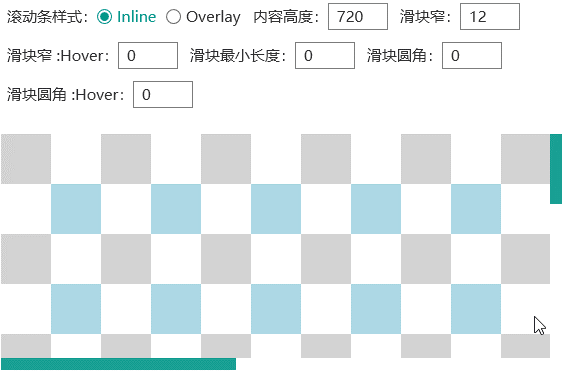
效果图:

Xaml文件:
<DockPanel Margin="10"> <WrapPanel DockPanel.Dock="Top" Margin="10"> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">滚动条样式:</TextBlock> <RadioButton x:Name="radio_inline" Click="OnRadioClick">Inline</RadioButton> <RadioButton x:Name="radio_overlay" Click="OnRadioClick" IsChecked="True" Margin="10 0 0 0">Overlay</RadioButton> </DockPanel> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">内容高度:</TextBlock> <TextBox MinWidth="60" Text="{Binding Height,ElementName=rec,UpdateSourceTrigger=PropertyChanged}" /> </DockPanel> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">滑块窄:</TextBlock> <TextBox MinWidth="60" Text="{Binding Path=(pp:ScrollBarElement.ThumbWidth),ElementName=scroll}" /> </DockPanel> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">滑块窄 :Hover:</TextBlock> <TextBox MinWidth="60" Text="{Binding Path=(pp:ScrollBarElement.HoverThumbWidth),ElementName=scroll}" /> </DockPanel> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">滑块最小长度:</TextBlock> <TextBox MinWidth="60" Text="{Binding Path=(pp:ScrollBarElement.ThumbMinLength),ElementName=scroll}" /> </DockPanel> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">滑块圆角:</TextBlock> <TextBox MinWidth="60" Text="{Binding Path=(pp:ScrollBarElement.ThumbRadius),ElementName=scroll}" /> </DockPanel> <DockPanel Margin="6"> <TextBlock VerticalAlignment="Center">滑块圆角 :Hover:</TextBlock> <TextBox MinWidth="60" Text="{Binding Path=(pp:ScrollBarElement.HoverThumbRadius),ElementName=scroll}" /> </DockPanel> </WrapPanel> <ScrollViewer x:Name="scroll" Style="{StaticResource PP.Styles.ScrollViewer.Overlay}" HorizontalScrollBarVisibility="Auto" Margin="10"> <Rectangle x:Name="rec" Width="1280" Height="720" Fill="{StaticResource drawingBrush}" /> </ScrollViewer> </DockPanel>
通过样式和修改附加属性,实现各种效果;
新增的附加属性有:
1、ScrollBarElement.Background,滚动条的背景色,与ScrollViewer.Background区分开;
2、ThumbFill,拖动块填充颜色;
3、ThumbHoverFill,鼠标悬浮时拖动块填充颜色;
4、ThumbPressFill,鼠标按压时拖动块填充颜色;
5、ThumbWidth,拖动块宽度(横向时指高度);
6、HoverThumbWidth,鼠标悬浮时拖动块宽度(横向时指高度);
7、ThumbRadius,拖动块圆角大小;
8、HoverThumbRadius,鼠标悬浮时拖动块圆角大小;
9、ThumbMinLength,拖动块最小高度(横向时指宽度);
代码已上传至GitHub:https://github.com/LowPlayer/PP.Wpf
原文:https://www.cnblogs.com/pumbaa/p/14548651.html