直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>正在运行的时钟</title>
<style type="text/css">
/*设置样式:无边框的文本框*/
input,
#clock {
font-size: 30px;
font-weight: 900;
color: #ccc;
background-color: black
}
</style>
</head>
<body onLoad="disptime( ) ">
<span id="clock"></span>
<script language="JavaScript">
function disptime() {
var time = new Date(); //获得当前时间
/**
* 方法一
* /
// var year = time.getFullYear(); //获得年月日
// var month = time.getMonth(); //获得年月日
// var date = time.getDate(); //获得年月日
// var hour = time.getHours(); //获得小时、分钟、秒
// var minute = time.getMinutes();
// var second = time.getSeconds();
// if (minute < 10) //如果分钟只有1位,补0显示
// minute = "0" + minute;
// if (second < 10) //如果秒数只有1位,补0显示
// second = "0" + second;
//document.getElementById(‘clock‘).innerHTML = hour + ":" + minute + ":" + second;
// // year + "年" + month + "月" + date + "日" + hour + ":" + minute + ":" + second
/**
* 方法二
* /
/*设置文本框的内容为当前时间*/
document.getElementById(‘clock‘).innerHTML = time.toTimeString().slice(0,9);
// /*设置定时器每隔1秒(1000毫秒),调用函数disptime()执行(递归),刷新时钟显示*/
setTimeout("disptime()", 1000);
}
</script>
</body>
</html>
测试结果:

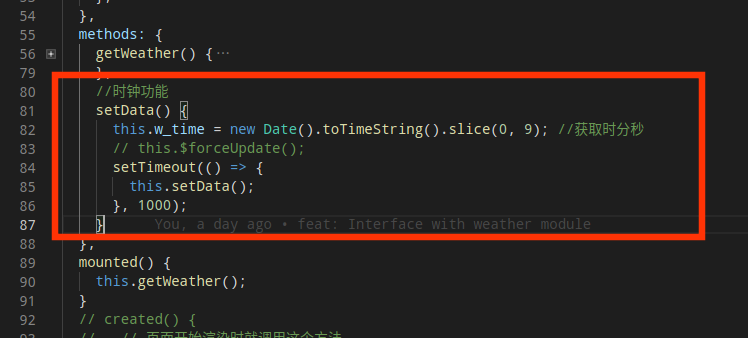
vue-cli代码:

原文:https://www.cnblogs.com/a1-top/p/14612068.html