一、基本概念:
1.state:存放状态
2.getters:加工state成员给外界
3.actions:异步操作
4.mutations:state成员操作
5.modules:模块化状态管理
二、用于Vue组件:
1.dispatch:提交异步操作
2.commit:提交同步操作
3.mapState
4.mapGetters
5.mapActions
6.mapMutations
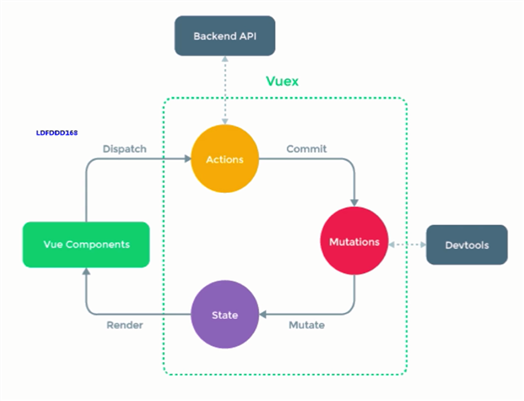
三、图:

1.组件dispatch actions
2.actions commit mutations
3.mutations变化触发state变化
4.state变化后重新渲染
5.组件负责左半部分,Vuex负责右边绿框里的部分
6.最右边是浏览器插件
7.只有actions才能做异步操作,通过ajax访问后端api;actions还需要整合多个mutations
8.mutations是同步的原子操作
原文:https://www.cnblogs.com/starlog/p/14738616.html