PC端页面转换成手机端页面的分辨率问题的理解
px vw rem
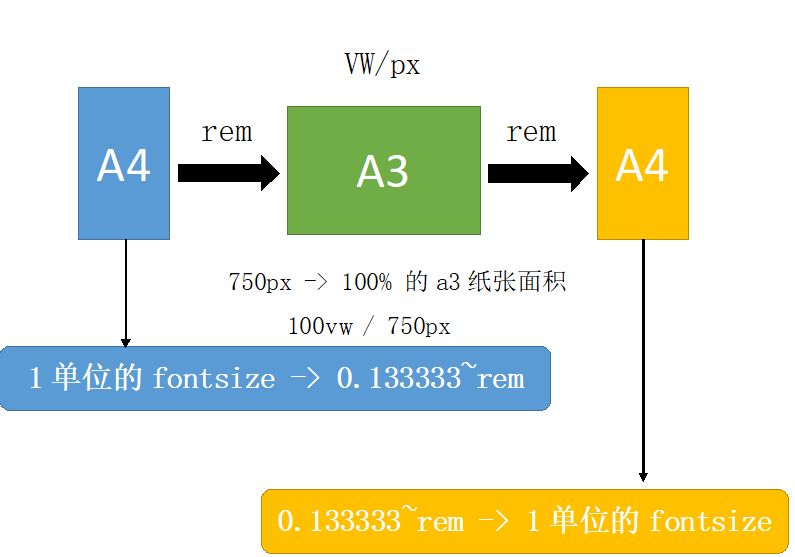
假如就以a4纸模式为设计图 ,在a3纸模式中设计,然后设计出来展示在不同的a4纸模式上
通常是 750px -> 100vw / 750px = 1.333333
rem 是转换了多大纸面积就展示多少相对的模式 , 因此, 不但能使 a3 以a4模式设计不出问题,还能让 a3 设计出的东西, 在任何a4 模式下的样子比例不变。
vw
设计图的宽度是 750像素 1125像素
视口的宽度是 100vw
0.133333vw = 1px
rem
- 1rem = 1html的font-size

原文:https://www.cnblogs.com/zaj121/p/14640510.html