目前的开发模式是在src下进行编码,编好之后,需要打包到dist下进行测试。为什么要这么做?因为在src下的很多代码,浏览器是不认识的,因此才需要webpack来解析并打包,那问题也来了,如果我们更新特别频繁,也意味着重新打包编译的次数也会变多,太影响开发效率了,因此这个问题需要解决,而webpack提供了一个可选的本地开发服务器,他属于nodejs服务器,他之所以能够解决这个问题的原理在于:他先把我们在src修改后的代码进行重新编译,然后缓存到内存中,接着在浏览器进行测试的时候是读取我们内存中的数据的,所以在开发阶段测试特别方便,等真的开发完了,要打包时,他是把内存中的最终数据写到dist中的;如果不纠结他的实现原理的话,跟热加载是非常相似的
下面讲下他如何使用吧。
1. 安装:具体安装什么版本,看webpack与webpack-dev-server的对应版本

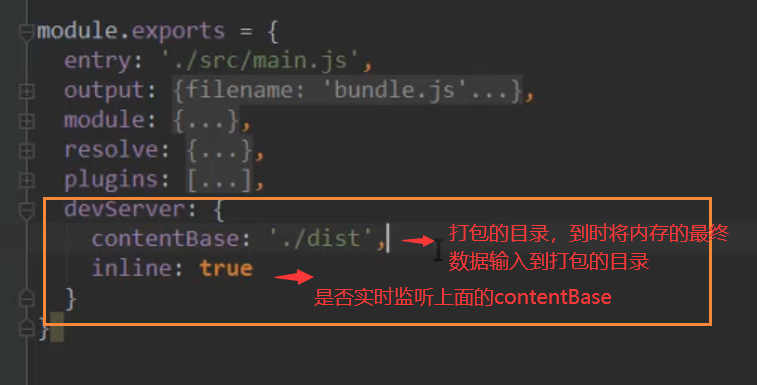
2. 在webpack.config.js进行配置:

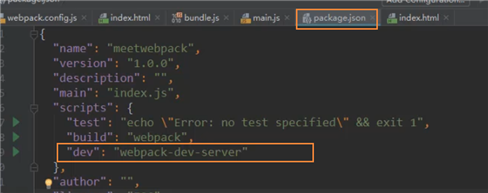
3. 运行webpack-dev-server,这样项目就相当部署在该服务器运行了。但是不要在终端直接使用webpack-dev-server命令来运行,在终端运行会去全局进行查找的,但我们并没有安装到全局,因此需要写一个脚本来运行他,如下:

原文:https://www.cnblogs.com/ibcdwx/p/14588936.html