JSONP通过同源策略涉及不到的"漏洞",也就是像img中的src,link标签的href,script的src都没有被同源策略限制到
JSONP只能get请求
举一下例子
{"id": 123, "name" : 张三, "age": 17}
那么,使用JSONP方式请求(http://www.a.com/user?id=123?callback=foo)的数据将会是如下:
foo({"id": 123, "name" : 张三, "age": 17});
这时候我们只要定义一个foo()函数,并动态地创建一个script标签,使其的src属性为http://www.a.com/user?id=123?callback=foo:
function addScriptTag(src) {
var script = document.createElement("script")
script.setAttribute(‘type‘,‘text/javascript‘)
script.src = src
document.appendChild(script)
}
// 回调函数
function foo(res) {
console.log(res.message);
}
源码:
//php代码
exit(‘demo({height: 170, weight: 90})‘);
//html代码
<script type="text/javascript">
function demo(data) {
alert("身高: " + data.height + ", 体重: " + data.weight);
}
var url = "localhost:1111";
var script = document.createElement(‘script‘);
script.setAttribute(‘src‘, url);
</script>
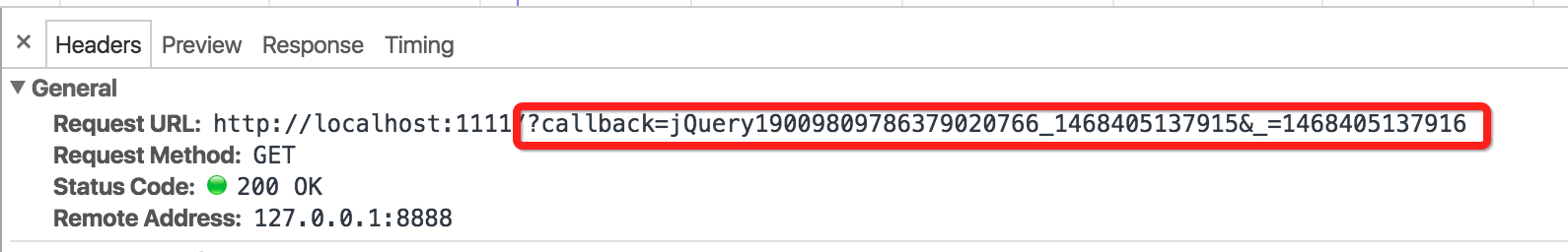
//上面的callback函数都是Sever写死的,我们可以用url传参方式动态获取回调函数名称
//php代码
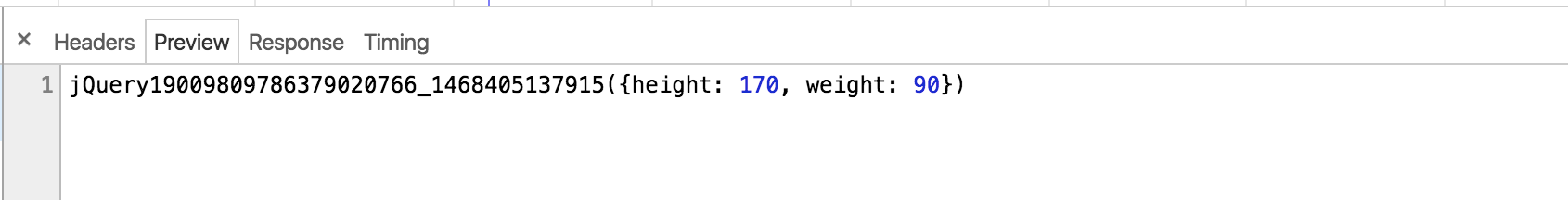
exit($_GET[‘callback‘].‘({height: 170, weight: 90})‘);
//html代码
<script type="text/javascript">
function demo(data) {
alert("身高: " + data.height + ", 体重: " + data.weight);
}
var url = "localhost:1111";
var script = document.createElement(‘script‘);
script.setAttribute(‘src‘, url+‘?callback=demo‘);
</script>
使用JQuery处理JSONP
//php代码
exit($_GET[‘callback‘].‘({height: 170, weight: 90})‘);
//html代码
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
var url = ‘localhost:1111‘;
$.ajax ({
url: url,
dataType: ‘jsonp‘,
success: function (data) {
alert("身高: " + data.height + ", 体重: " + data.weight);
},
});
</script>
$.ajax函数判断dataType为jsonp时会自动加入callback函数,并在success中自动调取:


JSONP服务器错误的处理:
当我们用ajax请求jsonp时,如果如果服务器端的错误我们是不能通过ajax原生的error属性来捕获到错误的:
error
A function to be called if the request fails (…) Note: This handler is not called for cross-domain script and cross-domain JSONP requests. This is an Ajax Event.
2014年1月16号CORS作为http协议的扩充部分正式发布,主要定义了客户端和服务端的沟通机制,也就是所谓的协议。
CORS从具体的代码实现上来说比较方便,前端几乎不需要写任何代码就可以支持。主要是靠服务端进行配置。而且是对各种请求方法、各种数据请求类型都是完美支持的。
CORS需要浏览器和服务器同时支持。目前所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(预检请求)(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1 Origin: http://api.bob.com Host: api.alice.com Accept-Language: en-US Connection: keep-alive User-Agent: Mozilla/5.0...
上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见下文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
Access-Control-Allow-Origin: http://api.bob.com Access-Control-Allow-Credentials: true Access-Control-Expose-Headers: FooBar Content-Type: text/html; charset=utf-8
上面的头信息之中,有三个与CORS请求相关的字段,都以Access-Control-开头。
(1)Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
(2)Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
(3)Access-Control-Expose-Headers
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader(‘FooBar‘)可以返回FooBar字段的值。
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest(); xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
简单请求客户端不需要做什么处理,这里只展示服务端需要做的处理。
服务端代码使用Node koa编写
ctx.set(‘Access-Control-Allow-Origin‘, ‘http://localhost:3000‘);
ctx.set(‘Access-Control-Allow-Credentials‘,‘true‘);
body.data={
carId:100,
carName:‘宝马x5-1000‘
};
而关于cookie的传递可以自己尝试
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
下面是一段浏览器的JavaScript脚本。
var url = ‘http://api.alice.com/cors‘; var xhr = new XMLHttpRequest(); xhr.open(‘PUT‘, url, true); xhr.setRequestHeader(‘X-Custom-Header‘, ‘value‘); xhr.send();
上面代码中,HTTP请求的方法是PUT,并且发送一个自定义头信息X-Custom-Header。
浏览器发现,这是一个非简单请求,就自动发出一个"预检"请求,要求服务器确认可以这样请求。下面是这个"预检"请求的HTTP头信息。
OPTIONS /cors HTTP/1.1 Origin: http://api.bob.com Access-Control-Request-Method: PUT Access-Control-Request-Headers: X-Custom-Header Host: api.alice.com Accept-Language: en-US Connection: keep-alive User-Agent: Mozilla/5.0...
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段。
(1)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
(2)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:15:39 GMT Server: Apache/2.0.61 (Unix) Access-Control-Allow-Origin: http://api.bob.com Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Content-Type: text/html; charset=utf-8 Content-Encoding: gzip Content-Length: 0 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
Access-Control-Allow-Origin: *
如果服务器否定了"预检"请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
XMLHttpRequest cannot load http://api.alice.com. Origin http://api.bob.com is not allowed by Access-Control-Allow-Origin.
服务器回应的其他CORS相关字段如下。
Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Allow-Credentials: true Access-Control-Max-Age: 1728000
(1)Access-Control-Allow-Methods
该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
(2)Access-Control-Allow-Headers
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。
(3)Access-Control-Allow-Credentials
该字段与简单请求时的含义相同。
(4)Access-Control-Max-Age
该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是20天(1728000秒),即允许缓存该条回应1728000秒(即20天),在此期间,不用发出另一条预检请求。
一旦服务器通过了"预检"请求,以后每次浏览器正常的CORS请求,就都跟简单请求一样,会有一个Origin头信息字段。服务器的回应,也都会有一个Access-Control-Allow-Origin头信息字段。
下面是"预检"请求之后,浏览器的正常CORS请求。
PUT /cors HTTP/1.1 Origin: http://api.bob.com Host: api.alice.com X-Custom-Header: value Accept-Language: en-US Connection: keep-alive User-Agent: Mozilla/5.0...
上面头信息的Origin字段是浏览器自动添加的。
下面是服务器正常的回应。
Access-Control-Allow-Origin: http://api.bob.com Content-Type: text/html; charset=utf-8
上面头信息中,Access-Control-Allow-Origin字段是每次回应都必定包含的。
代码使用Node koa实现
//OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求
ctx.set(‘Access-Control-Allow-Credentials‘, ‘true‘);
ctx.set(‘Access-Control-Allow-Methods‘,‘PUT‘);
ctx.set(‘Access-Control-Allow-Origin‘, ‘http://localhost:3000‘);
ctx.set(‘Access-Control-Allow-Headers‘, ‘content-type‘);
ctx.set(‘Access-Control-Max-Age‘,‘100‘);
body.data = {
carId: 100,
carName: ‘宝马x5‘
}
CORS支持IE10+,IE8,9需要使用ie独有的api - 使用XDomainRequest对象来支持 cors。
注意:ie下 localhost:8000=localhost:8001=localhost 视为同域,以免本地进行测试的时候踩坑。
我们要知道CORS是http协议的一部分,由浏览器和服务器来完成。所以对于前端来说还是比较简单的。我们要做的是理解这个协议和实现机制,在遇到类似问题的时候可以快速的定位。
正向代理:代理端代理的是客户端,服务端认代理端不认客户端,且客户端知道具体是哪一个服务端。
反向代理:代理端代理的服务端,客户端认代理端不认服务端,且客户端不知道代理端具体会分配那个服务端给客户端。
直接上官网安装即可,之后进入 niginx 安装目录启动 nginx: start nginx
nginx 启动后, 浏览器打开 localhost, 即可验证. 出现以下界面说明安装成功.
nginx常用命令
start nginx #启动 nginx ./nginx -s reload #重启 nginx ./nginx -s stop #停止 nginx
server {
# 监听80端口号
listen 80;
# 监听访问的域名
server_name http://127.0.0.1;
# 根据访问路径配置
location / {
# 把请求转发到 https://www.baidu.com
proxy_pass https://www.baidu.com;
}
}
上面配置的意思是:监听 127.0.0.1:80 ,如果访问了这个地址,那么就代理转发到百度首页

前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nginx 反向代理跨域</title>
</head>
<body>
<h2>nginx 反向代理跨域</h2>
<script>
var xhr = new XMLHttpRequest();
xhr.open(‘GET‘, ‘http://127.0.0.1:8888/api/girls‘);
xhr.withCredentials = true;
xhr.onreadystatechange = function () {
if (this.readyState == 4 && xhr.status == 200) {
document.write(xhr.responseText);
document.write(xhr.getAllResponseHeaders())
}
}
xhr.send();
</script>
</body>
</html>
将其启动在 live server 上,这里我们是部署在 127.0.0.1:5500

后端代码:
const http = require(‘http‘);
const PORT = 8888;
// 创建一个 http 服务
const server = http.createServer((request, response) => {
console.log(request.headers)
response.end("{name: ‘lihua‘, WeChat: ‘1314‘}");
});
// 启动服务, 监听端口
server.listen(PORT, () => {
console.log(‘服务启动成功, 正在监听: ‘, PORT);
});
启动后端服务。
server {
# 监听80端口号
listen 80;
# 监听访问的域名
server_name http://127.0.0.1;
# 根据访问路径配置
location / {
# 把请求转发到 http://127.0.0.1:5500
proxy_pass http://127.0.0.1:5500;
}
# 监听根目录下的 /api 路径
location /api/ {
# 把请求转发到 http://127.0.0.1:8888
proxy_pass http://127.0.0.1:8888;
}
}
#新加的对于 api 路径的监听的意思就是把在前端上关于后端 api 的请求转发到后端项目上
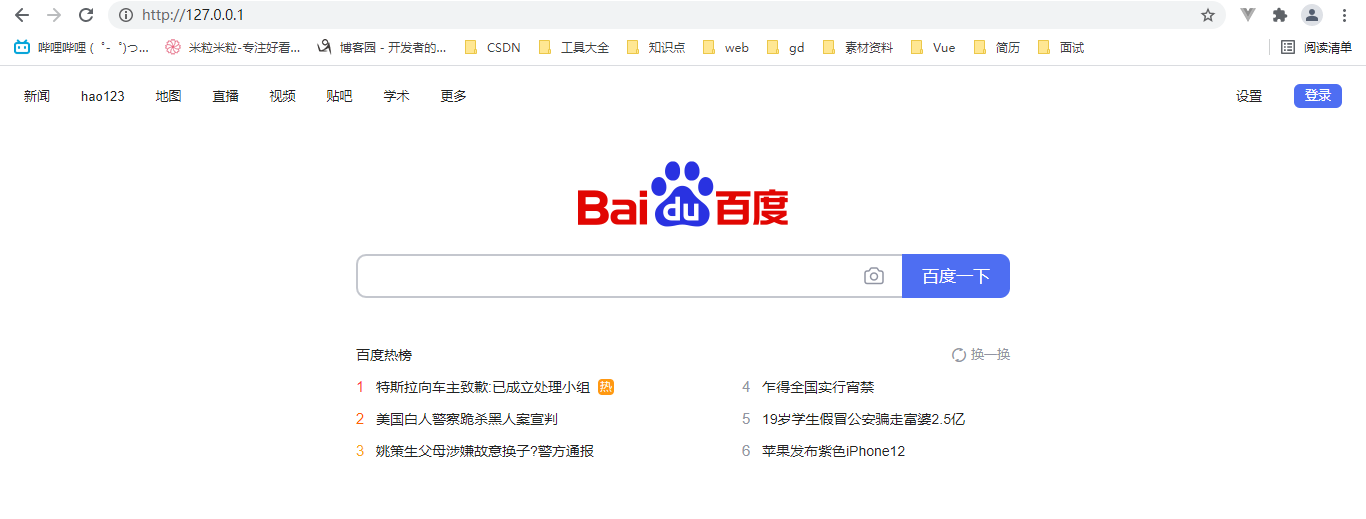
上面配置的意思是:当我们访问 http://127.0.0.1:80 时 ,nginx 就将我们的访问代理转发到 http://127.0.0.1:5500 ,而 http://127.0.0.1:5500 是我们部署前端代码的地址,也就是说,当我们在浏览器访问 127.0.0.1 时(http协议的默认端口是 80),就会直接返回我们前端的项目。

如果我们在浏览器访问 http://127.0.0.1/api/ 时,代理就会返回 http://127.0.0.1:8888 ,这个是我们后端监听的地址,所以就会返回后台结果:

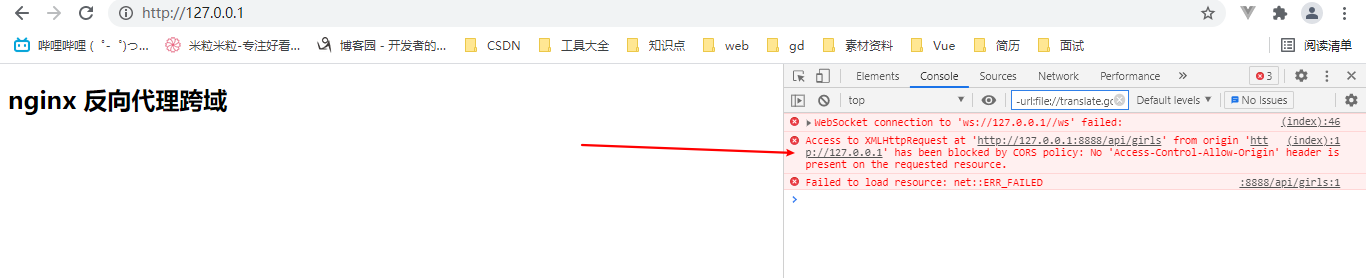
但是,我们是不会直接在浏览器地址栏访问 http://127.0.0.1/api/ ,因为这样是不会产生跨域问题的。所以在我们的前端项目上( http://127.0.0.1:5500)用 ajax 请求 http://127.0.0.1:8888/api/girls 就会产生跨域问题了:

所以,我们还需要修改下前端代码,使得 ajax 请求是在 http://127.0.0.1:8888/ 根目录下请求 http://127.0.0.1:8888/api/girls 的,这样就不会产生跨域问题了(解决了跨域问题)。
修改如下:
<script>
var xhr = new XMLHttpRequest();
xhr.open(‘GET‘, ‘/api/girls‘); // 仅是修改了这里,将绝对路径修改为相对路径
xhr.withCredentials = true;
xhr.onreadystatechange = function () {
if (this.readyState == 4 && xhr.status == 200) {
document.write(xhr.responseText);
document.write(xhr.getAllResponseHeaders())
}
}
xhr.send();
</script>
那么为什么这么修改就不会产生跨域问题呢?
这是因为我们在浏览器地址栏访问 http://127.0.0.1 后,nginx 代理转发到我们前端项目部署的地址上(http://127.0.0.1:5500),这时就浏览器就展示了我们前端项目了,而这个项目中有 ajax 请求
/api/girls,那么根据我们对 nginx 的配置,这个请求就会转发到 http://127.0.0.1:8888 ,那么在 http://127.0.0.1:8888 下来请求 http://127.0.0.1:8888/api/girls 就不会出现跨域问题了。当然,我们可以把 ajax 请求修改为 ‘http://127.0.0.1:80/api/girls‘ 也是没有问题的。这也就是反向代理了:
在 http://127.0.0.1 网页上, ajax 请求 http://127.0.0.1:8888/api/girls ,但是因为跨域问题请求不到,所以委托代理端 nginx 转发到 http://127.0.0.1:8888 来拿取后台数据。
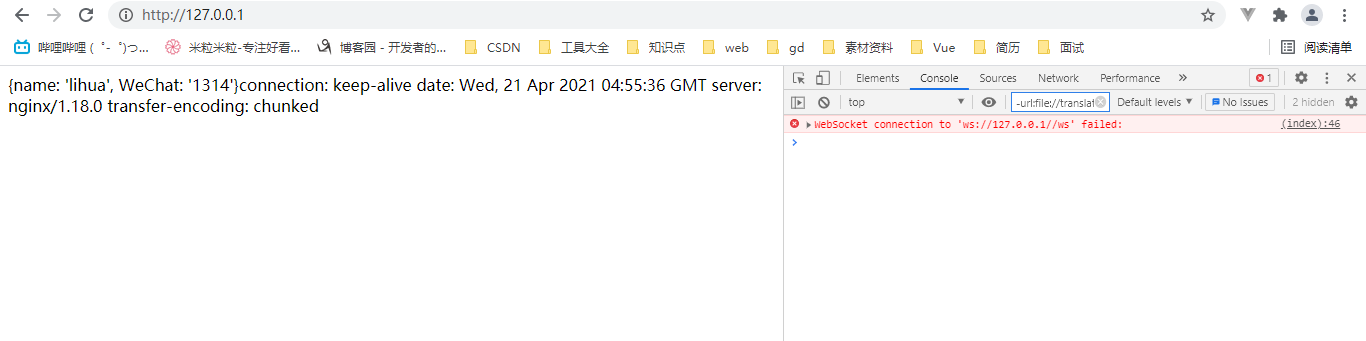
最后结果如下:

细心的小伙伴肯定发现了, 控制台还有一个报错. 这个是因为我们的项目中用到了 live-server 这个工具需要 websocket 导致的. 我们可以通过添加以下配置解决.
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
此时完整的 nginx 配置文件为 :
server {
# 监听80端口号
listen 80;
# 监听访问的域名
server_name a.com;
# 根据访问路径配置
location / {
# 把请求转发到 http://127.0.0.1:9999
proxy_pass http://127.0.0.1:9999;
# 兼容websocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 监听根目录下的 /api 路径
location /api/ {
# 把请求转发到 http://127.0.0.1:8888
proxy_pass http://localhost:8888;
}
}
用户用浏览器在地址栏访问 http://a.com(假设对于 ip 为 125.2.2.1) ,在 ip 为 125.2.2.1 的服务器上启动 nginx,监听 http://125.2.2.1:80 ,如果有用户访问,那么通过 nginx 代理转发到部署前端项目的服务器上(假设是 128.8.3.1),这时用户浏览器就展示了 部署在128.8.3.1的前端项目,而这个项目中有一个 ajax 请求(http://136.6.6.1/api/boys),这样的 ajax 请求就会产生跨域。所以,对 nigix 进一步的配置:
# 监听根目录下的 /api 路径
location /api/ {
# 把请求转发到 http://136.6.6.1
proxy_pass http://136.6.6.1;
}
同时,也对这个 ajax请求修改为 /api/boys ,这样 nginx 代理就会将这个 ajax 请求转发到 http://136.6.6.1 。因此,在 http://136.6.6.1 请求 http://136.6.6.1/api/boys 就不会出现跨域问题了。
至此, 我们已经通过 nginx 反向代理的方式实现了跨域访问 api, 在系列文章第一篇对于跨域的解释为: 跨域源于同源策略, 是浏览器保证用户安全的行为. 我们使用的 nginx 反向代理实际上是对浏览器的一种 "哄骗", 让它认为自己访问到的是同域的 api. 实际上是在服务端做了个调包, 这个道理就如同你拨打 10086 你就认定了给你分配到的一定是中国移动的客服MM(客服GG也是有可能出现的 ??)而中国移动的客服MM就是一个很安全的聊天对象, 没有必要再进行限制...
参考文章链接:https://juejin.cn/post/6844903734804217863
原文:https://www.cnblogs.com/kly99/p/14684789.html