在使用echarts左右滑动的时候,报了这个错误,看了好多方法,比如:
1、声明事件监听的时候设置为主动事件监听:
window.addEventListener(‘touchmove’, handler, { passive: false});
2、设置监听事件绑定的dom的CSS为:
touch-action:none;
但是这两个在我的项目中,都没有解决我遇到的问题。
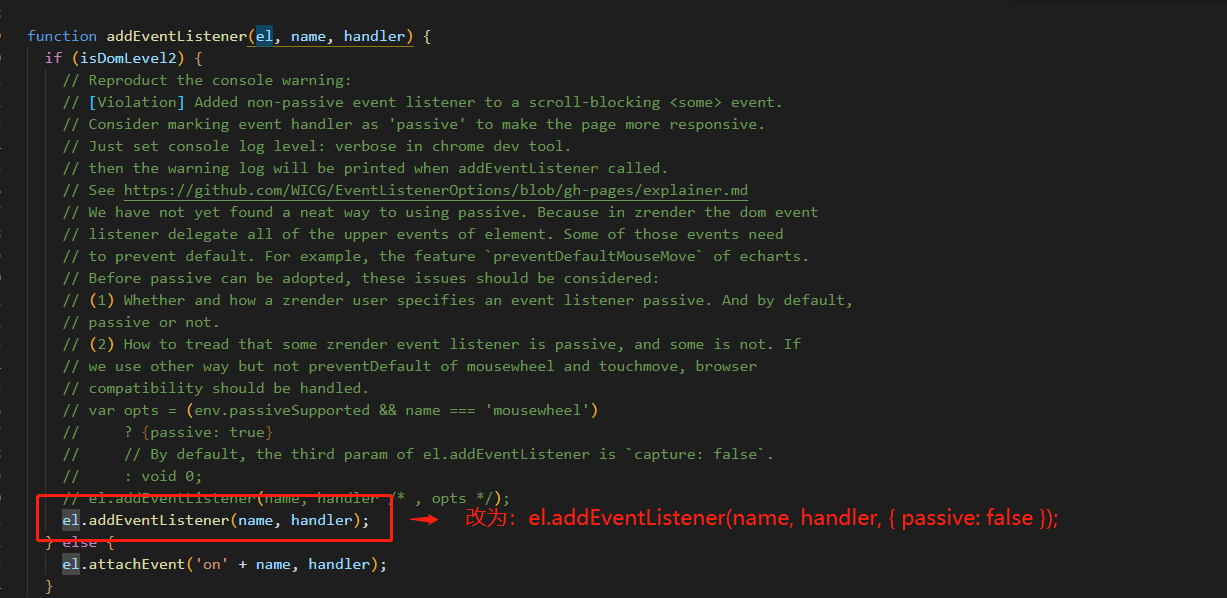
唯一有用的是修改node_modules/zrender/lib/core/event.js中的代码:

但是改node_modules中的文件,我们提交代码的时候基本是不会提交node_modules文件夹的,所以改的只是自己本地的代码,别人拉代码是拉不到的。
后来发现是引用了‘default-passive-events‘这个插件,它默认情况下启用某些事件的被动事件侦听器,基本上每次声明新的事件监听器时,都会自动设置{ passive: true }。
然后将‘default-passive-events‘这个插件卸载之后,就不会报错了,npm uninstall default-passive-events
特此记录一下
关于Unable to preventDefault inside passive event listener invocation.报错的解决
原文:https://www.cnblogs.com/wxl99180426/p/14638329.html