垂直方向:line-height
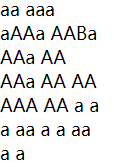
================未设置line-height之前的效果================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
font-size: 18px;
line-height: 9px;
}
</style>
</head>
<body>
<p>aa aaa aAAa AABa AAa AA AAa AA AA AAA AA a a a aa a a aa a a</p>
</body>
</html>
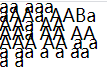
================设置line-height之后的效果================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
font-size: 18px;
line-height: 9px;
}
</style>
</head>
<body>
<p>aa aaa aAAa AABa AAa AA AAa AA AA AAA AA a a a aa a a aa a a</p>
</body>
</html>
水平方向:letter-spacing,word-spacing
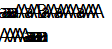
================设置letter-spacing之后的效果================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
font-size: 18px;
letter-spacing: -7px;
}
</style>
</head>
<body>
<p>aa aaa aAAa AABa AAa AA AAa AA AA AAA AA a a a aa a a aa a a</p>
</body>
</html>

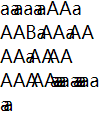
================设置word-spacing之后的效果================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
font-size: 18px;
word-spacing: -12px;
}
</style>
</head>
<body>
<p>aa aaa aAAa AABa AAa AA AAa AA AA AAA AA a a a aa a a aa a a</p>
</body>
</html>

=============================word-spacing的用法=============================
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p {
width: 100px;
font-size: 18px;
}
ul {
word-spacing: -5px;
}
ul>li {
font-size: 18px;
background-color: #ccc;
display: inline-block;
}
</style>
</head>
<body>
<p>aa aaa aAAa AABa AAa AA AAa AA AA AAA AA a a a aa a a aa a a</p>
<p>AB</p>
<!-- 消除inline-block之间的空格
原因:回车引起的
1.删除中间字符,不换行,缺点:可读性差
2.把中间字符注释掉
3.使用word-spacing -->
<ul>
<li>Child</li>
<li>Child</li>
<li>Child</li>
<li>Child</li>
</ul>
</body>
</html>
CSS中能让文字在水平和垂直方向重叠的属性是什么?
原文:https://www.cnblogs.com/Friday1/p/14675207.html