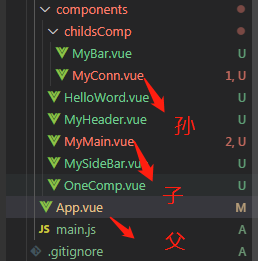
在vue里创建一个父组件,和一个子组件

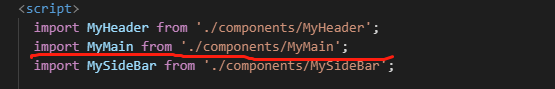
在App.vue先导入子组件

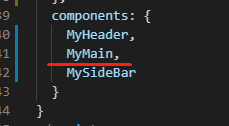
然后注册

然后再 template 直接使用
<template > <div> <MyMain> </MyMain> </div> </template >
如何传值
在使用的组件名上直接使用
<template > <div class="content"> <MyMain msg=‘hello‘ //:props名字 =‘值‘
:title="msg" :article=‘article‘> </MyMain> </div> </template >
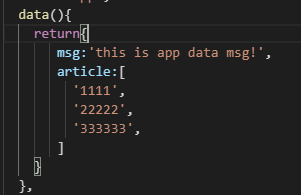
直接取data里的值,也可直接写值如 msg=‘hello‘

子组件接收值
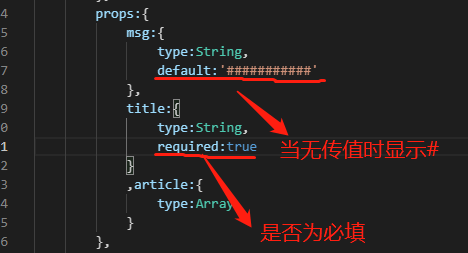
在MyMain 组件里使用props接收父组件传过来的值并定义属性类型
在类型为数组里,如果要使用default时可直接使用default:[‘我‘,‘是‘,‘大‘,‘帅‘,‘批‘]

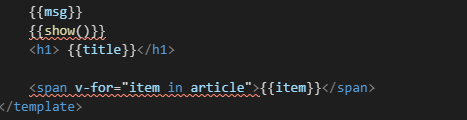
随后直接使用即可,如果要往孙传值可以以像父传子一样继续往下传

原文:https://www.cnblogs.com/whenwei123/p/14628868.html