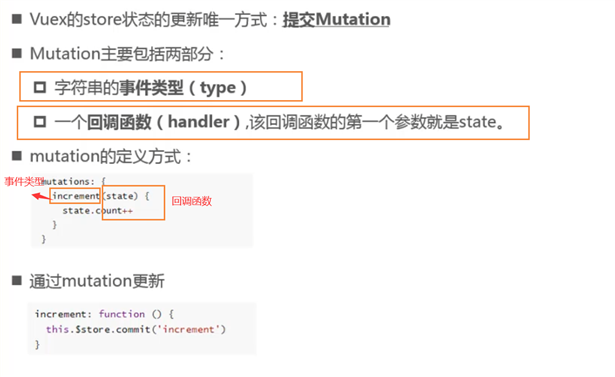
在之前也演示过了mutation的基本使用,里面是定义一系列的函数,但函数的组成部分是有讲究的,如下:

因此,在commit提交的时候,参数1是事件类型。那如何给mutation的方法传入参数呢?也挺简单的,如下:
传入字符串或常量时:
<template>
<div>
<button @click="additionfive">counter+5</button>
</div>
</template>
methods: {
additionfive(){
const five = 5
this.$store.commit(‘increfive‘,five)
}
}
mutations: { increfive(state,five){ state.counter+=five } }
传入json对象时:
<template>
<div>
<button @click="addstu">添加学生</button>
</div>
</template>
methods: {
addstu(){
const stu = {name: ‘huya‘,age: 26}
this.$store.commit(‘increstu‘,stu)
}
}
mutations: {
increstu(state,stu){
state.stus.push(stu)
}
}
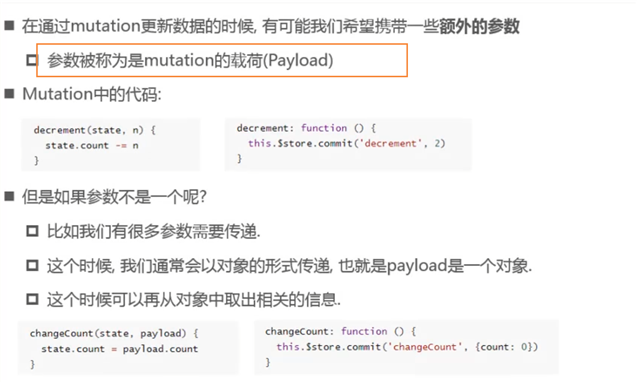
说到这里要提及一个专业名词,我们给mutations中的函数传入的参数叫做:负载。

原文:https://www.cnblogs.com/ibcdwx/p/14640487.html