在使用定位布局时,可能会出现盒子重叠的情况,此时,可以使用 z-index 来控制盒子的前后次序
语法:选择器 { z-index:数值; }


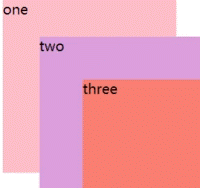
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; } .one { position: absolute; /* 在最上面显示 */ z-index: 1; background-color: pink; } .two { position: absolute; top: 50px; left: 50px; background-color: plum; } .three { position: absolute; top: 100px; left: 100px; background-color: salmon; } </style> </head> <body> <div class="box one">one</div> <div class="box two">two</div> <div class="box three">three</div> </body> </html>
原文:https://www.cnblogs.com/zhimao/p/14640715.html