需求描述:
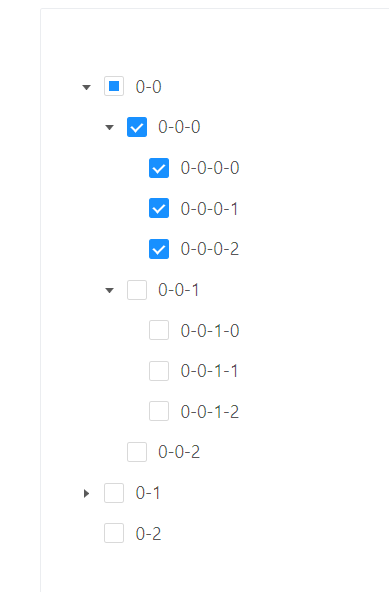
ant design vue tree组件样子如下:

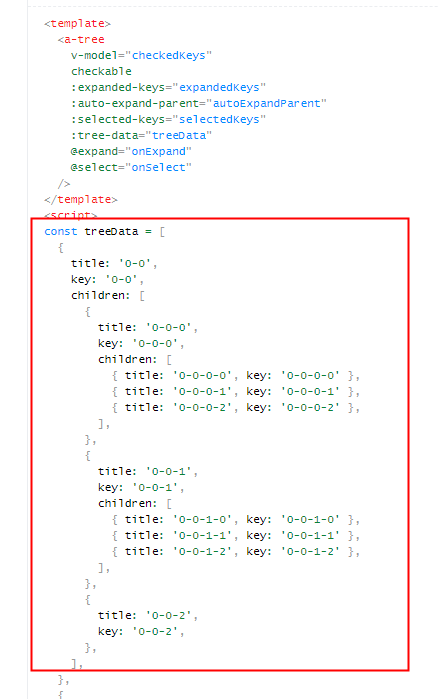
要求后端返回数据格式如下:

那么后端如何组装这些属性结构的数据呢,在此引入我工作中用的例子,某项目下包含模块数据,模块在数据库中是以单独数据存在
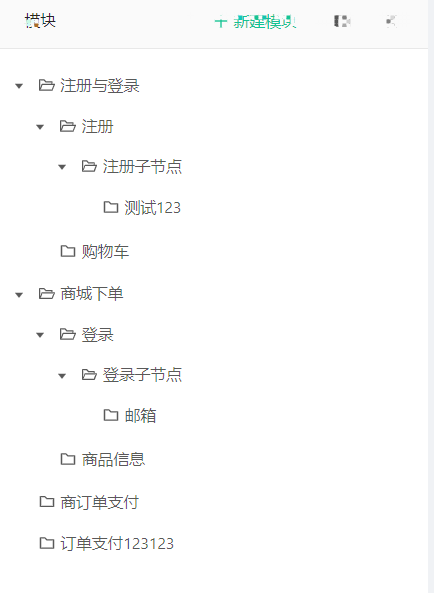
页面效果:

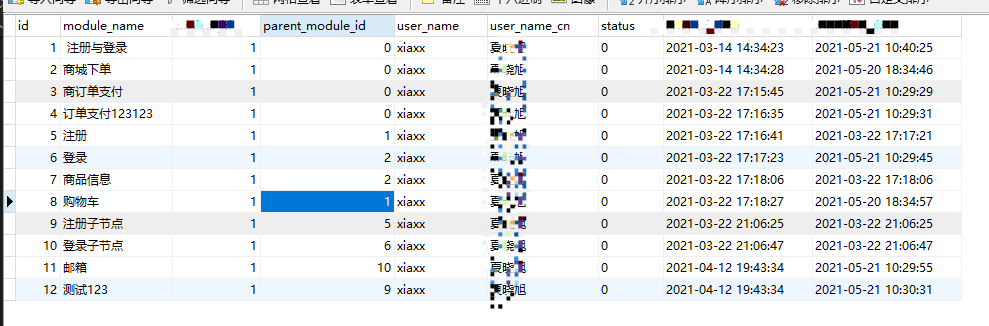
数据库中模块数据:

拿第一个节点举例,组装好的数据应该是这样:
就是一个节点下,有children节点,然后children节点中海油children节点。
{ "children":[ { "children":[ { "children":[ { "children":[ ], "created_time":"2021-04-12 19:43:34", "ellipsisSeen":false, "id":12, "isLeaf":true, "key":12, "modified_time":"2021-05-21 10:30:31", "parent_module_id":9, "popoverVisible":false, "scopedSlots":{ "icon":"folder", "title":"custom" }, "status":"0", "title":"\u6d4b\u8bd5123", "tooltipVisible":false, "value":"12" } ], "created_time":"2021-03-22 21:06:25", "ellipsisSeen":false, "id":9, "isLeaf":false, "key":9, "modified_time":"2021-03-22 21:06:25", "parent_module_id":5, "popoverVisible":false, "scopedSlots":{ "icon":"folder-open", "title":"custom" }, "status":"0", "title":"\u6ce8\u518c\u5b50\u8282\u70b9", "tooltipVisible":false, "value":"9" } ], "created_time":"2021-03-22 17:16:41", "ellipsisSeen":false, "id":5, "isLeaf":false, "key":5, "modified_time":"2021-03-22 17:17:21", "parent_module_id":1, "popoverVisible":false, "scopedSlots":{ "icon":"folder-open", "title":"custom" }, "status":"0", "title":"\u6ce8\u518c", "tooltipVisible":false, "value":"5" }, { "children":[ ], "created_time":"2021-03-22 17:18:27", "ellipsisSeen":false, "id":8, "isLeaf":true, "key":8, "modified_time":"2021-05-20 18:34:57", "parent_module_id":1, "popoverVisible":false, "scopedSlots":{ "icon":"folder", "title":"custom" }, "status":"0", "title":"\u8d2d\u7269\u8f66", "tooltipVisible":false, "value":"8" } ], "created_time":"2021-03-14 14:34:23", "ellipsisSeen":false, "id":1, "isLeaf":false, "key":1, "modified_time":"2021-05-21 10:40:25", "parent_module_id":0, "popoverVisible":false, "scopedSlots":{ "icon":"folder-open", "title":"custom" }, "status":"0", "title":" \u6ce8\u518c\u4e0e\u767b\u5f55", "tooltipVisible":false, "value":"1" }
由于表中的节点信息都是一维的,父子关系是通过节点信息的parent_id字段关联,那么怎么组合成一个属性结构json数据呢。
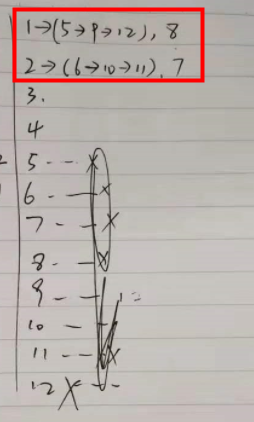
这个开始看着还挺简单,可以越想越容易迷糊,为了搞清处理过程,我还在纸上画了下处理流程:

简单说下我的思路,如图上:
即:虽然不知道一个节点有多少个子节点,但是可以让所有的孩子都找到对应的父亲
按照数据表中的父子关系,可以把id从1到12的节点都找到对应的父亲
拿id为1、2节点数据举例,注意,此时1节点的所有层级的节点关系已经生成,即1的孩子是5和8,5的孩子是9,9的孩子是2,
2的孩子是6、7,6的孩子是10,10的孩子是11,即:

ant design vue tree组件,后端组装treeData数据方法
原文:https://www.cnblogs.com/xiaxiaoxu/p/14793839.html