------------恢复内容开始------------
webkit 代表浏览器 Safari chrome android手机默认的浏览器 塞班手机浏览器
Trident 代表浏览器 IE 搜狗浏览器
Gecko 代表浏览器 mozilla firefox
Presto 代表浏览器Opera浏览器
例外 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
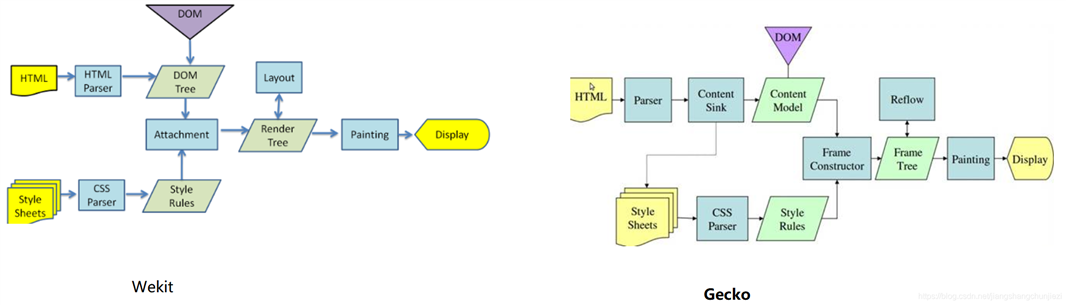
不同内核浏览器的 “render engine”(渲染引擎)不同。如下图

例例外:
1、解析HTML以重建DOM树(Parsing HTML to construct the DOM tree ):渲染引擎开始解析HTML文档,转换树中的标签到DOM节点,它被称为“内容树”。
2、构建渲染树(Render tree construction):解析CSS(包括外部CSS文件和样式元素),根据CSS选择器计算出节点的样式,创建另一个树 —- 渲染树。
3、布局渲染树(Layout of the render tree): 从根节点递归调用,计算每一个元素的大小、位置等,给每个节点所应该出现在屏幕上的精确坐标。
4、绘制渲染树(Painting the render tree) : 遍历渲染树,每个节点将使用UI后端层来绘制。
js有要操作DOM元素必须在Render tree后面。
前端菜鸟 不对请指出 一起进步。
------------恢复内容结束------------
原文:https://www.cnblogs.com/coderatian/p/14775456.html