
第一种方式:直接在head部分的style标签内写css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style>可以编写css的代码,每一个什么声明,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: antiquewhite;
}
</style>
</head>
<body>
<h1>h1标题</h1>
</body>
</html>
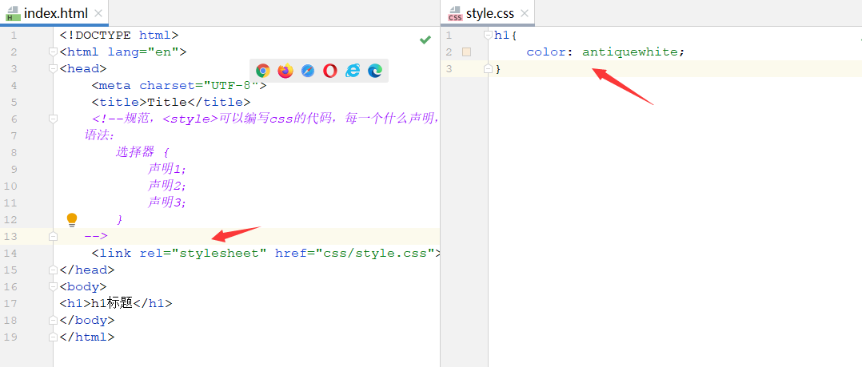
第二种方式: HTML与CSS分离(建议使用的规范方式)

原文:https://www.cnblogs.com/saxonsong/p/14737747.html