日常开发中,前后台并行开发,前端功能写好但是后端接口还未提供,这时候需要我们模拟接口数据:Mock
首先在Vue项目根目录创建 mock 文件夹,并在文件夹创建 list.json 作为数据载体:

list.json
[ {"name": "Vue 基础学习"}, {"name": "React 基础学习"} ]
然后在根目录创建 vue.config.js 文件:
module.exports = { devServer: { before(app) { app.get("/goods/list", (req, res) => { res.json({ data: list }); }); } } };
接下来安装 axios
npm install axios --save
安装完成在组件中使用 axios 获取 mock 数据:
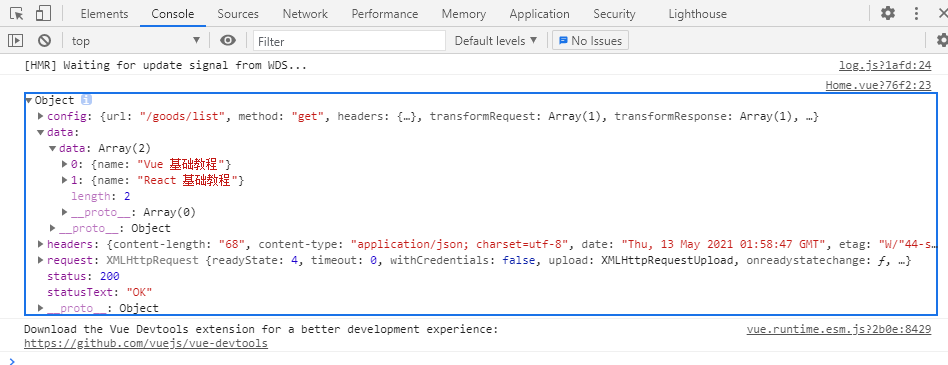
<script> import axios from "axios"; export default { name: "Home", created() { axios.get("/goods/list").then(res => { console.log(res); }); }, components: {} }; </script>
刷新运行可以在控制台看到数据获取情况:

原文:https://www.cnblogs.com/justinxhan/p/14763679.html