bootstarp模态框放大,播放视频,放大图片,内页面
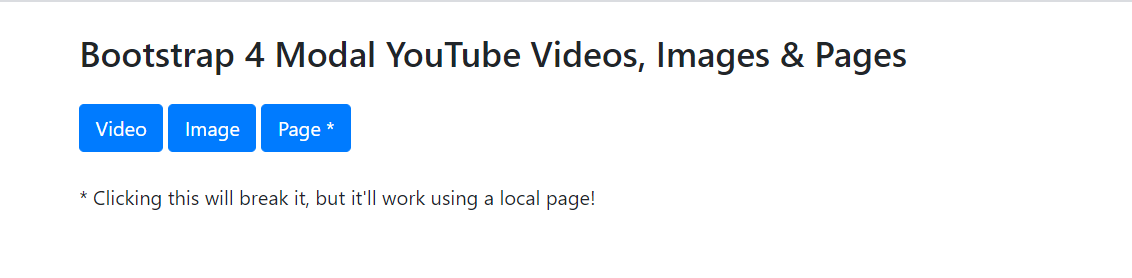
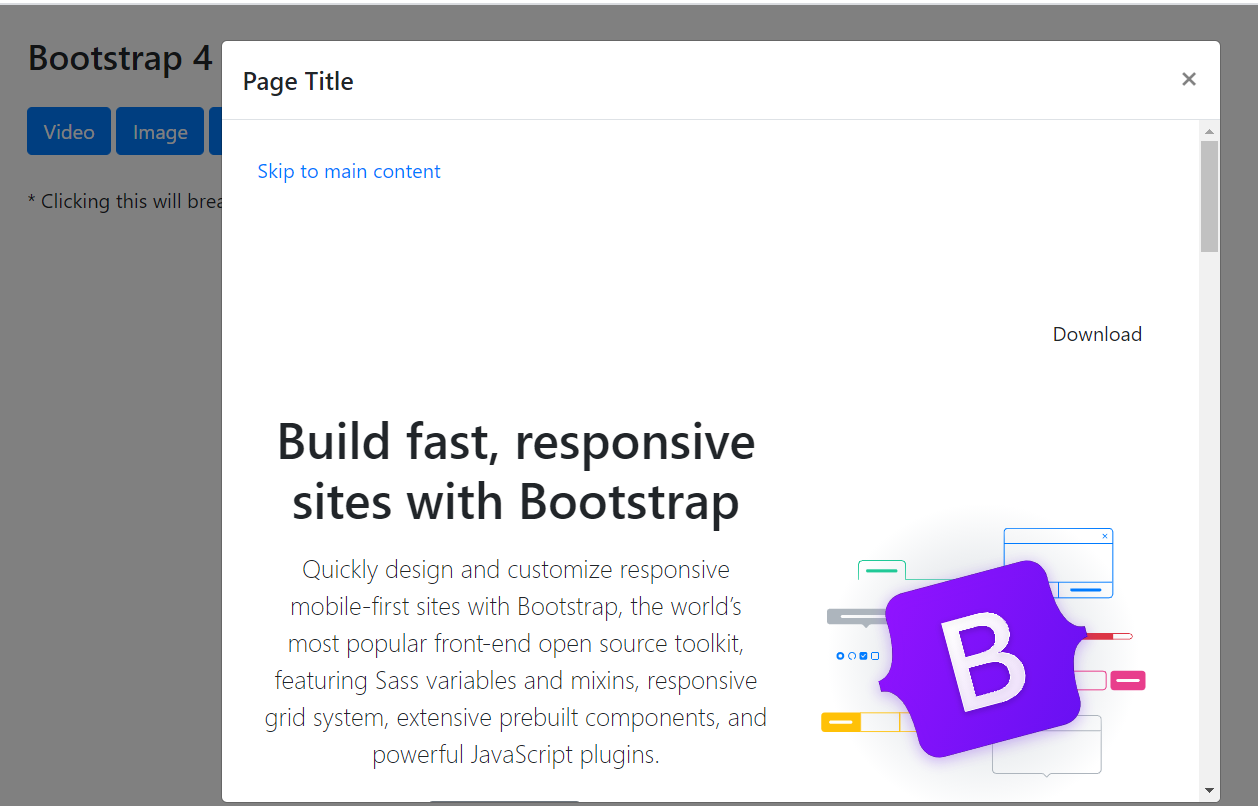
效果:




代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script> <div class="container my-4"> <h3 class="mb-4">Bootstrap 4 Modal YouTube Videos, Images & Pages</h3> <a href="javascript:;" class="btn btn-primary" data-modal data-video="zpOULjyy-n8" data-title="Video Title" data-size="xl">Video</a> <a href="javascript:;" class="btn btn-primary" data-modal data-image="https://v4-alpha.getbootstrap.com/assets/brand/bootstrap-social-logo.png" data-title="Image Title" data-size="">Image</a> <a href="javascript:;" class="btn btn-primary" data-modal data-page="https://getbootstrap.com" data-title="Page Title" data-size="lg">Page *</a> <p class="mt-4">* Clicking this will break it, but it‘ll work using a local page!</p> </div> <div class="modal fade" id="quickview" tabindex="-1" role="dialog" aria-labelledby="quickview" aria-hidden="true"> <div class="modal-dialog modal-dialog-scrollable modal-dialog-centered" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">Title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> </div> <div class="modal-body"></div> </div> </div> </div> </body> <script> $(‘a[data-modal]‘).on(‘click‘,function(){ var $page = $(this).data(‘page‘); var $image = $(this).data(‘image‘); var $video = $(this).data(‘video‘); var $title = $(this).data(‘title‘); var $size = $(this).data(‘size‘); $(‘#quickview .modal-title‘).text($title); if ($size) { $(‘#quickview .modal-dialog‘).addClass(‘modal-‘+$size); } if ($image) { $(‘#quickview .modal-body‘).html(‘<div class="text-center"><img class="img-fluid" src="‘+$image+‘" alt="‘+$title+‘"></div>‘); } else if ($video) { $(‘#quickview .modal-body‘).html(‘<div class="embed-responsive embed-responsive-16by9"><iframe class="embed-responsive-item" src="https://www.youtube-nocookie.com/embed/‘+$video+‘?autoplay=1" allowfullscreen></iframe></div>‘); } if ($page) { $(‘#quickview .modal-body‘).load($page,function(){ $(‘#quickview‘).modal({show:true}); }); } else { $(‘#quickview‘).modal({show:true}); } $(‘#quickview‘).on(‘hidden.bs.modal‘, function(){ $(‘#quickview .modal-title‘).text(‘‘); $(‘#quickview .modal-body‘).html(‘‘); if ($size) { $(‘#quickview .modal-dialog‘).removeClass(‘modal-‘+$size); } }); }); </script> </html>
参考:https://stackoverflow.com/questions/18622508/bootstrap-3-and-youtube-in-modal
bootstrap中文网:https://v3.bootcss.com/javascript/#modals-sizes
原文:https://www.cnblogs.com/liran123/p/14755623.html