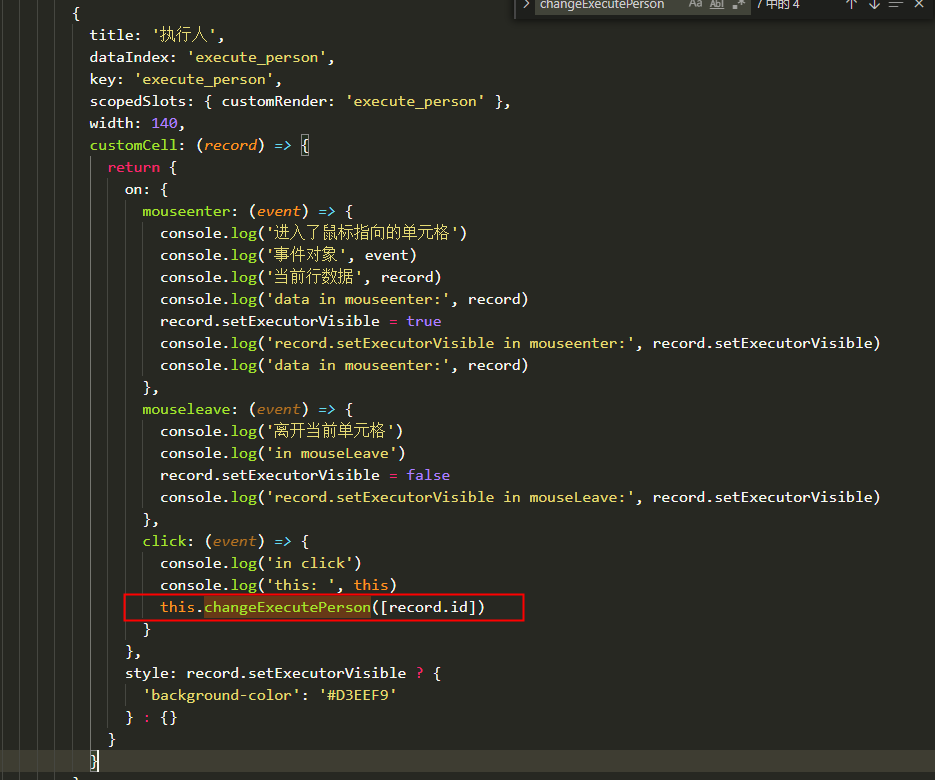
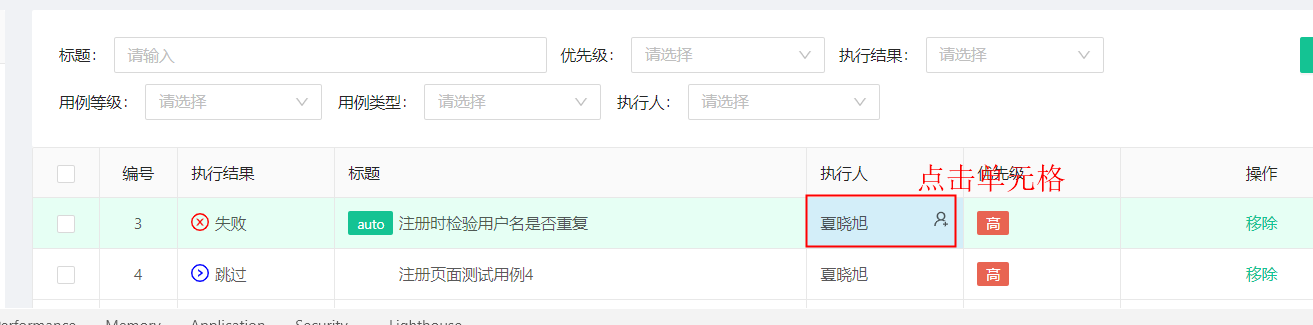
在定义table组件的列对象column时,有需求对单元格进行点击事件触发,需要执行this的某个方法,如下所示:

但是页面提示,该方法未定义undefined
查了下原因,是因为定义columns的方式引起的,通常定义columns是现在export外面通过const columns = [],然后在export下声明该columns变量,但就是因为columns是在export外定义的,导致columns里面是无法访问this的,是因为vue只有在export里面的属性才能识别到this。
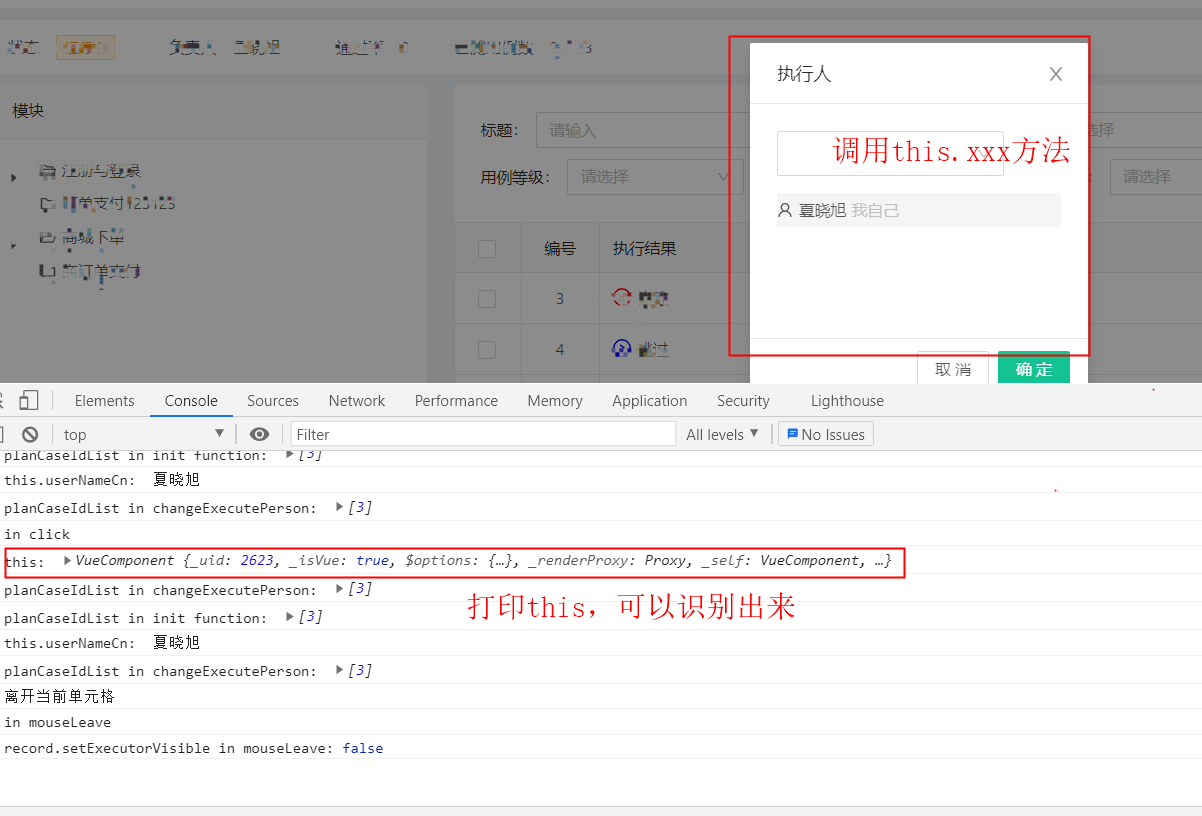
把columns直接定义在export里面,就可以识别到this了


ant design vue table组件定义columns时无法访问this解决
原文:https://www.cnblogs.com/xiaxiaoxu/p/14776675.html