DOM全称是Document Object Model,即文档对象模型,它是一套用于管理控制html文档的规则。
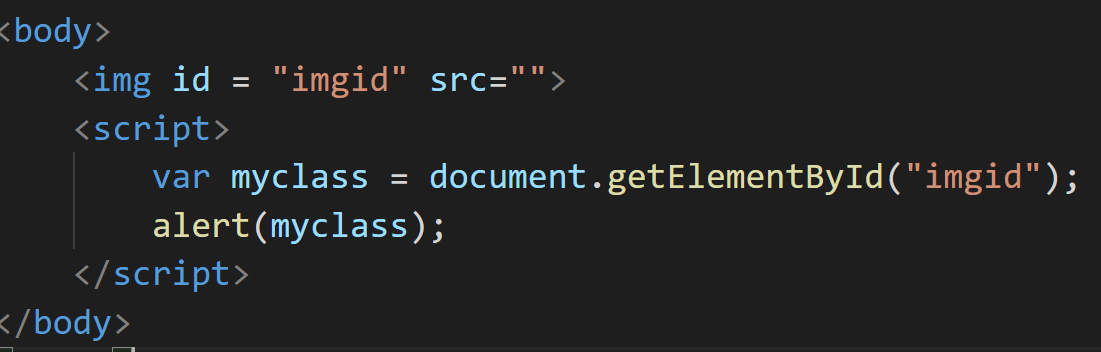
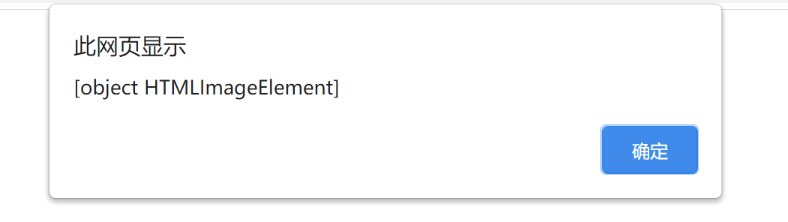
我们可以通过document.getElementById("id值")通过id来获取元素对象


获取到Element对象后,我们可以通过查阅文档,得知我们想要操作的对象的属性值有哪些
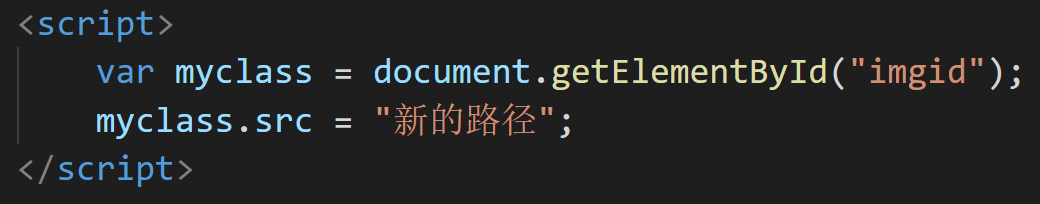
例如我们现在获取的是img标签的对象,我们就可以操作它的src属性,来达到更换图片这一效果

再例如h1标签可以通过innerHTML属性修改标签里的文字内容
事件就是某些组件被执行了某些操作后然后触发某些代码执行的一个过程。
我们可以在html标签后直接绑定一个事件,比如我想绑定鼠标点击事件,绑定在一张img图片上,我就在img标签后加一个onclick标签,里面的参数写javascript代码,来实现点击图片后会触发什么事件
![]()

但一般我们不这么干,因为事件的代码很长的话,就会在标签里面写很多的东西
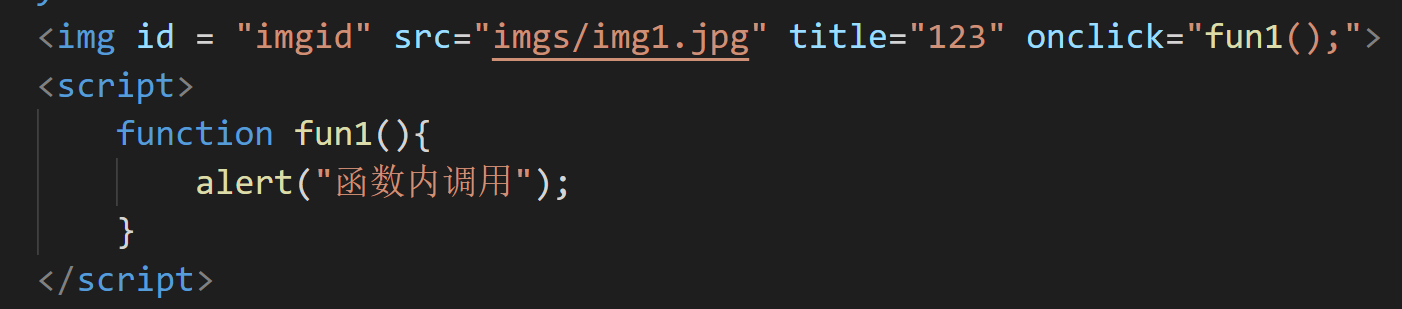
一般我们使用JavaScript的函数来实现,我们在html标签的onclick写我们定义的函数名,来实现事件

这样我们html标签和JavaScript就独立开,降低了程序的耦合度,但这样做依然在html的标签里新增了内容
我们还可以写成这样的形式
用document.getElementById获取Element对象,然后通过对象的onclick属性绑定函数,实现事件