????第一句话,看文档!code.visualstudio.com/docs/editor… 从这里开始看,上下辐射看完debug看task,然后再看其他的诸如“智能感知”
????平常直接f5是启动了debug,我们应该先构建、生成task,当我们第一次使用vscode编译C语言的时候,按下f5,会首先生成debug的相关配置文件,也就是launch.json
????launch.json配置那些选项,怎么配置,请看官方文档,当然偷懒直接去别人的博客搜搜,改改路径也是可以的
????直接f5是debug,我们应该先构建、生成task,当我们第一次使用vscode编译C语言的时候,按下f5,会首先生成debug的相关配置文件,也就是launch.json
????launch.json配置那些选项,怎么配置,请看官方文档,当然偷懒直接去别人的博客搜搜,改改路径也是可以的
????下面我讲几个比较容易疑惑的点:
路径的语法是什么,为什么我看到有特殊内容比如"cwd": "${workspaceFolder}"
这是一个json文件,配置的格式就是属性:值属性要加双引号,如果属性的类型是数字,值可以不加双引号,否则也要加双引号,而${workspaceFolder}是特殊变量,我们看官方文档:https://code.visualstudio.com/docs/editor/variables-reference
为什么我们要配置两个文件,一个launch一个task
因为launch文件是负责告诉编译器,应该怎么调试,调试程序在哪,调试前应该先完成什么样的task,而task则告诉编译器,假如你要执行我这个task,你应该怎么执行
是只有C语言才需要这两步吗,其他的语言是什么样的?
我接触过C和java,用vscode写过JavaScript,但是都在网页中调试的,我认为所有的语言都要进行这两项工作(JavaScript我用的插件,写完之后alt+b在浏览器打开然后调试,可能不太一样)
JavaScript语法检查很垃圾,提示很少怎么办?
我也不知道,我上网查了解决办法是用插件,jsdoc,但是我的意见是换编译器,hbuilder很好用,提示很全
再提一嘴:
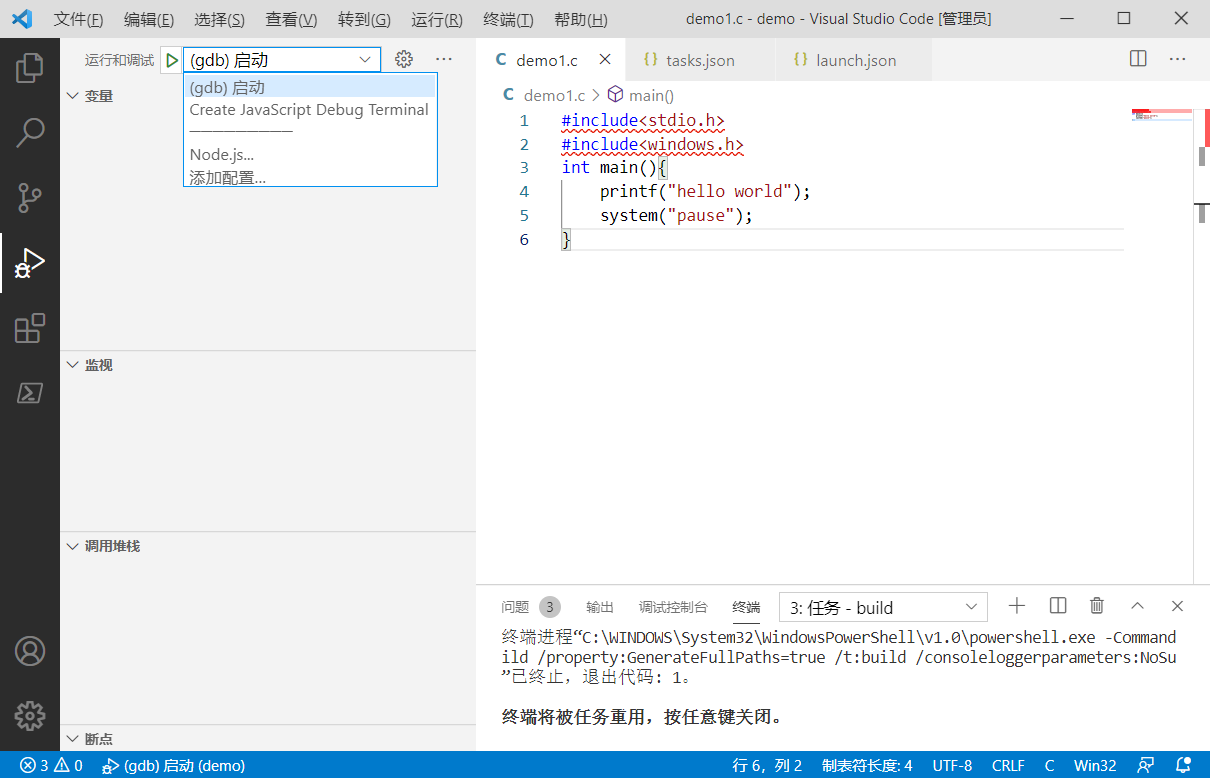
ctrl+shift+b是调出task选项,执行task不会进行debug,即便是debug也是可以选择debug模式的,如下图

原文:https://www.cnblogs.com/dou-fu-gan/p/14644943.html