先下载bootstrap-select,并添加到项目中,然后在页面引用
<link href="{% static ‘css/bootstrap-select.min.css‘ %}" rel="stylesheet"> <script src="{% static ‘js/bootstrap-select.min.js‘ %}"></script>
也可以用在线cdn先测试,因为bootstrap-select对jQuery版本和bootstrap版本都有要求
前端代码如下:
<div class="form-group"> <label for="firstname" class="col-sm-3 control-label">测试人员</label> <div class="col-sm-7"> <select class="col-lg-6 form-control" id="tester" name="tester" title="请选择测试人员" data-live-search="true"></select> </div> </div>
注意:一定要有 data-live-search="true"这个属性,意思是可搜索,title表示不默认选中,相当于input框的holdplace提示语
页面加载时调用后端接口填充下拉框:
function users() { $.ajax({ type: "GET", url: "{% url ‘users‘ %}", success: function (data) { for (let i = 0; i < data.rows.length; i++) { let jsonObj = data.rows[i]; $("#tester").append("<option value=‘" + jsonObj.id + "‘>" + jsonObj.name + "</option>"); {# 一定要有这两步骤,否则页面显示下拉列表内容为空,但html源码中已经填充 #} $(‘#tester‘).selectpicker(‘refresh‘); $(‘#tester‘).selectpicker(‘render‘); } } }) }
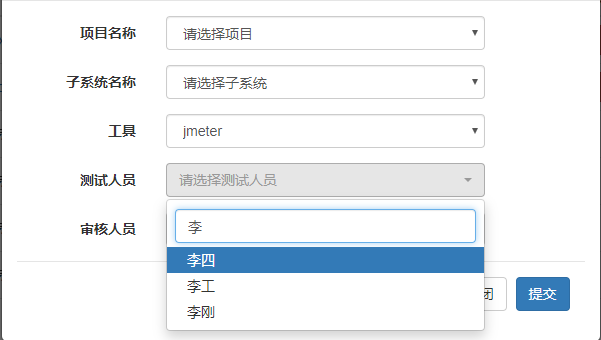
看下页面效果:

原文:https://www.cnblogs.com/gcgc/p/14765297.html