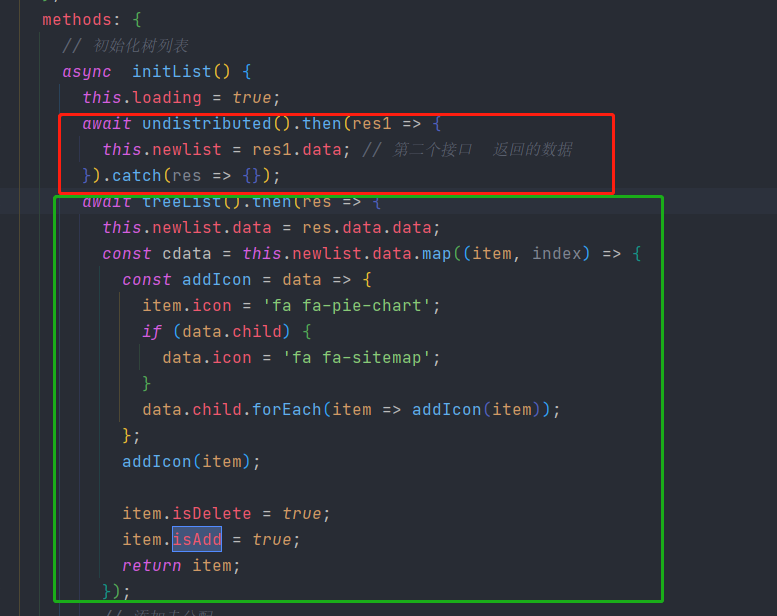
methods: { // 初始化树列表 async initList() { this.loading = true; await undistributed().then(res1 => { this.newlist = res1.data; // 第二个接口 返回的数据 }).catch(res => {}); await treeList().then(res => { this.newlist.data = res.data.data; const cdata = this.newlist.data.map((item, index) => { const addIcon = data => { item.icon = ‘fa fa-pie-chart‘; if (data.child) { data.icon = ‘fa fa-sitemap‘; } data.child.forEach(item => addIcon(item)); }; addIcon(item); item.isDelete = true; item.isAdd = true; return item; }); }
请求两个接口,在一个方法中调用,就出现异步,第二个接口需要第一个接口返回的数据,因此采用最简洁的async await

原文:https://www.cnblogs.com/zzm131400/p/14767561.html