import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
//import QtQuick.Layouts 1.3
Window {
visible: true
width: 640
height: 480
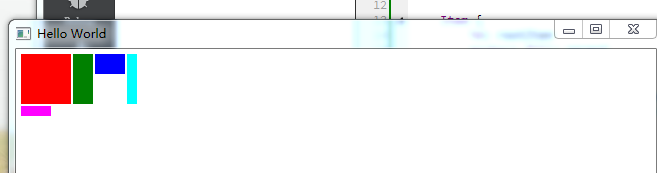
title: qsTr("Hello World")
Item {
id: rootItem
anchors.fill: parent
// 网格布局
Grid {
anchors.left: parent.left
anchors.right: parent.right
id: grid
columns: 4
spacing: 2
padding: 5
//rows: 3
Rectangle { color: "red"; width: 50; height: 50 }
Rectangle { color: "green"; width: 20; height: 50 }
Rectangle { color: "blue"; width: 30; height: 20 }
Rectangle { color: "cyan"; width: 10; height: 50 }
Rectangle { color: "magenta"; width: 30; height: 10 }
}
}
}

原文:https://www.cnblogs.com/lodger47/p/14774351.html