
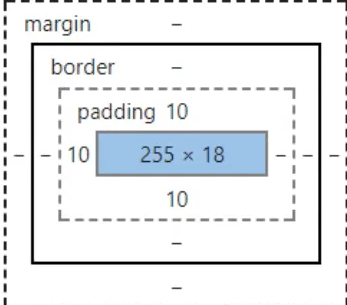
margin:外边距
padding:内别距
border:边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
/*通常将margin padding设置为0*/
margin: 0px;
padding: 0px;
text-decoration: none;
}
/*border(边框):粗细 样式 颜色*/
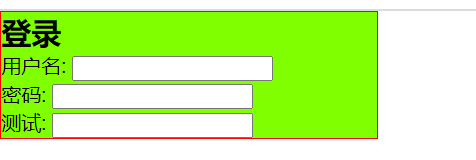
#box{
width: 300px;
border: 1px solid red;
background: chartreuse;
}
</style>
</head>
<body>
<div id="box">
<h2>登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>测试:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>

盒子模型的边距可以单独去设置上下左右
也可以直接赋4个值 如margin 0px 0px 0px 0px
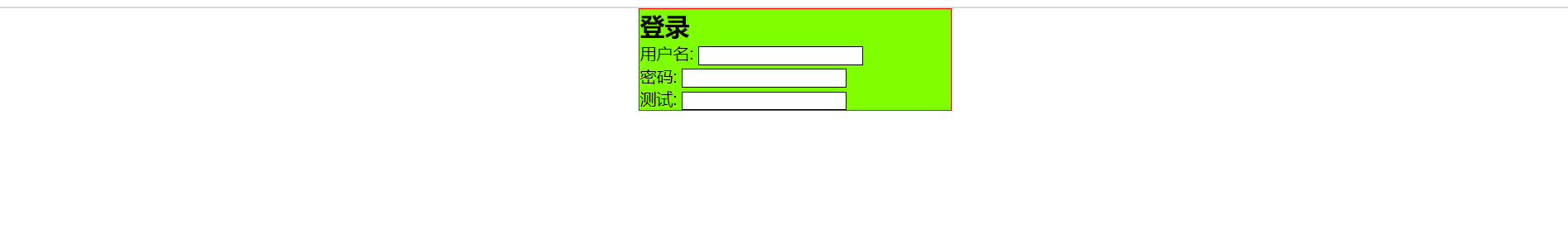
技巧:通过auto实现自动居中
#box{
width: 300px;
border: 1px solid red;
background: chartreuse;
margin: 0px auto;
}

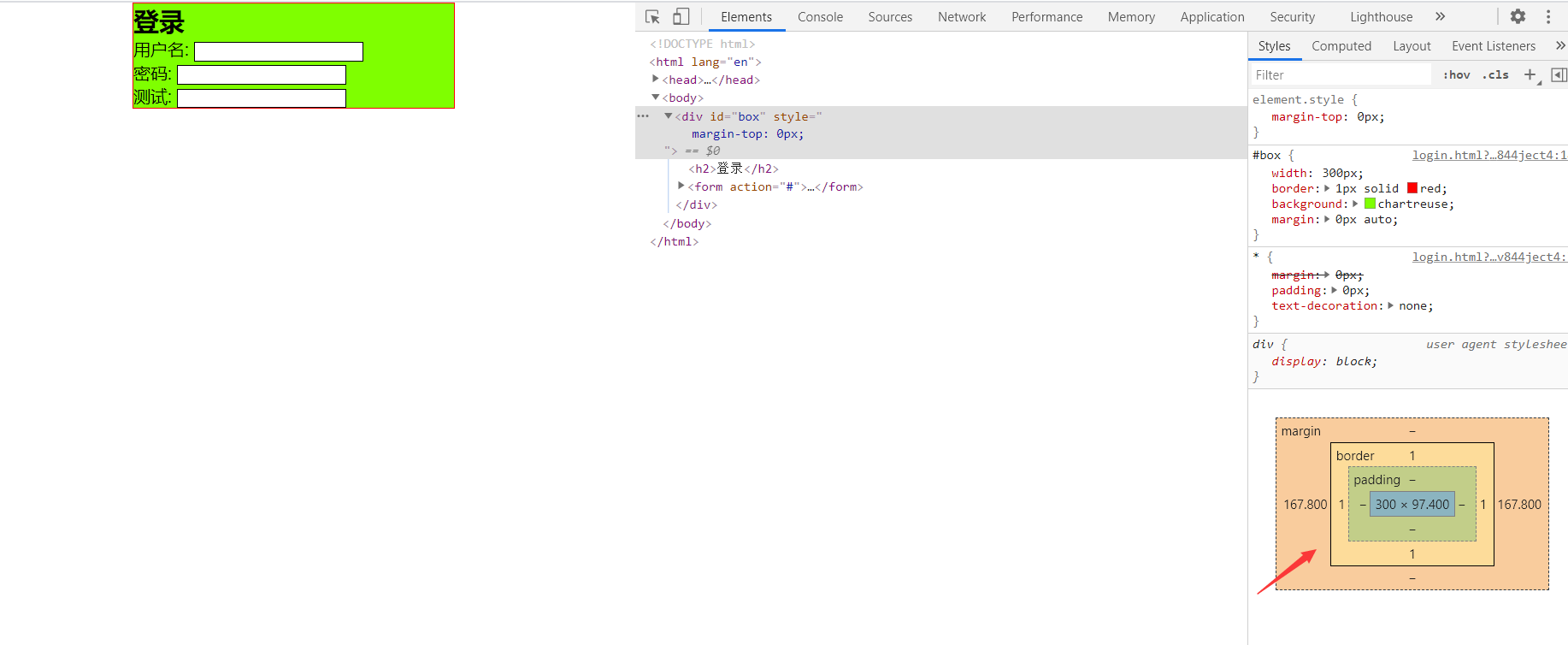
可以在审查元素里效果4个值

原文:https://www.cnblogs.com/OfflineBoy/p/14734350.html