Thymeleaf 是一个模板引擎。适合在web程序中为HTML5提供服务
xmlns:th="http://www.thymeleaf.org"
变量表达式: ${...}
model.addAttribute("name", "李四");
<p>我的名字是<span th:text="${name}">张三</span></p>

选择变量表达式: *{...}
选择变量表达式*{...}是另一种类似${...},表示变量的方法,但是选择变量表达式在执行时是在选择的对象上求解,而${...}是在上下文的变量Map上求解。
model.addAttribute("user", userBean);
<!--通过th:object属性指明选择变量表达式的求解对象-->
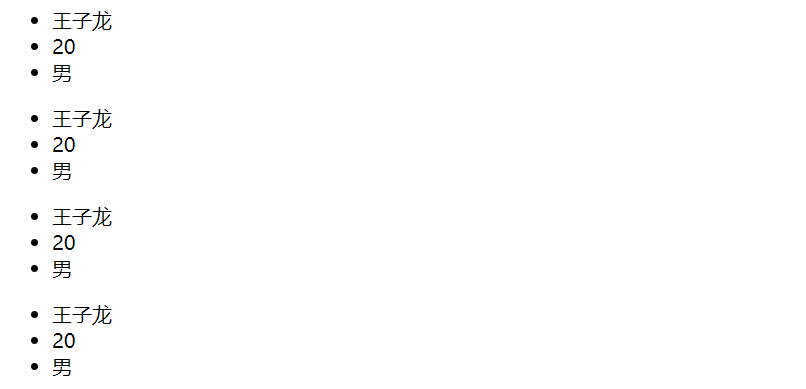
<ul th:object="${user}">
<li th:text="*{name}"></li>
<li th:text="*{age}"></li>
<li th:text="*{gender}"></li>
</ul>
<!--标准变量表达式和选择变量表达式可以混用-->
<ul th:object="${user}">
<li th:text="*{name}"></li>
<li th:text="${user.age}"></li>
<li th:text="*{gender}"></li>
</ul>
<!--当th:object存在的时候,可以通过${#object}引用到被选择的对象-->
<ul th:object="${user}">
<li th:text="${#object.name}"></li>
<li th:text="${#object.age}"></li>
<li th:text="${#object.gender}"></li>
</ul>
<!--不存在选择对象的时候,${...}和*{...}等价-->
<ul>
<li th:text="*{user.name}"></li>
<li th:text="*{user.age}"></li>
<li th:text="*{user.gender}"></li>
</ul>

消息表达式: #{...}
spring:
messages:
basename: msg # 配置属性文件所在位置


<p style="color: red" th:text="#{name}"></p>

链接URL表达式: @{...}
包括绝对URL(https://www.baidu.com)和相对URL(/index)
@GetMapping({"/", "/index"})
public String index(){
return "index";
}
<a th:href="@{/}">首页</a>

分段表达式: ~{...}
原文:https://www.cnblogs.com/circle-coder/p/14635679.html