webSocket是H5中新增的,与HTTP协议是同级别的,只不过它是有状态的(有持久连接)
HTTP协议:
前端发送请求,后端得到响应并返回数据,断开连接,之后想要再次发送新的请求,就要再次建立连接通道才能发送请求
webSocket:
前端发送请求,后端得到响应并返回数据,就保持连接,之后想要再次发送新的请求,就可以使用已经建立起来的通道再次发送请求
socket.io是nodejs第三方模块文件,用于统一浏览器发送socket请求的方式
下载:npm install socket.io
let socket_io = require(‘socket.io’);
socket_io(server);
在地址栏中输入:http://localhost:3000/socket.io/socket.io.js 就能得到一个socket文件
socket不能和express搭配使用,想要搭配使用只能将express应用转为http服务
第一步:通过express创建应用程序 let app = express();
第二步:将express应用转为http服务 let server = http.createServer(app);
第三步:通过socket处理http服务 let io = socket(server);
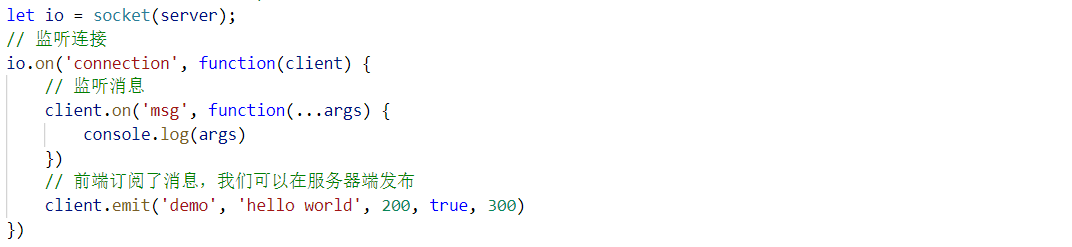
后台搭建
第一步:执行socket.io (以上三步)
第二步:通过变量io监听connection事件(通过on方法),该事件会在前端发送socket请求的时候触发

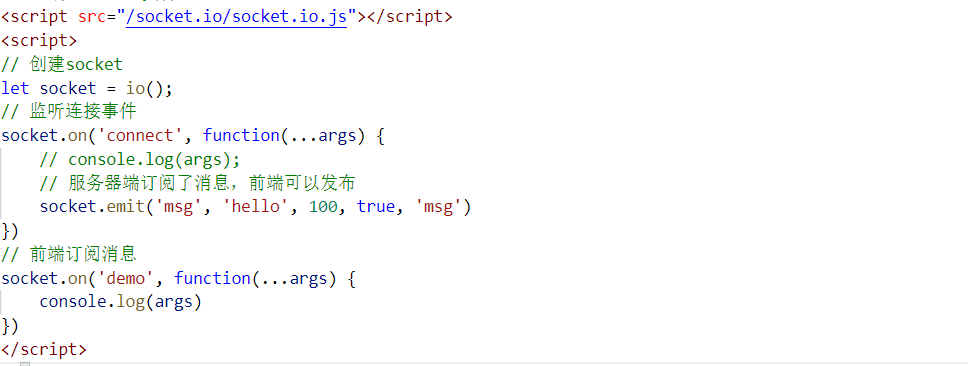
前端搭建
第一步:通过script标签引入socket.io.js文件
第二步:当引入socket.io.js文件之后,向全局暴露一个io变量 。要执行io方法, 并且要监听connect方法
当我们执行io方法的时候,就会自动发送一个socket请求。这样后台就可以接收到信息。

前端socket:
on方法监听消息
第一个参数表示消息名称 第二个参数是执行的函数
emit方法触发消息
第一个参数是消息名称 从第二个参数开始,是传递的数据
后端socket:
on方法监听消息
第一个参数表示消息名称 第二个参数是执行的函数,通过回调函数中的参数调用on方法
emit方法触发消息
第一个参数是消息名称 从第二个参数开始,是传递的数据,通过回调函数中的参数调用emit方法
注意:前后端发布和接收的消息名称要一致
原文:https://www.cnblogs.com/yess/p/14782862.html