最近发现关于这个插件的使用文档很少,目前项目中应用到了,恶补了一下,分享出来,希望对各位有帮助!
直接上代码,具体教程看官网:https://g2.antv.vision/zh/docs/api/general/tooltip
// 配置tips chart.tooltip({ position: ‘bottom‘, showTitle: false, containerTpl: `<div class="g2-tooltip" ><p class="g2-tooltip-title"></p><ul class="g2-tooltip-list"></ul></div>`, itemTpl: ` <ul class="g2-tooltip-list"> <li class="g2-tooltip-list-item"> <span class="g2-tooltip-marker"></span> <span class="g2-tooltip-name">活动触发</span>:<span class="g2-tooltip-value">${this.barChartData[1].value}</span> </li> <li class="g2-tooltip-list-item"> <span class="g2-tooltip-marker"></span> <span class="g2-tooltip-name">目标完成</span>:<span class="g2-tooltip-value">${this.barChartData[2].value}</span> </li> <li class="g2-tooltip-list-item"> <span class="g2-tooltip-marker"></span> <span class="g2-tooltip-name">目标完成率</span>:<span class="g2-tooltip-value">${this.barChartData[0].value}</span> </li> </ul> `, // 自定义tooltip样式 domStyles: { ‘g2-tooltip‘: { background: ‘rgba(0,0,0,0.75)‘, color: ‘#ffffff‘ } } })
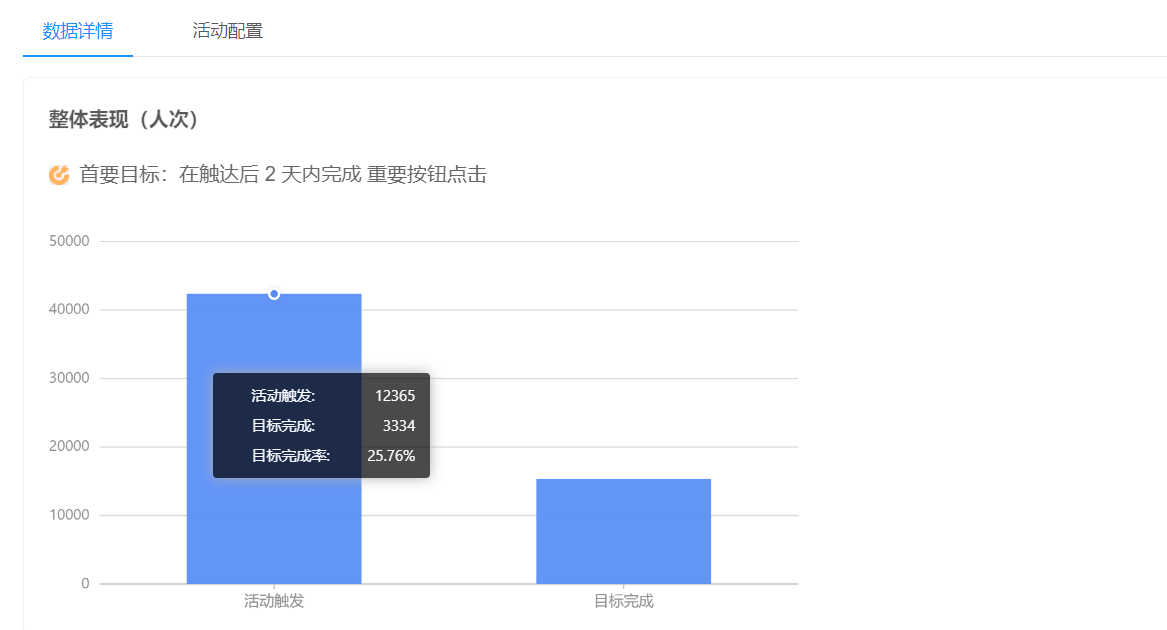
效果展示如下:

原文:https://www.cnblogs.com/aoshilin/p/14784032.html