在项目中同时使用vue3和echarts5,图表正常显示,但是tooltip死活不显示.百度了好久之后发现了这位大佬的回答:
https://blog.csdn.net/xy109/article/details/113869790
亲测好用
vue版本:3.0.0
echarts版本:5.0.2
封装的工具函数:
unWarp(obj){
return obj && (obj.__v_raw || obj.valueOf() || obj);
}
用法:
在setoption的时候将echarts实例传入即可解决问题
util.unWarp(this.charts).setOption(option);
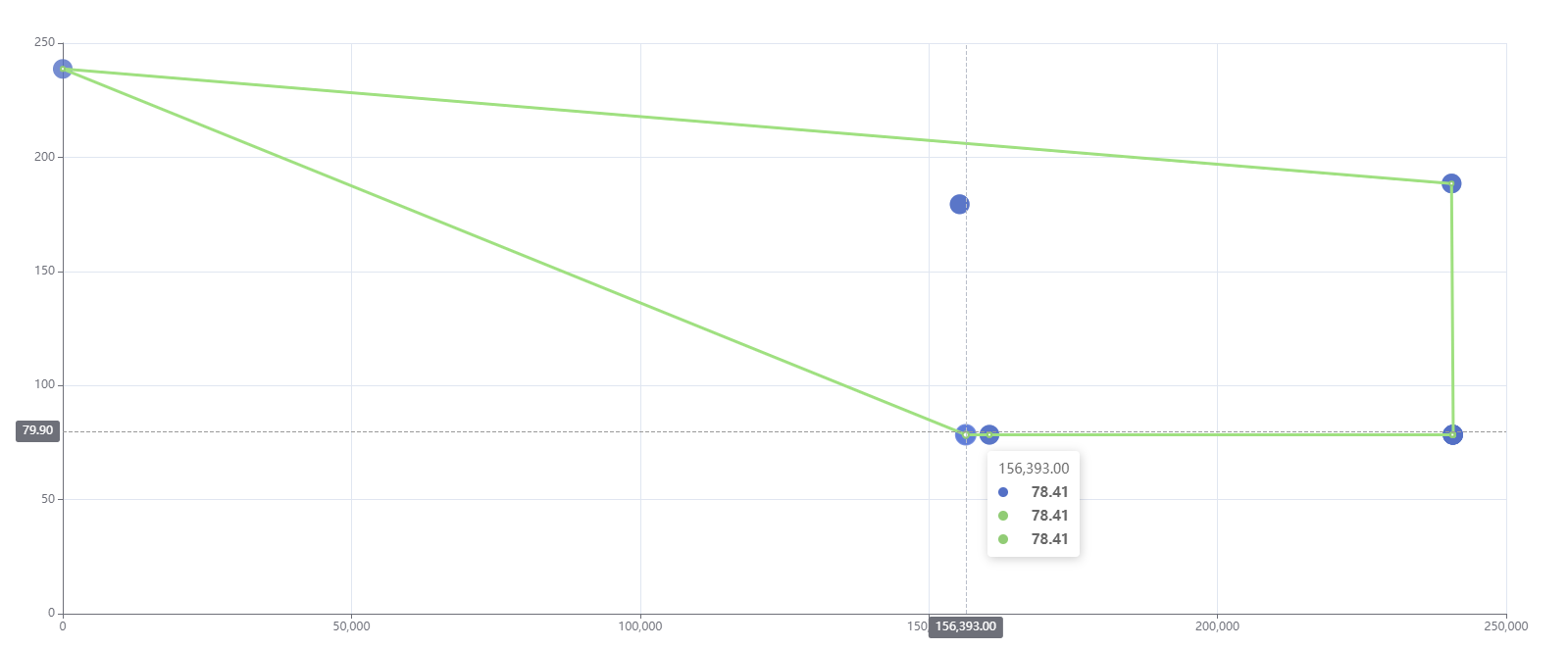
效果:

原文:https://www.cnblogs.com/googla/p/14778047.html