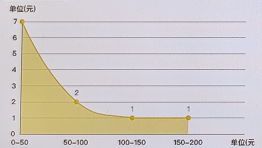
1.有时候我们做echart时,从后台接收返回回来的数据,没有按顺序排列,这里我遇到的是区间的值,看图

我这里是处理好了的,一开始,50-100这个区间在数组的最后一列,也就是在150-200后面的这个位置
2.如何处理呢: 我是这样做的,我将这个区间的值取出来后用parseInt进行转换,这样我们就会得到每个区间的第一个位置的数字,
比如(0,100,150,50),然后在将它从小到大排列,看代码:
this.meberSale.sort((a, b) =>{ return parseInt(a.tag) - parseInt(b.tag) //tag就是一个个区间的值(0-50,100-150),ParseInt它只会取整数,遇到不是整数的就终止 })
原文:https://www.cnblogs.com/xiao1314/p/14600614.html