

from selenium import webdriver
import time
# 实例化一个浏览器对象
driver = webdriver.Chrome()
driver.get(‘https://www.taobao.com/‘)
# 标签定位
search_input = driver.find_element_by_id(‘q‘) # 使用 id 进行定位
# 标签交互
search_input.send_keys(‘李宁‘) # 录入商品
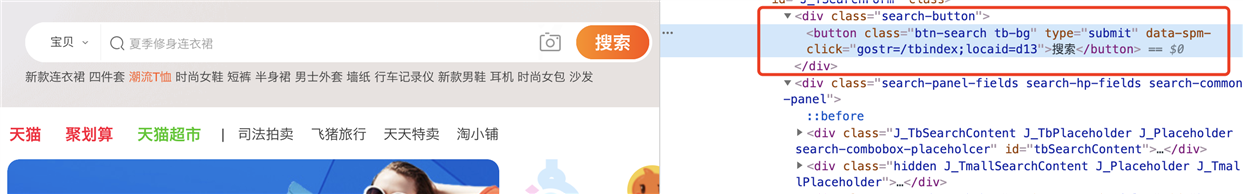
# 根据class定位,点击搜索按钮
btn = driver.find_element_by_css_selector(‘.btn-search‘)
btn.click()
time.sleep(2)
driver.close()
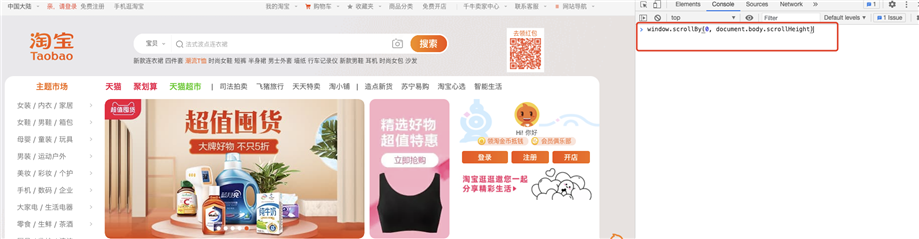
在浏览器的 console中执行一段 js 代码可以进行滚轮一页的操作 :window.scrollBy(0, document.body.scrollHeight)

js 代码让Selenium自动执行测试
from selenium import webdriver
import time
# 实例化一个浏览器对象
driver = webdriver.Chrome()
driver.get(‘https://www.taobao.com/‘)
# 标签定位
search_input = driver.find_element_by_id(‘q‘) # 使用 id 进行定位
# 标签交互
search_input.send_keys(‘李宁‘) # 录入商品
# 执行一组js代码
driver.execute_script(‘window.scrollBy(0, document.body.scrollHeight)‘)
time.sleep(2)
# 根据class定位,点击搜索按钮
btn = driver.find_element_by_css_selector(‘.btn-search‘)
btn.click()
time.sleep(2)
driver.close()
from selenium import webdriver
import time
# 实例化一个浏览器对象
driver = webdriver.Chrome()
driver.get(‘https://www.taobao.com/‘)
# 标签定位
search_input = driver.find_element_by_id(‘q‘) # 使用 id 进行定位
# 标签交互
search_input.send_keys(‘李宁‘) # 录入商品
# 执行一组js代码
driver.execute_script(‘window.scrollBy(0, document.body.scrollHeight)‘)
time.sleep(2)
# 根据class定位,点击搜索按钮
btn = driver.find_element_by_css_selector(‘.btn-search‘)
btn.click()
driver.get(‘https://www.baidu.com‘)
time.sleep(1)
# 后退
driver.back()
time.sleep(1)
# 前进
driver.forward()
time.sleep(2)
driver.close()
原文:https://www.cnblogs.com/dai-zhe/p/14799618.html