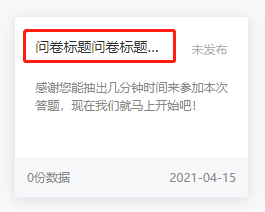
需求说明:使用v-html展示的效果为有格式的样式,需要做成不换行并超出显示...,结果如下图:

html代码:
<p v-html="$options.filters.ellipsis(item.title)"></p>
js代码:
filters: { //当渲染的文字超出9字后显示省略号 ellipsis(value) { value = value.replace(/<.*?>/ig,"") //把v-html的格式标签替换掉 if (value.length > 30) { return value.slice(0, 30) + "..."; }else{ return value } ; } },
原文:https://www.cnblogs.com/meiyanstar/p/14661094.html