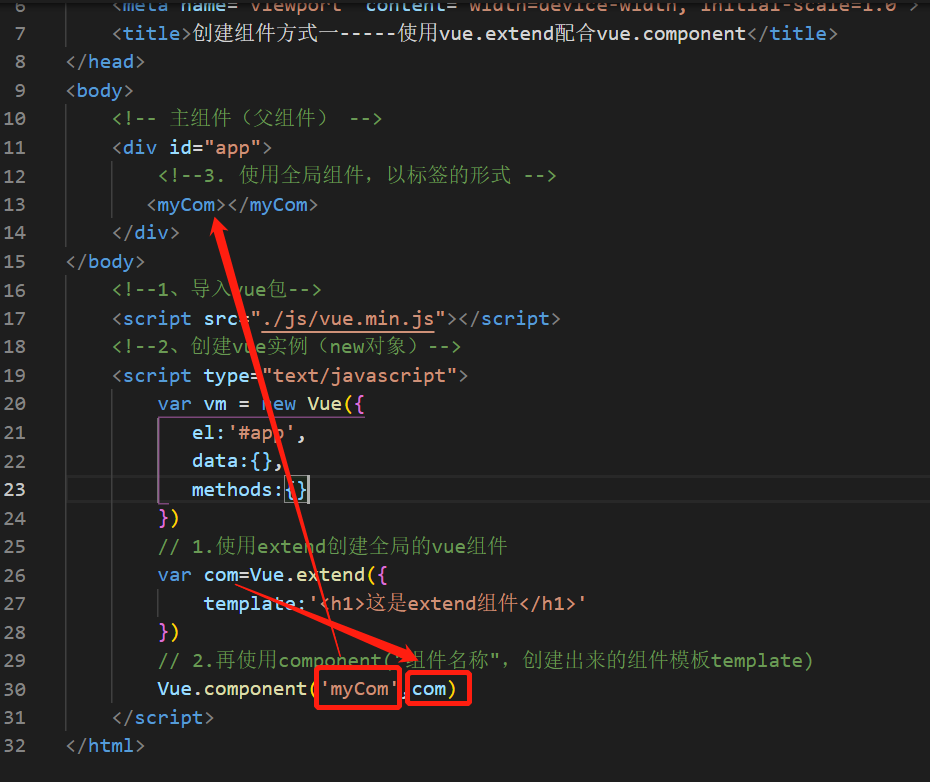
1、使用Vue.extend配合Vue.component
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>创建组件方式一-----使用vue.extend配合vue.component</title> </head> <body> <!-- 主组件(父组件) --> <div id="app"> <!--3. 使用全局组件,以标签的形式 --> <myCom></myCom> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el:‘#app‘, data:{}, methods:{} }) // 1.使用extend创建全局的vue组件 var com=Vue.extend({ template:‘<h1>这是extend组件</h1>‘ }) // 2.再使用component("组件名称",创建出来的组件模板template) Vue.component(‘myCom‘,com) </script> </html>

2、直接使用component
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>创建组件方式一-----直接使用component</title> </head> <body> <!-- 主组件(父组件) --> <div id="app"> <!--3. 使用全局组件,以标签的形式 --> <mycom></mycom> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> // 使用component("组件名称",创建出来的组件模板template) Vue.component(‘mycom‘,{ template:‘<h1>这是component的template组件</h1>‘ }) var vm = new Vue({ el:‘#app‘, data:{}, methods:{} }) </script> </html>
3.定义一个模板字符传
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>创建组件方式一-----定义一个模板字符传</title> </head> <body> <!-- 主组件(父组件) --> <div id="app"> <!--3. 使用全局组件,以标签的形式 --> <mycom></mycom> </div> <!-- 创建模板 --> <template id="tem"> <div> <p>天津大学软件学院</p> <a href="http://www.baidu.com">官方网站</a> </div> </template> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> // 使用component("组件名称",创建出来的组件模板template) Vue.component(‘mycom‘,{ template:‘#tem‘ }) var vm = new Vue({ el:‘#app‘, data:{}, methods:{} }) </script> </html>
原文:https://www.cnblogs.com/hr-7/p/14804201.html