原型设计是设计思维过程中的一个密切部分,它让我们有机会去证明我们的疯狂想法。当原型完成时,我们测试并验证我们的设想。当有新信息出现时,我们还会调整我们的设计。
但是我们如何知道我们该使用哪种工具呢?原型应该设计到哪个地步呢?无论你到原型设计的哪一个步骤,这里的四个问题你都应该注意:
在项目立项之初,可能会涉及多方同事协同,包括设计、产品、运营,以及团队的领导,这个时候通常会采用在线工具,方便迅速地给团队提供原型预览。
这一阶段的原型设计工具,推荐 摹客RP:同时具备 强大的高保真原型设计能力 和 团队协作能力。不仅保证了快速产出和精细设计两不误,同时满足产品经理、设计师的需要,在线工具的协作能力更是不容小觑:多人实时编辑,便捷的团队评审,工程师查看页面数据、复制代码等强大功能非常适合团队使用。
最重要的是,摹客RP 是一款真正完全免费的原型设计工具,不限时长、不限功能、不限页面,包括:

特色:
适用情景:中高保真原型,快速原型, 团队协作,WEB/移动端/平板原型,线框图,视觉稿

有很多好用的工具可适用于这个场景。用于此场景的最佳工具是可以在短时间内以低保真方式展示整个应用体验流程的工具。这些工具有:
针对桌面体验方面的工具会比较有限,因为许多原型设计工具往往更专注于移动端。这些工具有:

有时候你的原型不仅需特别高的保真度,与此同时还需要显示应用程序中的整个流程。这是一项非常耗时的任务,以至于有时候任务繁重时不禁想问,为什么我们不能构建一个真正的?
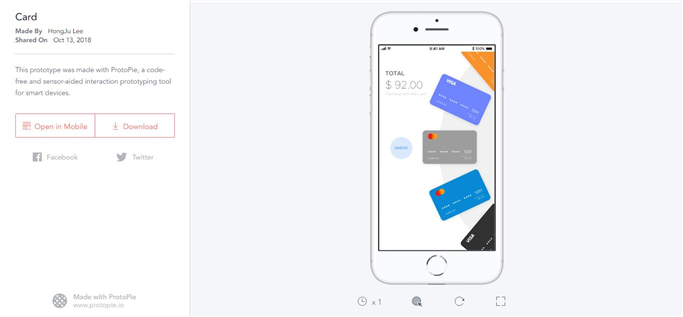
如果你需要构建一个包含有趣而独特动画的高保真原型,允许用户在页面之间导航,创造一个真正的体验,那么你可以使用这些工具:
移动设备:
桌面:
原文:https://www.cnblogs.com/redj/p/14802878.html