vue环境的安装
npm i @vue/cli -g
vue create yutest-ui --也可以通过vue ui创建,创建一个默认的vue2库即可
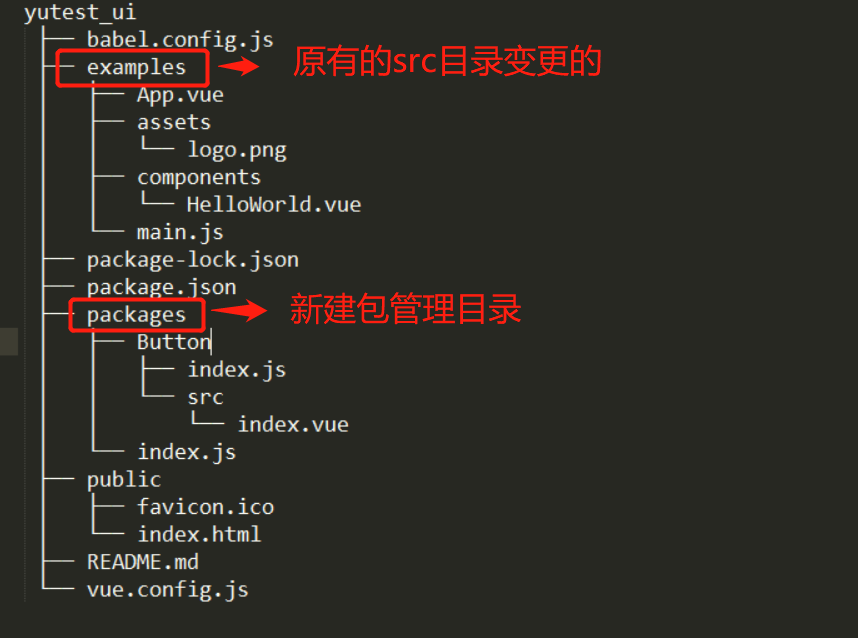
因为需要开发组件库,那么就需要对原有的目录结构作些调整
---将src目录变更为examples文件夹
---在examples的同级目录下新建文件夹packages文件夹
---添加vue.config.js文件,需要对原有的配置作一些调整具体调整如下

module.exports = { pages: { index: { entry: ‘examples/main.js‘, template: ‘public/index.html‘, filename: ‘index.html‘ } }, // 扩展 webpack 配置,使 packages 加入编译 chainWebpack: config => { config.module .rule(‘js‘) .include .add(‘/packages‘) .end() .use(‘babel‘) .loader(‘babel-loader‘) .tap(options => options) } }
原文:https://www.cnblogs.com/rickyctbu/p/14774878.html