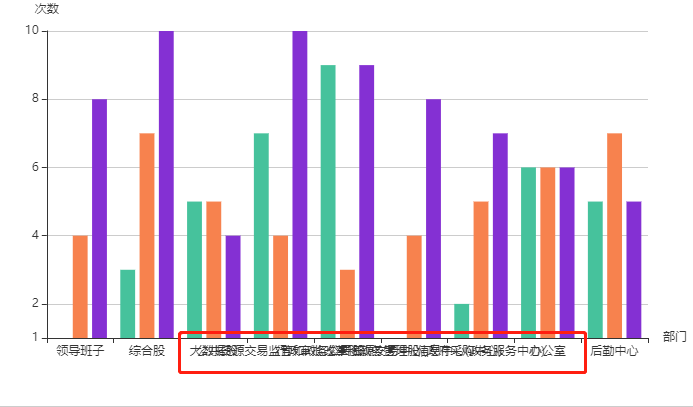
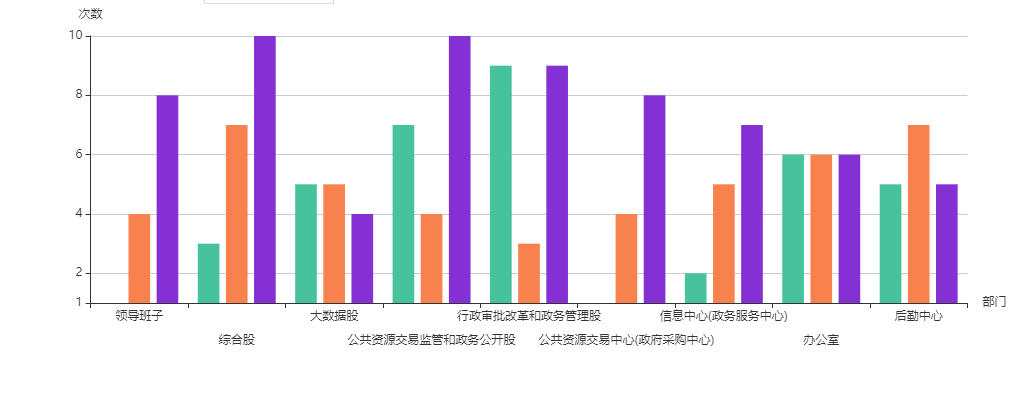
当x轴文字过长时,可能会出现重叠现象,如图:

解决文字过长展示不全的问题,可以有以下解决方式:
设置x轴文字倾斜一定角度,可防止文字重叠
xAxis: [
{
name: ‘部门‘,
type:‘category‘,
axisLabel: {
interval:0,
rotate:40,
}
}
]
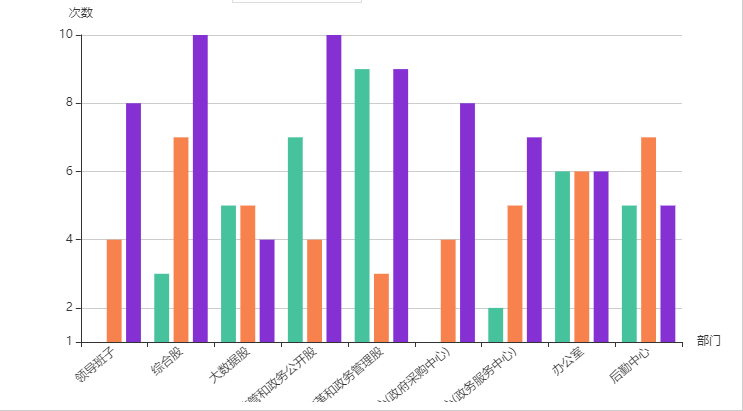
如此便可避免重叠,效果如图:

但这里还有个问题,如果文字还是太长,会显示不全,可以尝试设置echarts图整体向上挪一下:
grid:{
bottom:140+‘px‘,
},
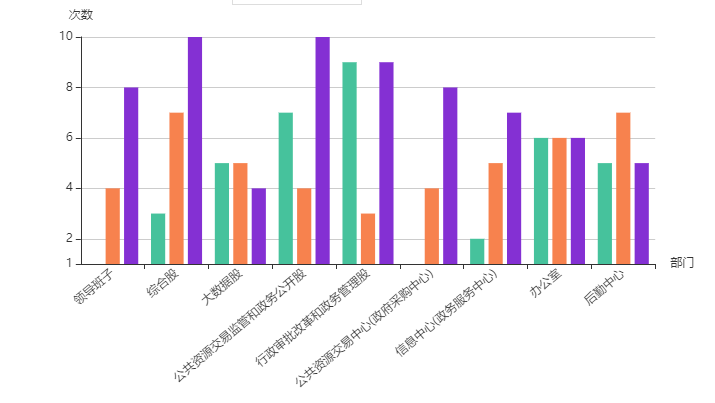
效果如图:

但整体看不是那么美观,如果像让x轴分多列折叠,可以设置以下属性:
axisLabel: {
interval:0,
// rotate:40,
formatter:function(value){
var ret = ""; //拼接加\n返回的类目项
var maxLength = 2; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) { //如果类目项的文字大于3,
for (var i = 0; i < rowN; i++) {
var temp = "";//每次截取的字符串
var start = i * maxLength;//开始截取的位置
var end = start + maxLength;//结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
}else {
return value;
}
}
}
效果如图:

还有一种解决方式就是,X轴类目项隔一个换行(使用formatter中index参数)
axisLabel: {
interval: 0,
formatter:function(value,index) {
debugger
if (index % 2 != 0) {
return ‘\n\n‘ + value;
}else {
return value;
}
}
}
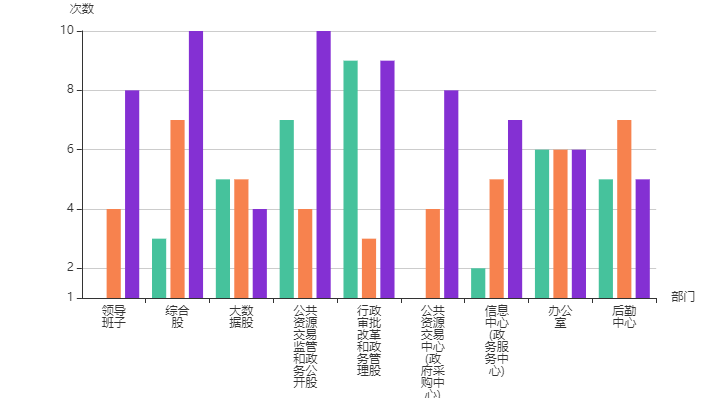
效果如图所示:

原文:https://www.cnblogs.com/sherryweb/p/14717292.html