

规范

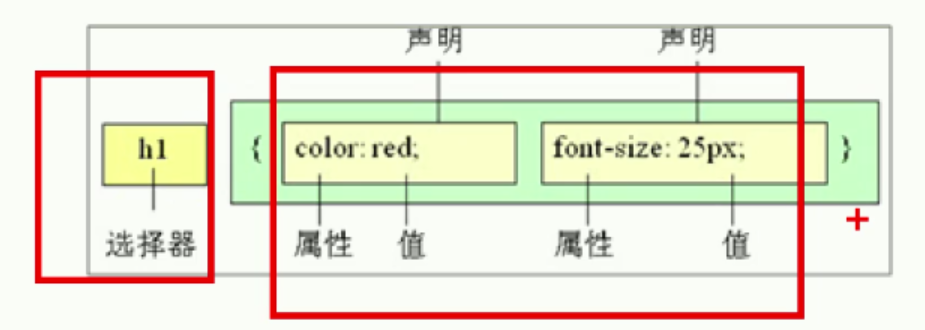
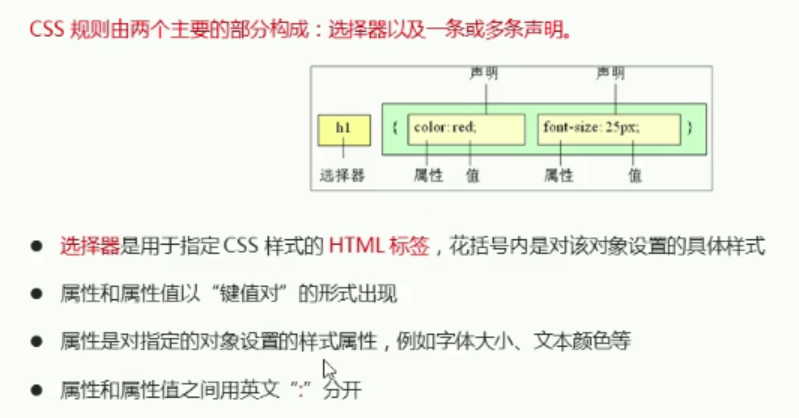
选择器{
color:red;
}
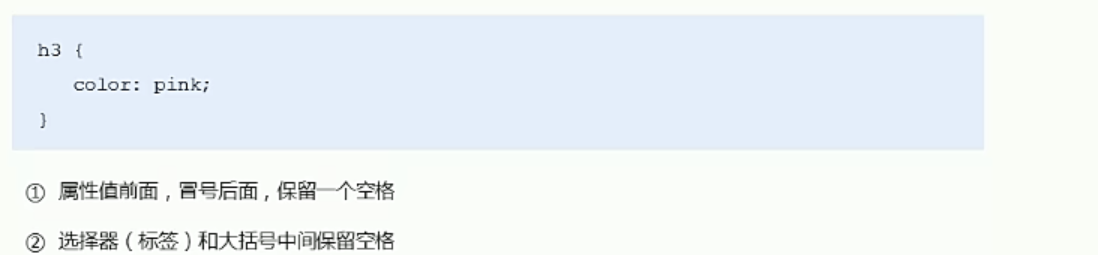
属性: 结尾;
有点意思

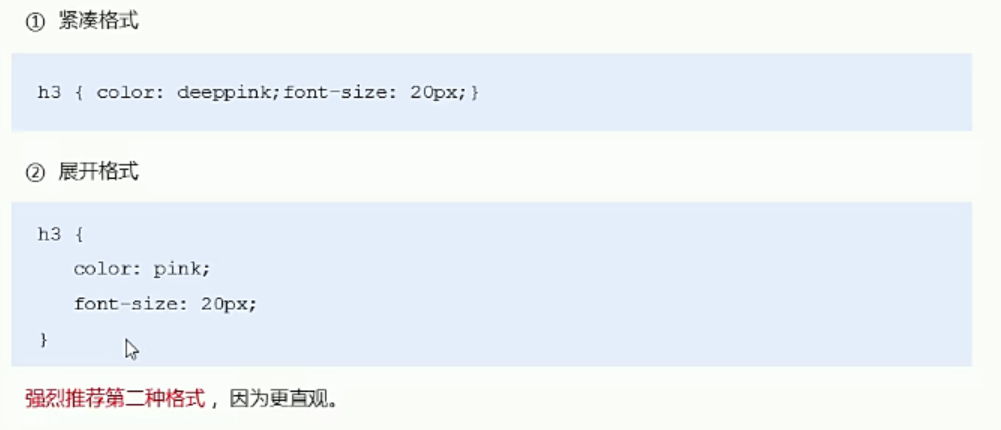
采用展开式

推荐小写

例子:
p {}
color: blue
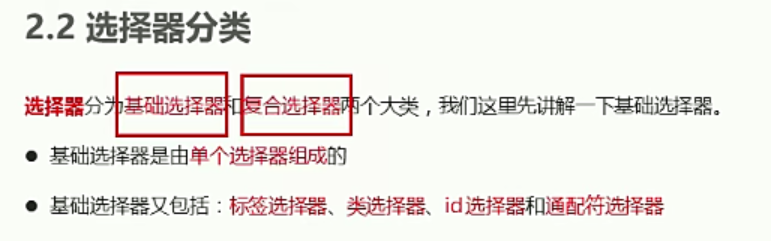
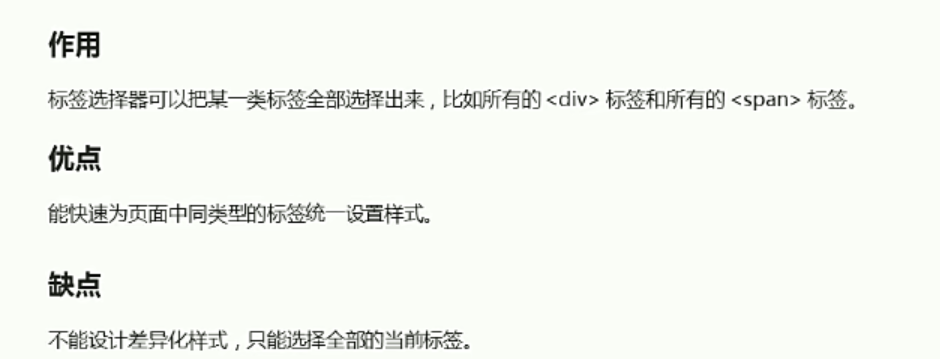
选择标签来使用




缺点:
一选选全部,不能差异化
div {
color: pink;
}
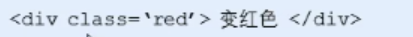
可以实现差异化选择
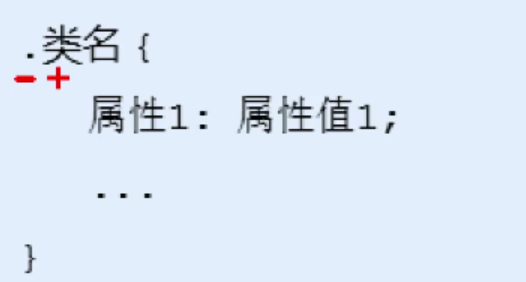
口诀:样式点定义 结构类调用 一个或多个 开发最常用
注意:不要使用使用纯数字,中文命名,需要使用英文,尽量让别人知道意思
命名规范:手册中


例子:
.cc-cc {
color: pink;
}
id选择器的口诀:样式#定义,结构id调用,只能调用一次

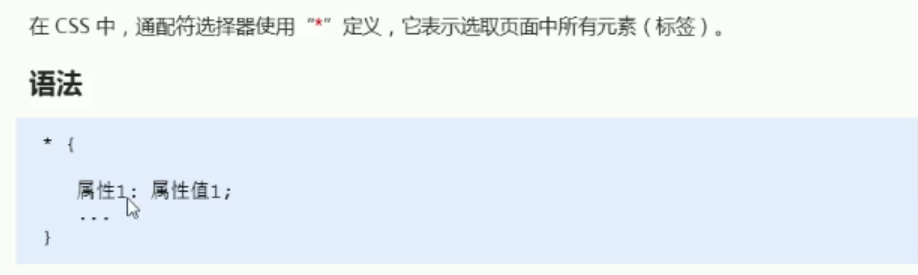
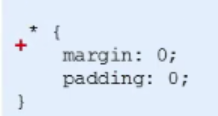
所有元素都被修改了,不需要id或者class的名字调用


使用场景
原文:https://www.cnblogs.com/hanabi-521/p/14593678.html