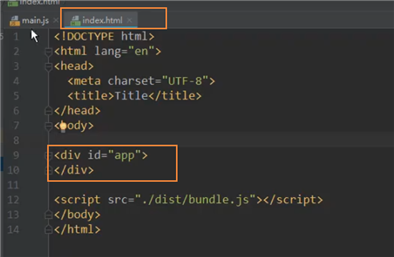
在实际的vue开发中,项目根目录下的index.html是不会去改他的,默认就行,如下:

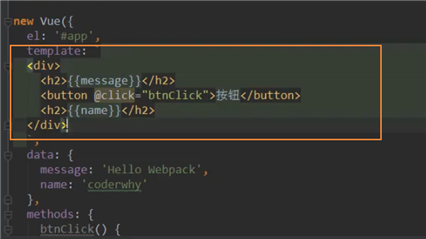
可能大家有这样的疑问?我不改这个index.html,那我真的想往这个div标签中添加一些标签然后页面进行进行显示怎么办?vue实例有一个template属性,只要我们把想要展示的标签写在这就可以把el所管理的标签给替换掉,如下:

到时候template中的代码就会把 el 所管理的 标签给替换掉,记住是替换掉,不是向el中加入。
原文:https://www.cnblogs.com/ibcdwx/p/14586255.html