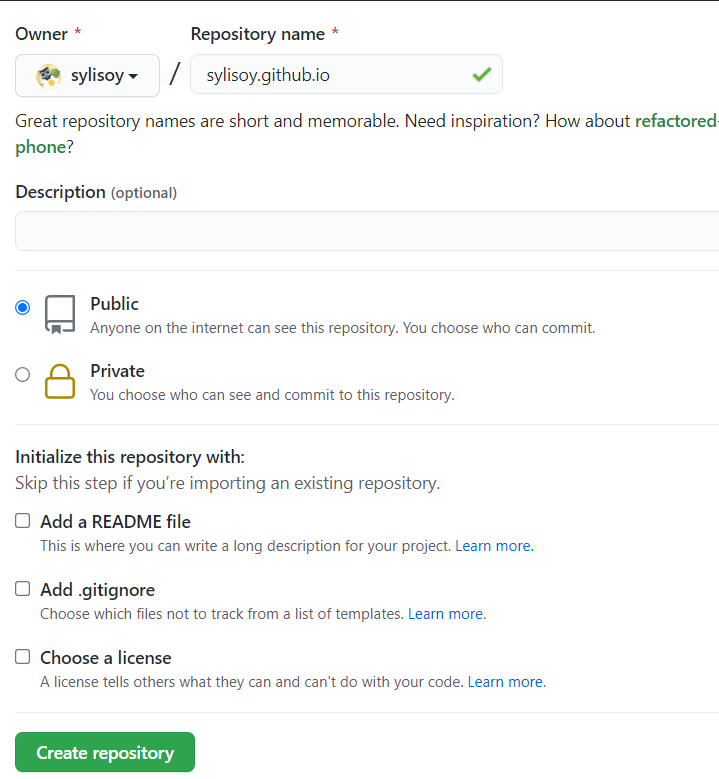
1.先创建一个空的项目,名字以username.github.io,不用选择README

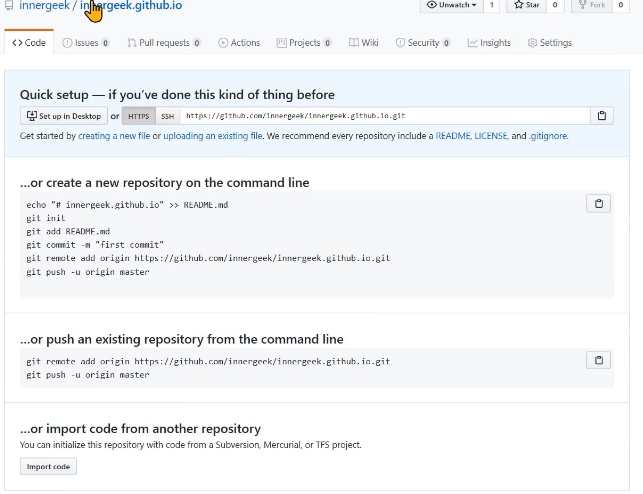
2.创建好了项目会出现这个

3.在本地初始化Git并且配置
3.1在电脑某个文件夹创建一共空的文件夹
3.2初始化git

在config中配置用户名和密码(也可以用命令行)
更改 url = https://用户名:密码@github.com/sylisoy/sylisoy.github.io.git
: @不要忘记
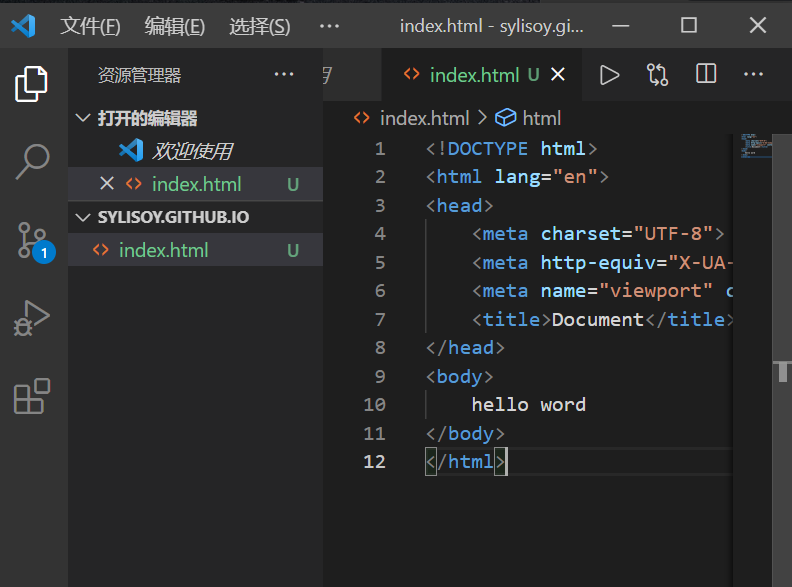
创建好了后开始推送

选确定

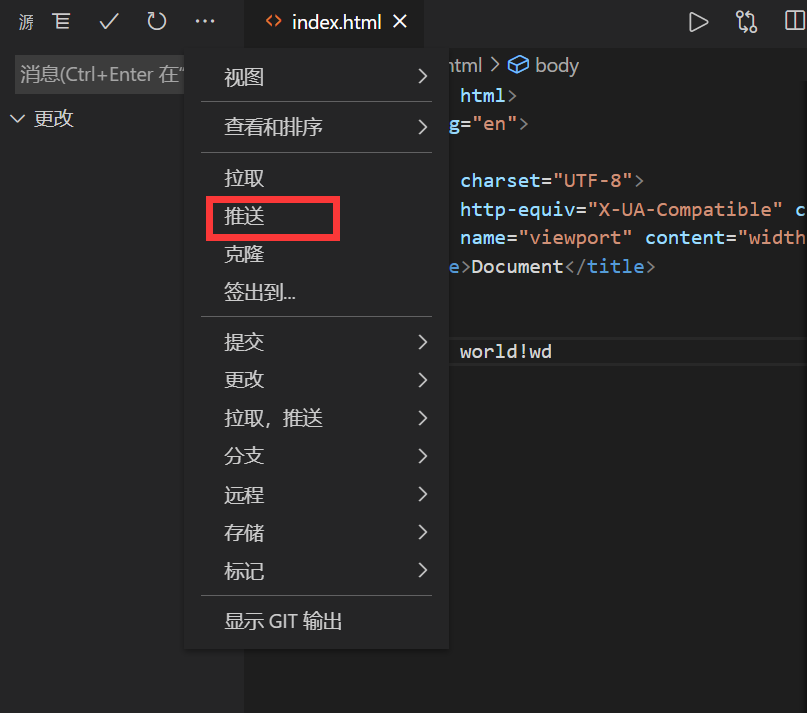
选推送

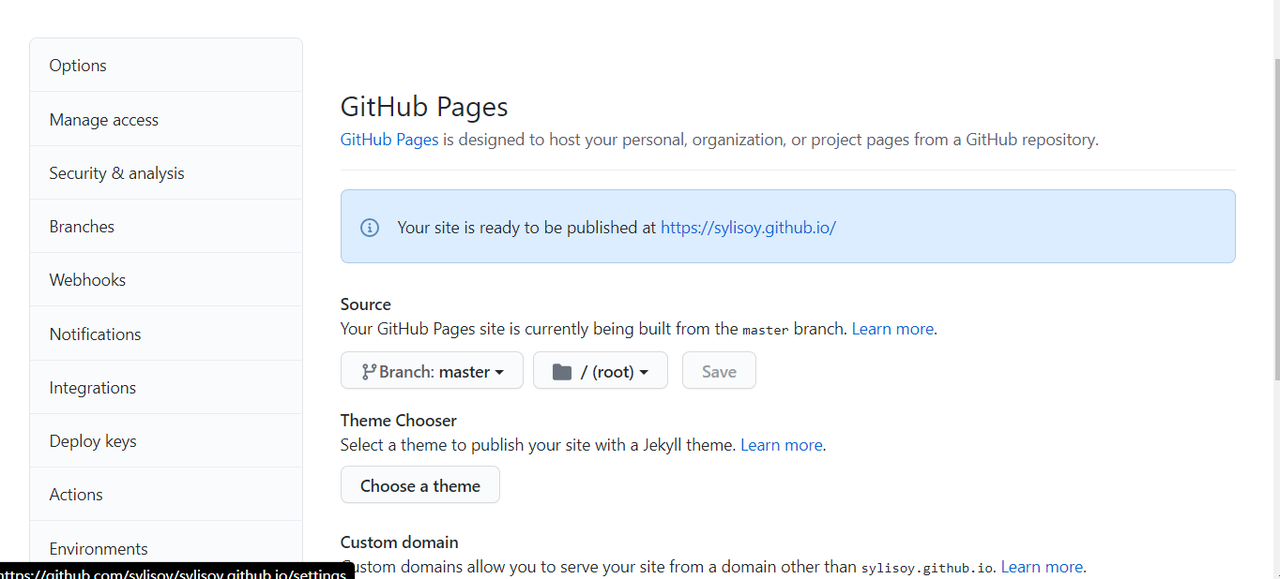
这里是还正在生成,等待几分钟

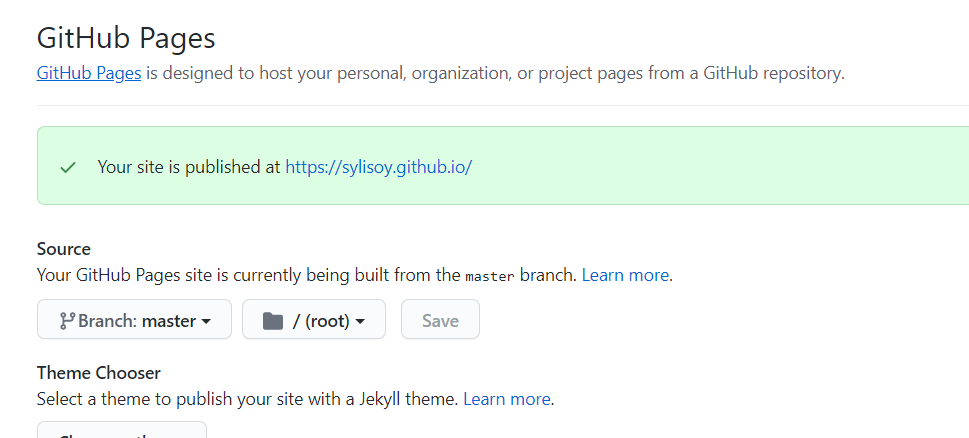
成功了

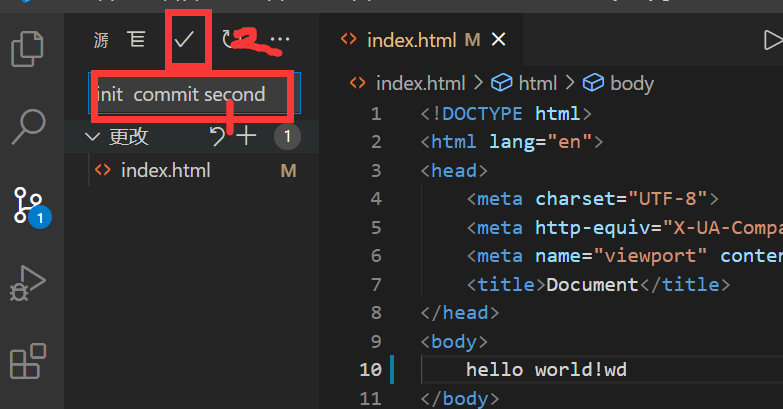
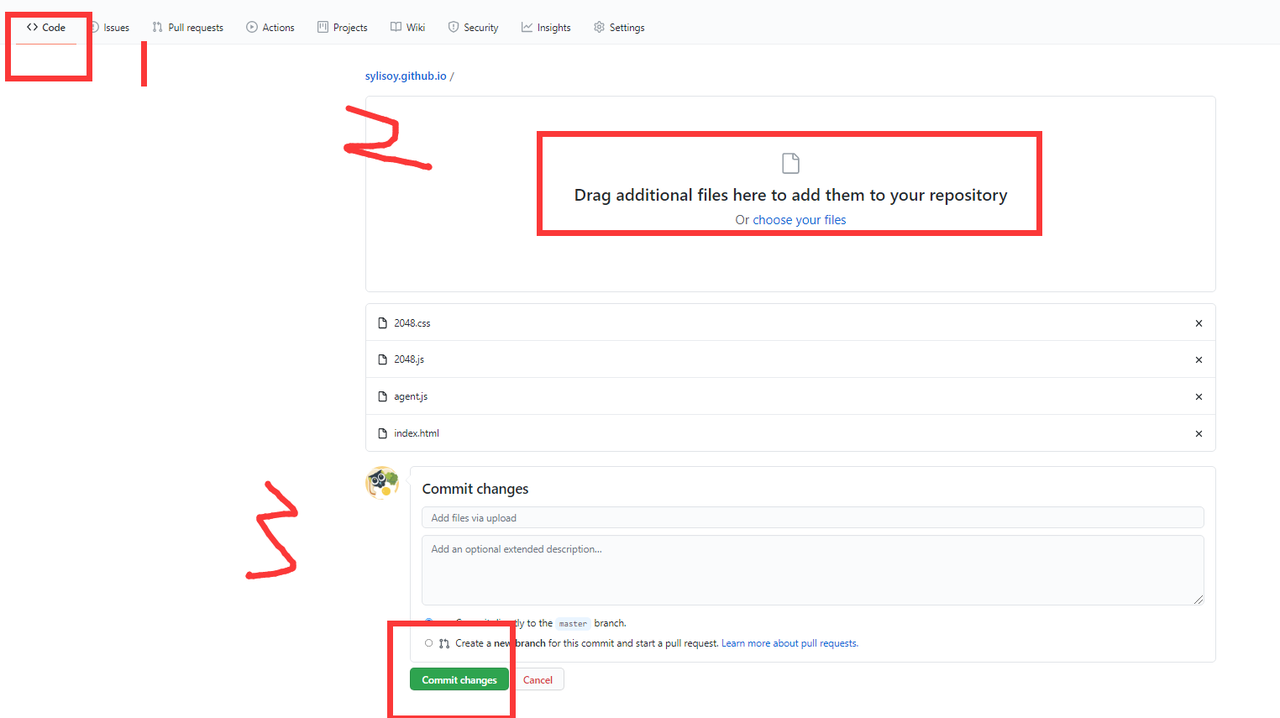
添加新的文件,选择commit

正在上传

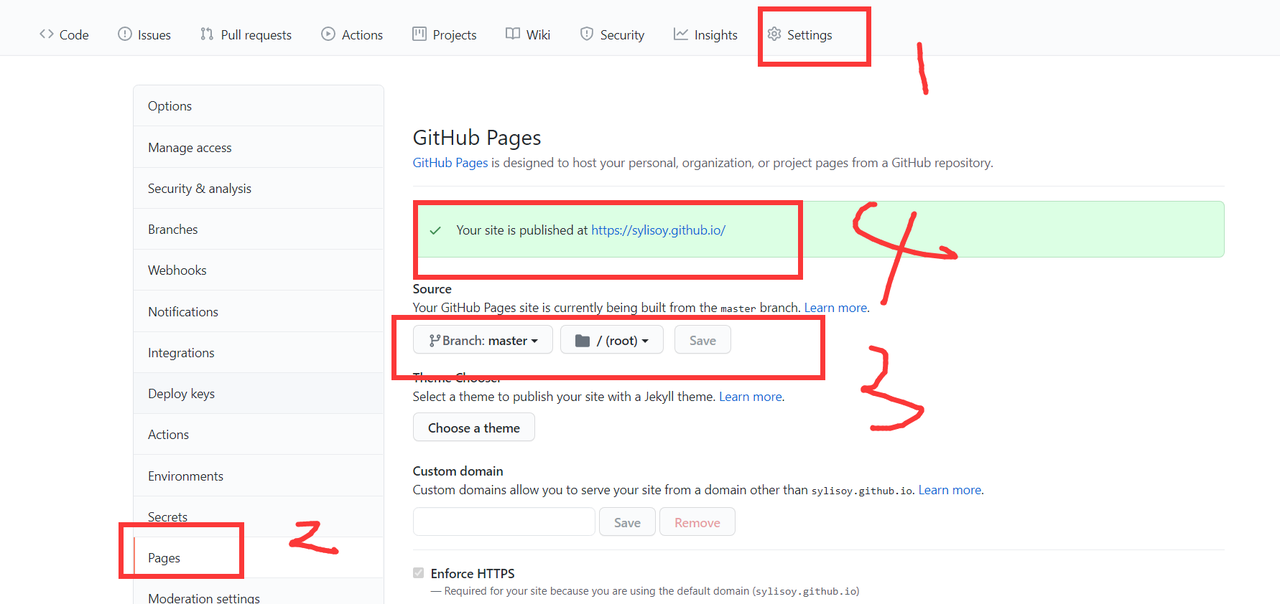
上传成功后

参考了两个b站的视频
https://www.bilibili.com/video/BV1tJ411d7He?t=158
https://www.bilibili.com/video/BV1r5411W7Mn?t=338
原文:https://www.cnblogs.com/My-Coding-Life/p/14786545.html