在实际的前端开发中,一个模块化的项目通常会有这两个文件夹:src 和 dist,如下:

src是开发人员写代码的地方,dist是src代码书写完毕,使用打包工具打包后存放的地方;一般放在dist的代码可直接部署到服务器去运行即可。
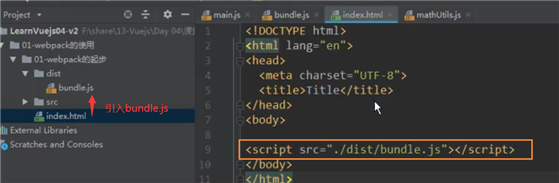
通常在项目的根目录下,会有一个index.html以及其他配置文件,这些东西到时候是要跟dist一起发布到服务器的,因此这些东西,比如index.html依赖的文件都是在dist下的,而不是src,比如:

还有要注意的是,使用webpack打包src的代码时,一般指定一个入口文件即可,因为webpack他能处理模块的依赖关系并进行打包的,src下的入口通常是main.js或index.js,而dist下的入口是bundle.js
原文:https://www.cnblogs.com/ibcdwx/p/14584975.html